重温Javascript
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重温Javascript相关的知识,希望对你有一定的参考价值。
工作中要用到javascript,一组复习笔记。
一些看法
1. 想想JavaScript目前最常用的宿主环境,浏览器或者服务端V8,都是单线程,所以不用过多的考虑并发的问题,如果是协程来实现异步的方法,反正就是不用考虑竟态条件了。
2. 开发方式。又是OOP,又是OOF,对独立开发来说就是尽情发挥了。对协作开发来说,有时规范不是很好统一,可以实现的方式太过灵活,晕头转向是常有的事,要想通俗易懂,命名比写C# JAVA这类语言有更高的要求。反正经常看不明白this,鬼知道是被丢到哪个环境中被调用了。我想TypeScript也是无奈之下出来的解决方案了。
3. 性能,每个终端有每个终端的环境也罗列不全,套的越深,越是坑。
简单想想,最需要关注的还是JavaScript的OOP语法模型,毕竟不管是在浏览器或是服务器,其他的对象都封装好了,更多的考虑是实现功能的信息模型。
Object类型
Object类型是所有对象实例的基类。
hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例中(不是原型)是否存在。参数propertyName必须是字符串。
isPrototypeOf(object):object的原型链具有当前实例的原型链,则返回true。
全等操作符
除了在比较值钱不转换操作数之外,全等和不全等操作符没什么区别。全等操作符由3个等号表示,只在两个操作数未经转换就相等的情况下返回。
函数arguments
函数的agruments对象类似数组,可是使用索引来访问,arguments[0],也有length属性
值传递和引用传递
其实这点有点像C#。
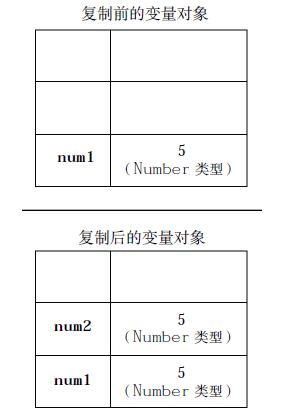
1.基本类型值的复制
var num1=5; var num2=num1;

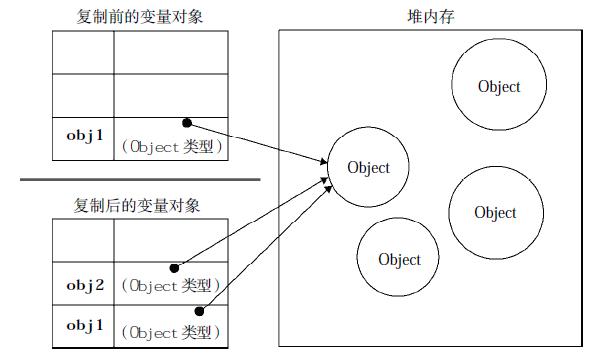
2.引用复制
var obj1=new Object(); var obj2=obj1; obj1.name="peter"; alert(obj2.name); //peter

3.传递参数
基本类型值的传递如同基本类型变量的复制,引用类型值得传递,如同引用类型变量的复制。
function addTem(num){
num+=10;
return num;
}
var count=20;
var result=addTen(count);
alert(count); //20 没有变化
alert(result); //30
function setName(obj){
obj.name=“peter”;
}
var person=new Object();
setName(person);
alert(person.name); //peter
坑一 变量喜欢乱跳域
for(var i=0;i<10;i++){
doSomething(i);
}
alert(i); //10
Function类型
每个函数都是Function类型的实例,都与其他引用类型一样具有属性和方法。由于函数是对象,函数名实际上是一个指向函数对象的指针,不会与某个函数绑定。
function sum(num1,num2){
}
var sum=function(num1,num2){};
坑二 函数指针变化
function factorial(num){
if (num <=1) {
return 1;
} else {
return num * factorial(num-1)
}
}
根据上面函数指针的说法,factorial这个名字是可以指向另外的函数的,所以这个函数有可能在运行时被动态改变。
出坑的方法
function factorial(num){
if (num <=1) {
return 1;
} else {
return num * arguments.callee(num-1)
}
}
arguments.callee是一个指针,指向拥有这个arguments对象的函数
var trueFactorial = factorial;
factorial = function(){
return 0;
};
alert(trueFactorial(5)); //120
alert(factorial(5)); //0
this
如果层级很绕,很难看清楚。
总结就是,谁调用该函数,this就指向谁
window.color = "red";
var o = { color: "blue" };
function sayColor(){
alert(this.color);
}
sayColor(); //"red"
o.sayColor = sayColor;
o.sayColor(); //"blue"
apply和call方法
在特定的作用域中调用函数,设置函数体内this对象的值
call与apply第一个参数都是作用域,后面的参数call必须一一列举,apply可以使用数组
function sum(num1, num2){
return num1 + num2;
}
function callSum(num1, num2){
return sum.call(this, num1, num2);
}
alert(callSum(10,10)); //20
bind方法
会创建一个函数的实例,this值会被绑定到传给bind函数的值
window.color = "red";
var o = { color: "blue" };
function sayColor(){
alert(this.color);
}
var objectSayColor = sayColor.bind(o);
objectSayColor(); //blue
encodeURI和encodeURIComponent的区别
encodeURI不会对本身属于URI的特殊字符进行编码,例如冒号、正斜杠、问号和#;encodeURIComponent会对它发现的任何非标准字符进行编码
var uri = "http://www.wrox.com/illegal value.htm#start"; //"http://www.wrox.com/illegal%20value.htm#start" alert(encodeURI(uri)); //"http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.htm%23start" alert(encodeURIComponent(uri));
eval方法
当解析器发现代码中调用eval()方法时,会将传入的参数当做实际的ECMAScript语句来解析,把执行结果插入原位置。通过eval执行的代码被认为是包含该次调用的执行环境的一部分,因此被执行的代码具有与该执行环境相同的作用域链。通过eval执行的代码可以引用在包含环境中定义的变量
var msg = "hello world";
eval("alert(msg)"); //"hello world"
eval("function sayHi() { alert(\'hi\'); }");
sayHi();
eval("var msg = \'hello world\'; ");
alert(msg); //"hello world"
以上是关于重温Javascript的主要内容,如果未能解决你的问题,请参考以下文章