怎样用node.js编译less文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用node.js编译less文件相关的知识,希望对你有一定的参考价值。
步入正题
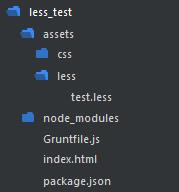
1.安装配置好sublime text3(包括各种实用插件)和node.js后,新建一个文件夹,这里取名less_test,文件目录结构如下:
其中node_modules文件夹是调用npm install命令的时候在当前目录下创建的安装模块。
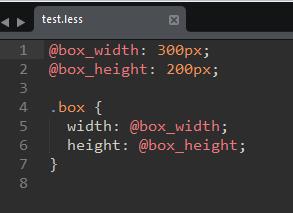
2.在test.less文件里面随意写些代码:
3.打开命令行(cmd),进入less_test文件夹,输入npm install -g less,完成全局安装less编译模块:
4.输入lessc (需要编译的less文件名称及路径)>(编译生成的CSS文件名称及路径):
然后就会发现在相应的路径下出现了编译后的CSS文件:
至此,我们就完成了用node.js编译less文件的工作。但是这种方法无法做到实时编译,编译一次写一次路径也比较麻烦。可以选择Prepros实现实时编译less文件。
Less 官方文档学习笔记
LESS 是css的一种扩展,它的编辑器是基于node.js 的less.js,将less文件编译成css文件(可压缩)。
其中的概念:
变量:定义变量来代替某个值,只能编译一次,本质是“常量”。例如:
@color:#ffddee; body { background-color:@color; }
输出的结果为:
body { background-color:#ffddee; }
变量是延时加载的,只有用到的时候才会加载。变量的查找顺序是从下到上,最近优先。
混合(Mixin): 在一个选择其中调用另外一个选择器,从而拥有其定义的特征。例如:
a { background-color:red; .nav; } .nav{ font-size:14px; }
输出的结果是:
1 a { 2 background-color:red; 3 font-size:14px; 4 } 5 6 .nav { 7 font-size:14px; 8 }
在混合的时候,如果不想让某个定义显示,可以在定义后加(),如上面的代码,在.nav 的定义处改为.nav() {....} 则只输出 a的定义。就像函数的调用一样。而在调用的时候.nav()等价于.nav 如果.nav中需要使用变量,则可以在调用的时候传入变量,如:
@font:14px; a { background-color:red; .nav(@font); } .nav(@font) { font-size:@font; }
其中,@font 是可以设置默认值的,用法和在PHP中的用法一样,直接在选择器定义的时候设置@font=12px;即可。
当传递多个参数的时候,可以用@argument对象接收所有的参数,然后以数组的方式使用它。如果.nav定义为 .nav(...) 则代表可以接收0到多个参数,如果定义为.nav(@font,...)则@font是必须的,后面还可以传参数,后面的参数可以用@rest全部接收,然后以数组的方式使用即可。
混合门卫(Mixin Guards):使用 guards 来匹配不同的css
例如:
.mixin(@a) when (lightness(@a) >= 60%) { .......output a } .mixin(@a) when (lightness(@a) < 50%) { .........output b; } .mixin(@a) default() { .........output default }
当调用mixin()时,根据传入不同的参数,匹配条件调用不同的输出定义。其中default() 是所有其他条件不匹配后的操作,这类似于其他语言中的switch case。
另外还可以用函数来检查类型,例如: iscolor, isnumber, iskeyword, isurl, ispixel, ispercentage, isem, isunit 等等。
嵌套:在选择器中定义另一个选择器,这样对应DOM中的结构. 例如:
div { a { font-size:14px; } }
编译后输出的结果为:
div a { font-size:14px; }
继承:在Less中允许选择器继承另一个选择器定义的属性,使用:extend,例如:
.subclass { background-color:#ccddee; text-align:center; } .class { color:red &:extend(.subclass); }
其中&代表当前的上级对象,即.class本身,也就是说 .a:extend(.b){} 等价于 .a{&:extend(.b);}。上面的输出结果为:
.class { color:red; } .subclass, .class { background-color:#ccddee; text-align:center }
在继承的时候,可以使用@_调用父层级的参数
如果在集成的时候加上all关键字,则会继承所有有关的定义,比如.a:extend(.b all){} 那么会继承所有出现过.b定义的地方的定义
继承的时候,如果在把 !important放在引用的选择器后面,则所有继承下的属性都会带有!important.
注意,:extend必须放在选择器的最后,否则是编译错误的。:extend是不能匹配带有变量的选择器定义的,然而带有变量的选择器定义可以使用:extend
合并属性:在每个需要合并的属性后添加一个+作为标识,则嵌套或者继承时,相同的属性就会合并
@import
使用方法:@import (option) filename; 导入其他文件内容到该Less文件
其中,option的选项有以下值
referrence: 引用一个less文件,但是不对其内部的定义进行输出;
inline: 包含(include) 源文件但是不执行
less: 将导入的文件作为less文件编译,无论其后缀名是什么
css: 将导入的文件作为css文件编译,无论其后缀名是什么
once(default): 只包含一次该文件
multiple: 包含多次该文件。
以上是关于怎样用node.js编译less文件的主要内容,如果未能解决你的问题,请参考以下文章