javascript深拷贝和浅拷贝以及实现方法(推荐)
Posted 纸 飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript深拷贝和浅拷贝以及实现方法(推荐)相关的知识,希望对你有一定的参考价值。
深拷贝和浅拷贝的区别?
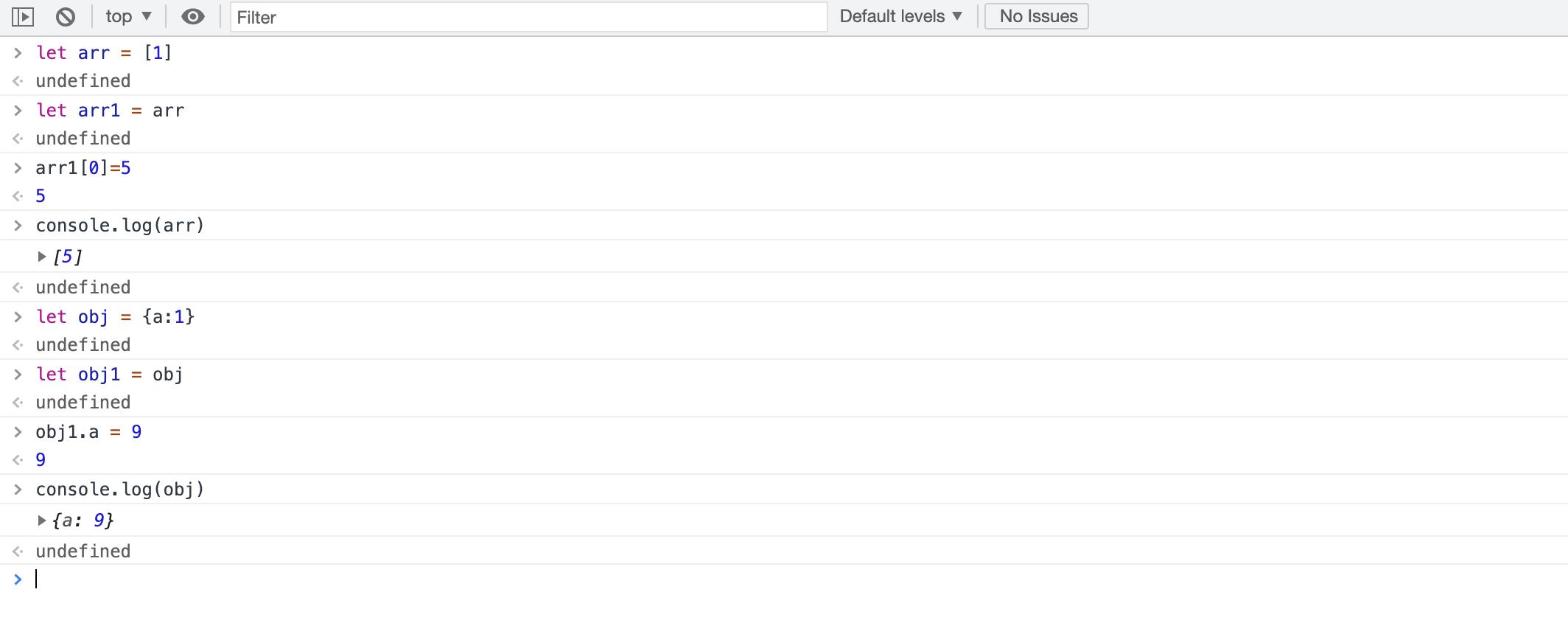
浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用。
深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”。
为什么要用深拷贝?
我们希望在改变新的数组(对象)的时候,不改变原数组(对象)
一般是针对Array和Object类型数据的复制

对象深拷贝方法
1.JSON的方式实现
function deepClone(obj) {
let _obj = JSON.stringify(obj);
return JSON.parse(_obj);
}2.递归的方式实现深拷贝---推荐
function deepClone(obj){
let objClone = Array.isArray(obj) ? [] : {};
if (obj && typeof obj === 'object') {
for(let key in obj){
if (obj[key] && typeof obj[key] === 'object'){
objClone[key] = deepClone(obj[key]);
}else{
objClone[key] = obj[key]
}
}
}
return objClone;
}3.通过Object.assign()拷贝---不推荐
function deepClone(obj){
if(obj instanceof Object){
return Object.assign({},obj);
}else{
return obj;
}
}注意:Object.assign()并非真正意义上的深拷贝,因为如果被拷贝的对象层数超过1层,那么就无 法通过Object.assign()深拷贝,如下图

数组深拷贝方法
1.concat(arr1, arr2,....)
function deepClone(arr){
if(arr instanceof Array){
return [].concat(arr);
}else{
return arr;
}
}2.slice(idx1, idx2)
参数可以省略
function deepClone(arr){
if(arr instanceof Array){
return arr.slice();
}else{
return arr;
}
}3.JSON的方式实现
function deepClone(arr) {
let _arr = JSON.stringify(arr),
return JSON.parse(_arr);
}无论是对象还是数组,想必大家应该大部分用的都是JSON.parse(JSON.stringify(data))吧,虽有弊端,但不影响大部分使用😂。
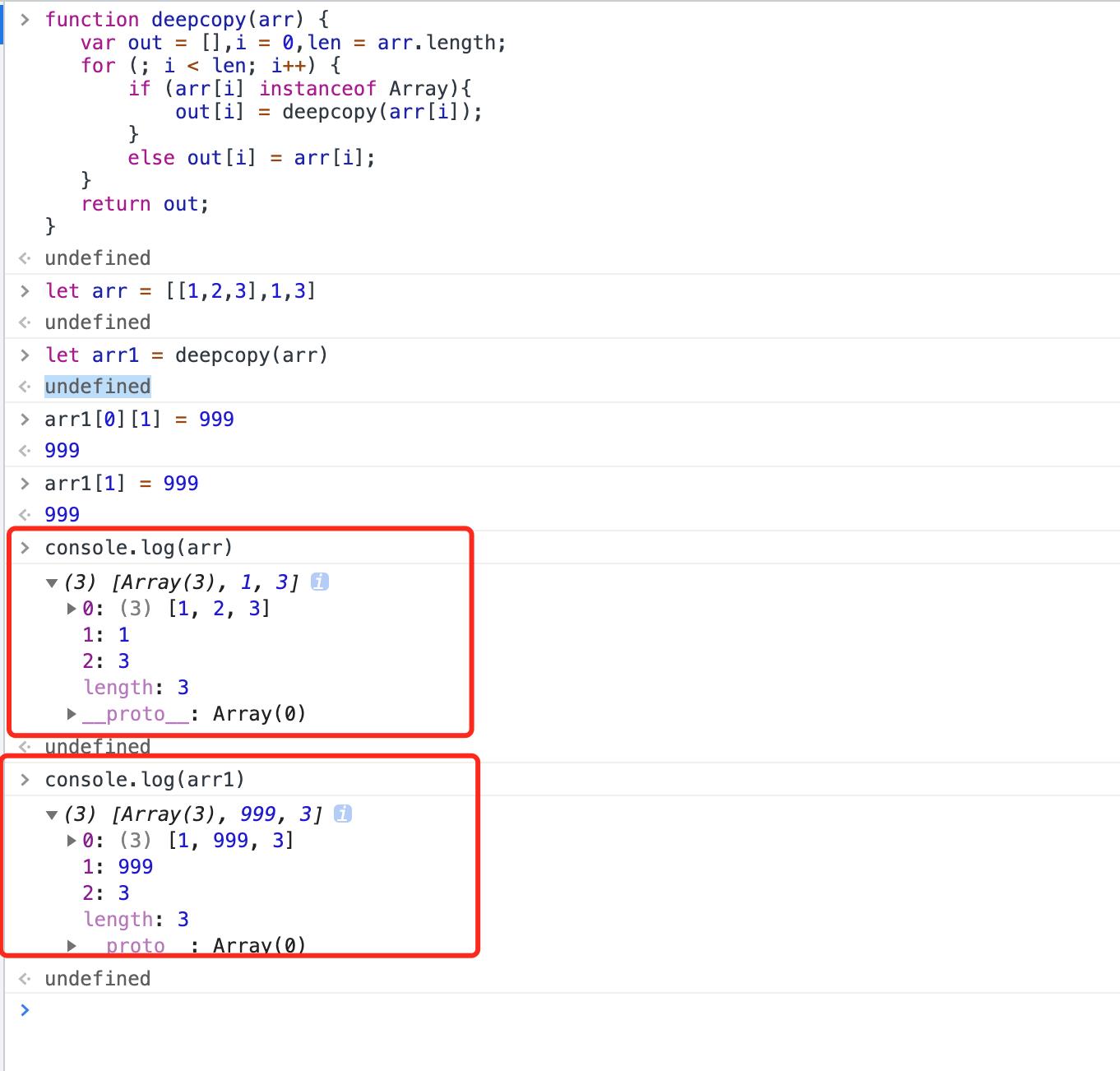
多维数组深拷贝
function deepcopy(arr) {
var out = [],i = 0,len = arr.length;
for (; i < len; i++) {
if (arr[i] instanceof Array){
out[i] = deepcopy(arr[i]);
}
else out[i] = arr[i];
}
return out;
}
以上是关于javascript深拷贝和浅拷贝以及实现方法(推荐)的主要内容,如果未能解决你的问题,请参考以下文章