D3数据绑定的datum和data方法
Posted aguncn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3数据绑定的datum和data方法相关的知识,希望对你有一定的参考价值。
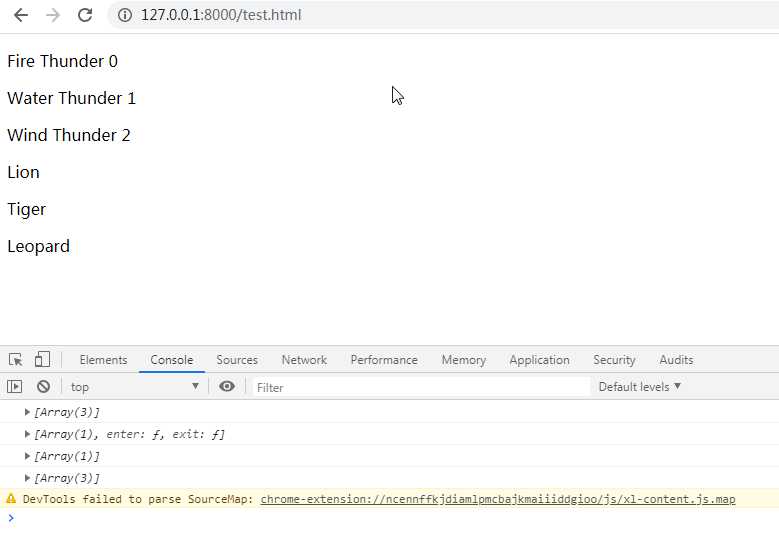
这两个差别,一目了然。
<!DOCTYPE html> <body> <div id="datum"> <p>Fire</p> <p>Water</p> <p>Wind</p> </div> <div id="data"> <p>Lion</p> <p>Tiger</p> <p>Leopard</p> </div> </body> <script src="d3.v3.min.js" charset="UTF-8"></script> <script> var pu = d3.select("#datum").selectAll("p"); pu.datum("Thunder") .append("span") .text(function(d, i){ return " " + d + " " + i; }); console.log(pu); var dataset = [3]; var pa = d3.select("#data").selectAll("p"); var update = pa.data(dataset); console.log(update); console.log(update.enter()); console.log(update.exit()); </script>

以上是关于D3数据绑定的datum和data方法的主要内容,如果未能解决你的问题,请参考以下文章