如何使用JS实现banner图滚动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用JS实现banner图滚动相关的知识,希望对你有一定的参考价值。
通过JS实现banner图的滚动主要是定时器的应用

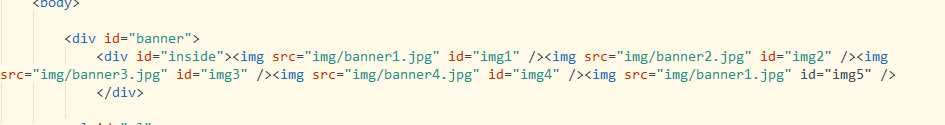
先新建好banner图的几张图片,最后一张与第一张用同一个,保证滚动的不间断

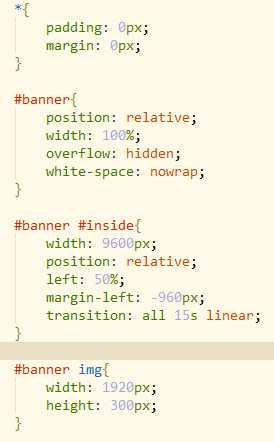
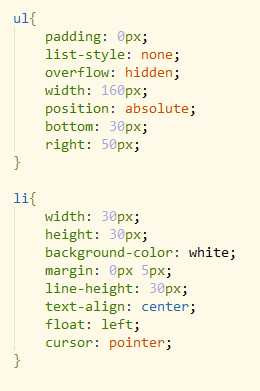
改好样式,需注意所有图片要在同行显示,否则不能向左滚动

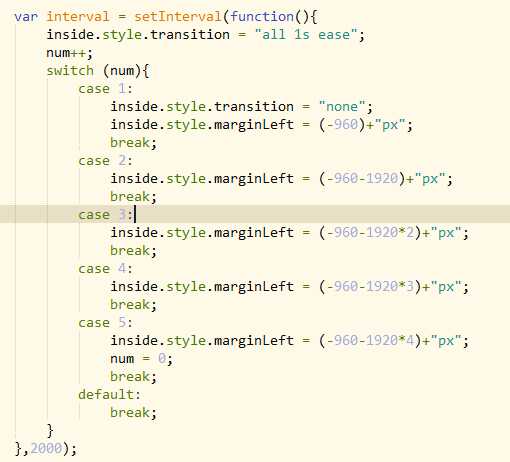
声明一个函数,为定时器函数,函数内通过switch结构执行,case的值通过声明一个全局变量每次执行函数的时候使其自加,通过执行函数的次数来确定banner图向左移动多少的距离。需注意第5次要使全局变量归零才能使定时器内的switch结构无限循环,在样式表中可以设置过渡效果,使滚动更有节奏感

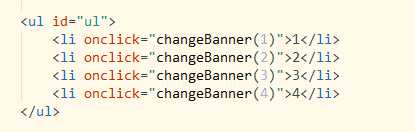
接下来实现banner的点击切换效果

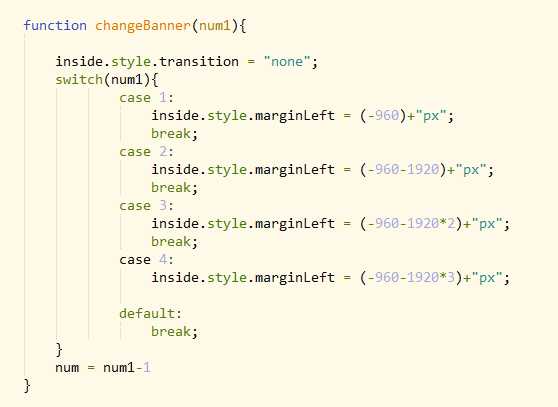
做好样式后开始写函数

定义一个有参数函数,通过不同的参数运算switch结构,改变banner的向左滚动距离,最下面的num = num1-1是为了让点击后停留的页面不急于滚动,而是等待一次定时器运算之后在进行一次滚动,使停留的banner图达到显示更久的效果。
最后的效果图如下

以上是关于如何使用JS实现banner图滚动的主要内容,如果未能解决你的问题,请参考以下文章
原生JS实现各种经典网页特效——Banner图滚动选项卡切换广告弹窗等