JavaScript深拷贝和浅拷贝
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript深拷贝和浅拷贝相关的知识,希望对你有一定的参考价值。
1. 基本类型 和 对象类型
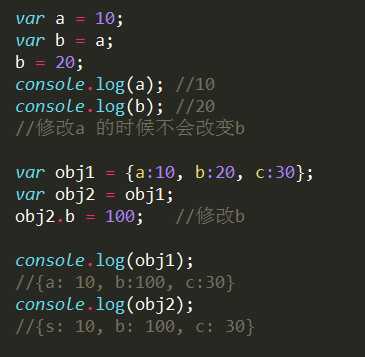
他们最大的区别就是在于他们的传值方式。 基本类型是传值 对象类型就是传引用。

这里复制一份obj叫做obj2, 这里修改了obj2的b为100 同时也修改了obj1.b。 因为他们本来就是一个对象 这就是所谓的浅拷贝。
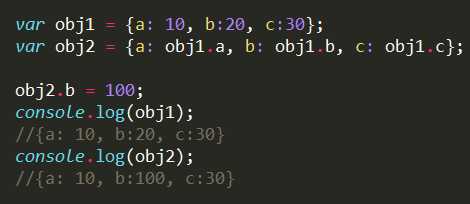
避免这样的情况 我们这样写

这就是深拷贝 不会改到原来的obj1。

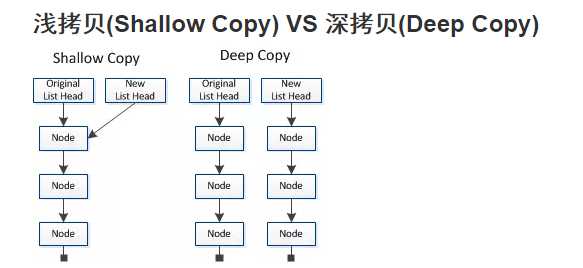
浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
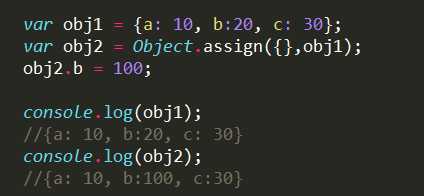
2. Object.assign
Object.assign是ES6 的新函数, 可以实现上面一样的功能。

但是这个也不能完成深拷贝。因为只能完成第一层的拷贝。如果要完成深拷贝 可以使用jQuery的方法。
3. jquery的深拷贝
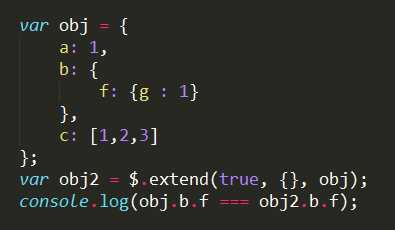
jquery有一个提供$.extend 可以使用Deep Copy。

以上是关于JavaScript深拷贝和浅拷贝的主要内容,如果未能解决你的问题,请参考以下文章