js获取元素样式包括非行内样式
Posted 杨小羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取元素样式包括非行内样式相关的知识,希望对你有一定的参考价值。
var obj=document.getElementById("id");
由于js新版本的发放,越来越多的人喜欢用原生js而非jquery对dom元素进行操作,那么如果通过js获取dom元素的样式呢,很多人都知道用obj.style这种方式,但是,这种方式只能获取dom行内样式,一旦,我们定义class,然后再css文件里写时就会获取不到,下面我主要介绍获取行内样式和获取非行内样式两种获取方法。
1,获取行内样式。
<div style="width:200" id="id">asd</div>
直接运用obj.style."属性名",例如obj.style.width可以获得200;
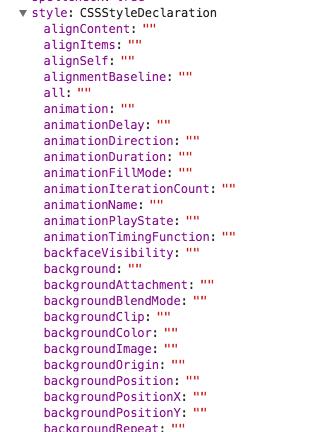
如果不知道属性名叫什么,可以打印dom对象console.dir(obj);在网页上你可以看到style里所有的属性,这些你都可以进行操作和读取

2,获取非行内样式
.test{
height:200px;
}
<div style="width:200" class="test" id="id">asd</div>
在这个例子如果我们用 obj.style.height获取的数值将会为空,
a)在ie浏览器里,我们用到obj的currentStyle方法,来获取。 obj.currentStyle["height"]。
b)在非ie浏览器里,我们需要用到window自带的方法,getComputedStyle(obj).height;
这样我们就可以通过js获取元素属性了
以上是关于js获取元素样式包括非行内样式的主要内容,如果未能解决你的问题,请参考以下文章