JS基础知识——获取未设置行内元素的样式,定时器
Posted yuan纷飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础知识——获取未设置行内元素的样式,定时器相关的知识,希望对你有一定的参考价值。
一、获取未设置行内元素的样式
getComputedStyle(document.getElementById("div1").width)在IE6,7,8下不兼容;
document.getElementById("div1").currentStyle.width 在标准浏览器下不兼容
解决办法:属性判断

用上面两个方法,应注意以下问题:
- 获取到的是计算机(浏览器)计算后的样式
- background: url() red …… 复合样式(不要获取)
- backgroundColor 单一样式(不要用来做判断)
- 不要有空格
- 不要获取未设置后的样式:不兼容
二、定时器
- setTimeout("function",time) 设置一个超时对象,time为毫秒
- setInterval("function",time) 设置一个超时对象,time为毫秒
- setInterval为自动重复,setTimeout不会重复,只执行一次。
- clearTimeout(对象) 清除已设置的setTimeout对象
- clearInterval(对象) 清除已设置的setInterval对象
注意,在设置setInterval的时候,如果定时器由事件控制,先关再开为宜,避免多次设置定时器问题。
三、系统时间对象
1、系统时间对象:var mytime=new Date();
- 获取年:var iyear=mytime.getFullYear(); //typeof object
//以下函数的typeof number
- 获取月:var iMonth=getMonth()+1; (1月是从0开始,所以要+1)
- 获取日:var iDate=getDate();
- 获取星期:var iWeek=myTime.getDay();
- 获取时:var iHours=getHours
- 获取分:var iMinutes=getMinutes
- 获取秒:var iSeconds=getSeconds
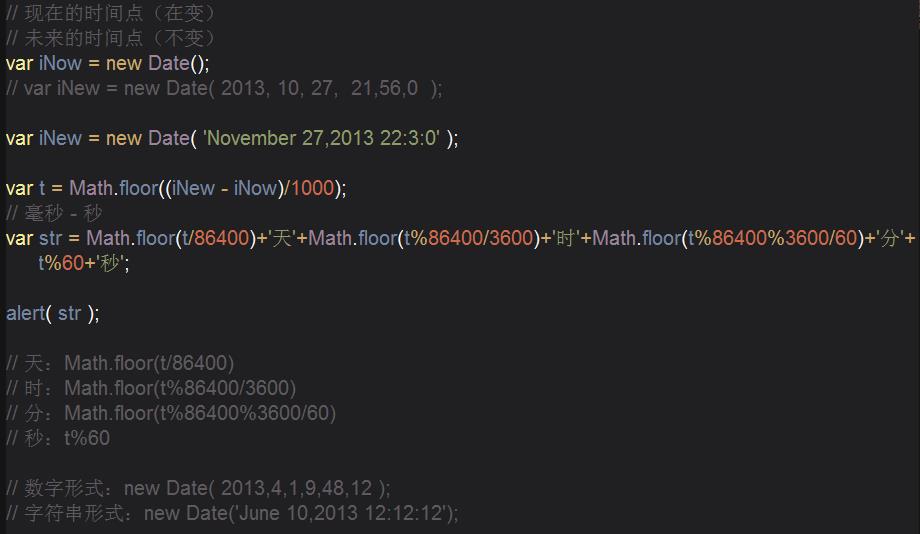
2、计算倒计时

四、字符串相关方法
var str="www.baidu.com";
1、charAt() //查找字符串
2、charCodeAt //编码 0-9对象48-57 a-z对应97-122 A-Z 对应65-90
3、String.fromCharCode(22937); //根据Unicode 编码返回对应汉子
4、indextOf(‘w’,1) //从左至右找对应字符串的位置,一个个参数为要找的字符,第二个参数为起始位置(默认从0开始)不能为负值;返回值为要找字符串的开始位置
5、lastIndexOf //从右往走找对应字符串的位置
6、字符串比较,比较 Unicode 编码,第一位能比较出大小,之后就不比较了
7、str.substring(0,2) //ww 参数可以互换位置str.substring(2,0),结果一样
str.substring() //www.baidu.com 整个字符串
str.substring(-3,2) //ww -3当0处理
8、str.slice(0,2) //ww
str.slice(2,0) // 返回空,第2位找不到字符串的第0位 参数不能互换位置
str.slice(-2) //om 参数为负数,从后面开始截取
9、转换成大写:str.toUpperCase();
转换成小写:str.toLowerCase();
10、将字符串转成数组
str.split("."); //["www","baidu","com"] 不放分隔符,整个当成数组第一项
var str1="leo"; str1.split("") //["l","e","o"]
var str2="我爱你"; str2.split(爱) //["我","你"]
var str3="/www.baidu.com/"; str3.split("/"); //[ ""."www.baidu.com".""] 分隔符左右都占内容,如果左边没有字符,当空字符串处理
str.split(".",2) //["www","baidu"] 分隔后截取份数,第二个参数可选
11、var arr=["aa","bb",cc""]; //把数组进行拼接,没有参数的话默认用,连接
arr.join(); //"aa,bb,cc"
arr.join(""); //"aabbcc"
arr.join("-"); //"aa-bb-cc"
五、数组相关方法
1、JSON数据格式及语法格式
var json={"name":"leo",age:3,fun:"开发"};
for(var attr in json){
alert(attr); //attr是键名,返回name,age,fun
alert(json[attr]) //返回键值,返回leo,3,开发
}
var json1={
"url":["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg"],
"text":["图片1","图片2","图片3","图片4"]
};
for(var attr in json1){
for(var i=0;i<json1[attr].length;i++){
alert(json1[attr[i]]);
}
}
2、for in可以遍历数组
var arr=["a","b","c"];
for i in arr{
alert(i); //0,1,2
alert(arr[i]); //a,b,c
}
3、快速清空数组arr.length=0;或者赋值空数组arr=[];对于长数组,后者方法相对效率高一点
4、数组的方法
var arr=[1,2,3];
- 添加:arr.push(4); //push方法返回值为数组长度
- 往前面添加:arr.unshift(0); //返回数组长度,IE6,IE7不支持此方法的返回值
- 删除:arr.pup(); //删除数组,返回被删除的对象
- 往前面删除:arr.shift(); //返回被删除的对象
- 指定删除:arr.splice(0,2); //第一个参数为开始位置,第二个参数为删除几个,返回值为删除对象,修改数组长度
- 替换元素:arr.splice(0,1,4) //替换第一个元素为4,返回删除的对象 //arr=[4,2,3]
- 在元素中间添加:arr.splice(1,0,5) // 1位置开始,删除0个,替换为5,无返回值 //arr=[1,5,2,3]
六、排序
1、var arr=["c","d","a","e"] arr.sort(); //a,c,d,e //根据Unicode 编码,对字符进行排序
2、var arr1=[4,3,5,76,2,0,8] arr1.sort(); //0,2,3,4,5,76,8 //默认情况下以字符串进行排序
3、比较排序函数
arr1.sort(function(a,b){
return a-b; //第一个参数减去第二个 从小到大排序;第二个参数减去第一个 从大到小排序;
})
七、随机数
1、0~1之间随机小数:Math.random();
2、四舍五入:Math.round();
3、0~10之间整数:Math.round(Math.random()*10);
4、5~10之间整数:Math.round(Math.random()*5+5);
5、10~20之间整数:Math.round(Math.random()*10+10);
6、20~100之间整数:Math.round(Math.random()*80+20);
公式:X~Y之间整数:Math.round(Math.random()*(y-x)+x);
七、数学方法
向上取整:Math.cell(12.5) //13
向下取整:Math.floor(12.5) //12
四舍五入:Math.round(12.4); //12
绝对值:Math.abs(-5) //5
八、其他方法
(一)concat数组连接
1、var arr1=[1,2,3];var arr1=[4,5,6];var arr1=[7,8,9];
arr1.concat(arr2,arr3); //1,2,3,4,5,6,7,8,9
(二)reverse数组颠倒
arr.reverse() //3,2,1
注意:如何颠倒字符串?var str="abcdef"; str.split(").reverse().join("");
以上是关于JS基础知识——获取未设置行内元素的样式,定时器的主要内容,如果未能解决你的问题,请参考以下文章