d3.js--02(data和datum原理)
Posted thelongmarch
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了d3.js--02(data和datum原理)相关的知识,希望对你有一定的参考价值。
原文链接:
http://d3.decembercafe.org/pages/lessons/3.html
解析一下data和datum原理:
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数据绑定</title>
<script src="d3.js"></script>
</head>
<body>
<p>apple</p>
<p>organge</p>
<p>banaer</p>
<span></span>
<span></span>
<span></span>
<script>
//datum()
var str = \'ccz\';
var body = d3.select(\'body\');
var p = body.selectAll(\'p\');
p.datum(str);
console.log(p);
p.text(function (d,i) {
return \'第\'+i+\'绑定的元素是\'+d;
})
//data()
var obj = [\'like1\',\'like2\'];
var span = body.selectAll(\'span\');
span.data(obj);
console.log(span);
p.text(function (d,i) {
return d;
})
</script>
</body>
</html>
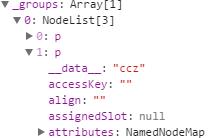
在打印的时候发现每个p元素的属性中会多一个__data__,对应的数据就绑定在此属性上。



datum()会把值绑定在__data__属性上,所有元素的值都相同;
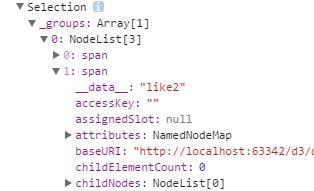
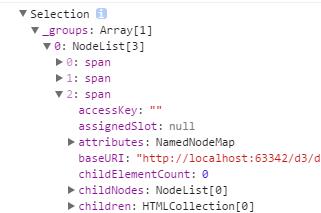
data()会把数组对象对应赋值到元素上,如果数值不够则此元素的text为空。



以上是关于d3.js--02(data和datum原理)的主要内容,如果未能解决你的问题,请参考以下文章