Chrome DevTools 的 Network 还能这么用?
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome DevTools 的 Network 还能这么用?相关的知识,希望对你有一定的参考价值。
如果选出 Chrome DevTools 里最常用的功能,那 Network 肯定是其中之一。
作为前端工程师,我们看到一个网页会习惯性的打开 Chrome DevTools 看下网络请求。
不过虽然每天都在用,还是有一些高级功能大多数人不知道。
今天就来梳理下那些很有用但是知道的人比较少的功能:
filter
一个网站会有很多的请求,当你想查找某个请求的时候,是怎么过滤的呢?
关键词搜索么?
但是关键词搜索只能根据 url 来过滤。
很多时候这样不太够。
比如我想搜索视频类型的请求,根据 url 怎么过滤?比如我想搜索大于 1M 的请求,根据 url 怎么过滤?
这时候就可以用过滤器功能了。
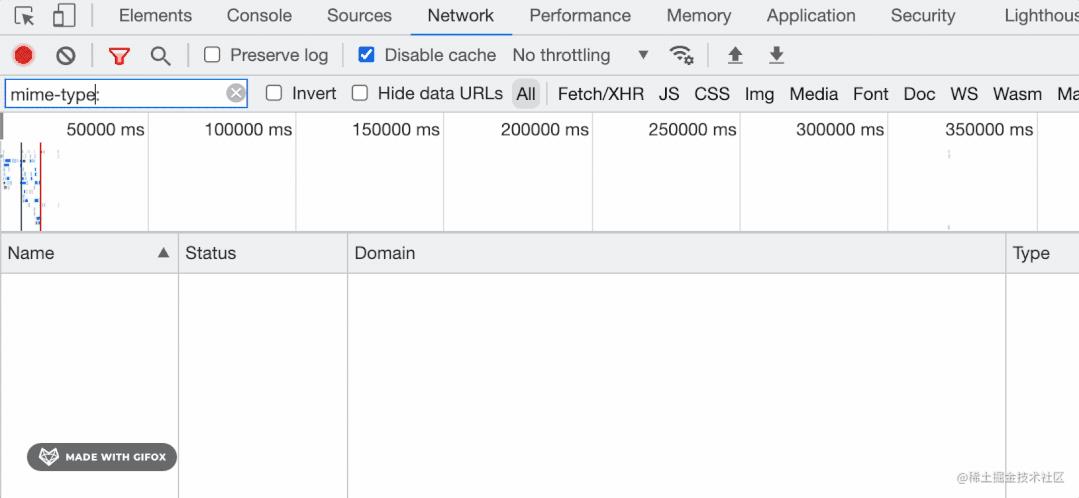
输入 mime-type,加个冒号,Chrome DevTools 就会列出当前网页的请求的所有 mime type,选择某一种,就会过滤出那种 mime type 的请求。
比如过滤 mp4 请求:

过滤 webp 请求:

或者不根据 mime-type,根据资源的大致分类来过滤:
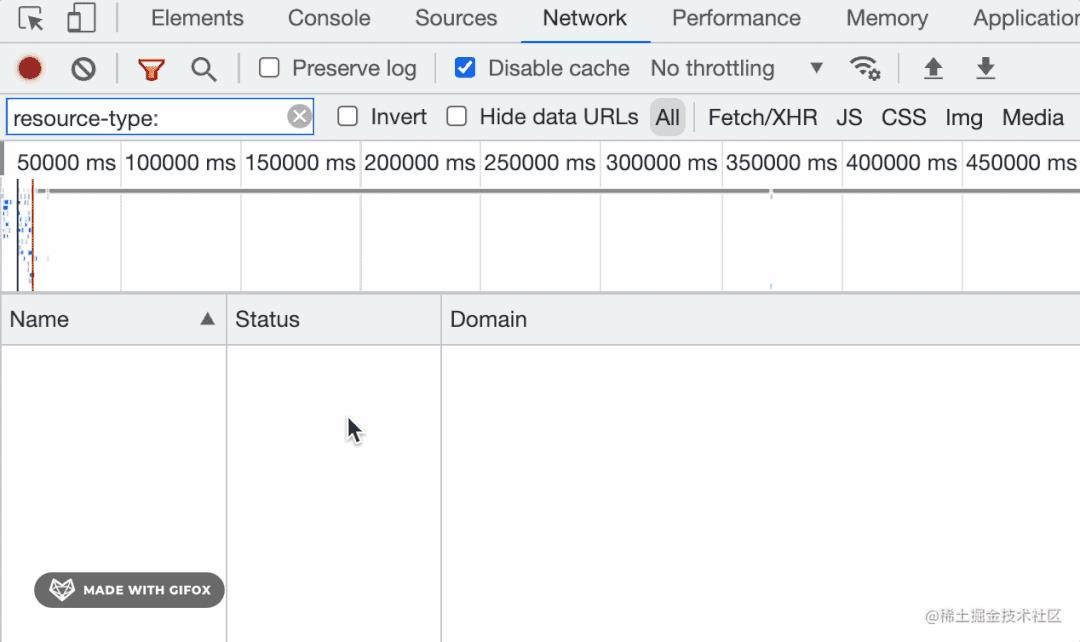
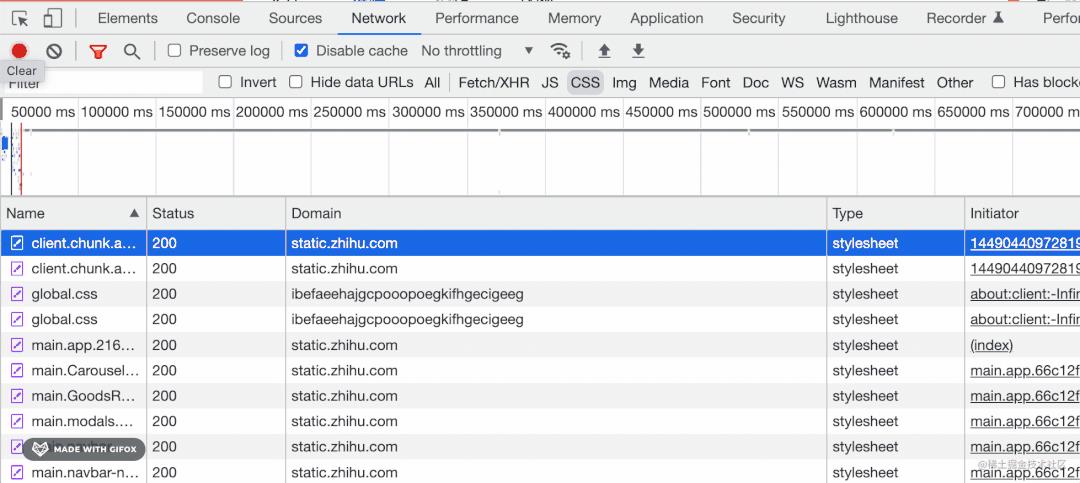
输入 resource-type,加个冒号或者按右方向键,会展示出所有的资源分类,包括 document、stylesheet、image 等:

其实这就是 Network 的这部分:

而且还可以按住 command 键多选。
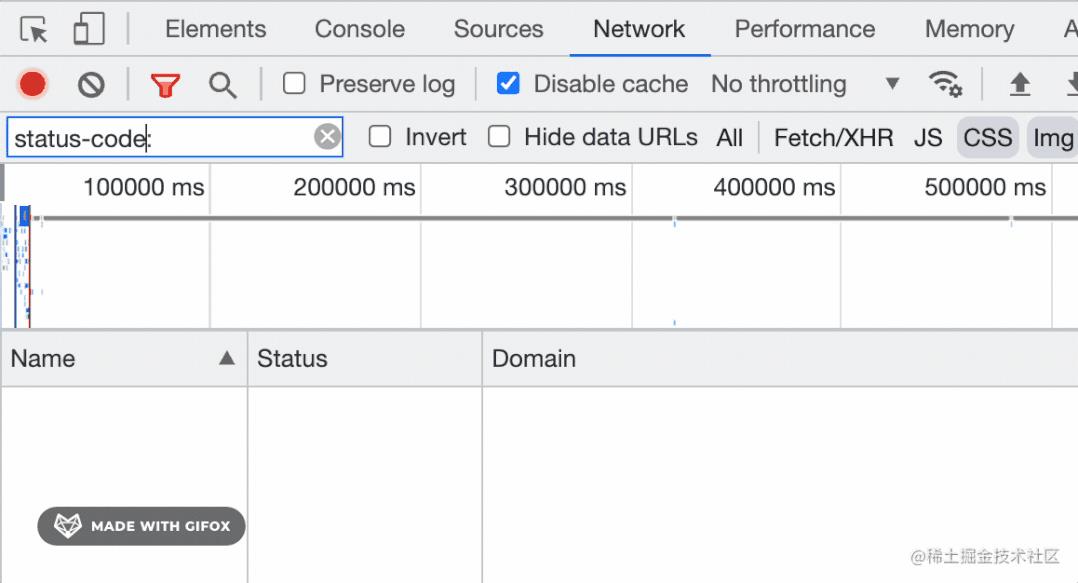
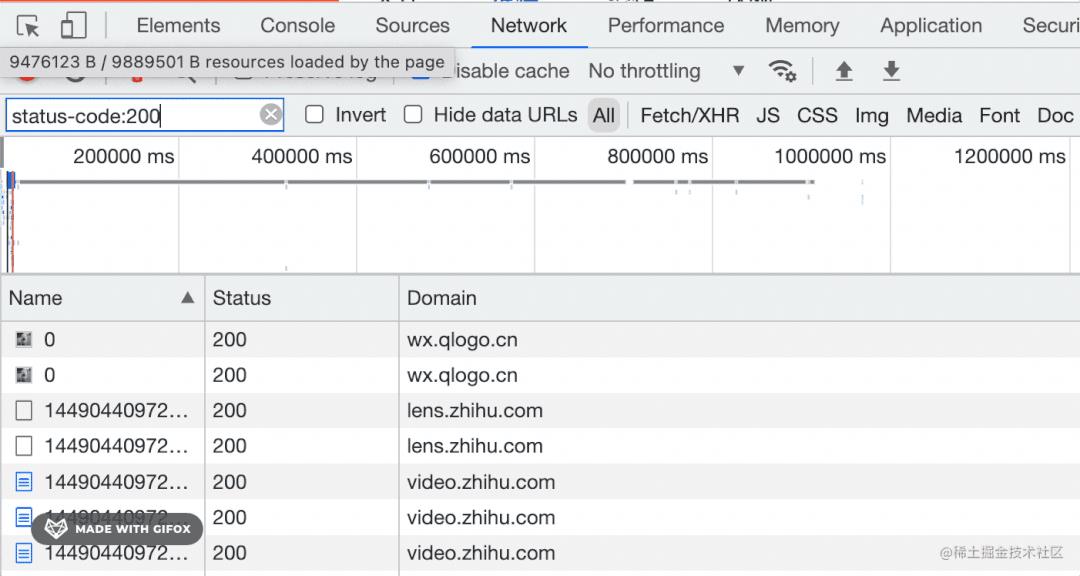
除了资源类型外,还可以根据状态码过滤:

比如 200、404、500 等,只是我测试的这个页面没有 404 之类的请求。
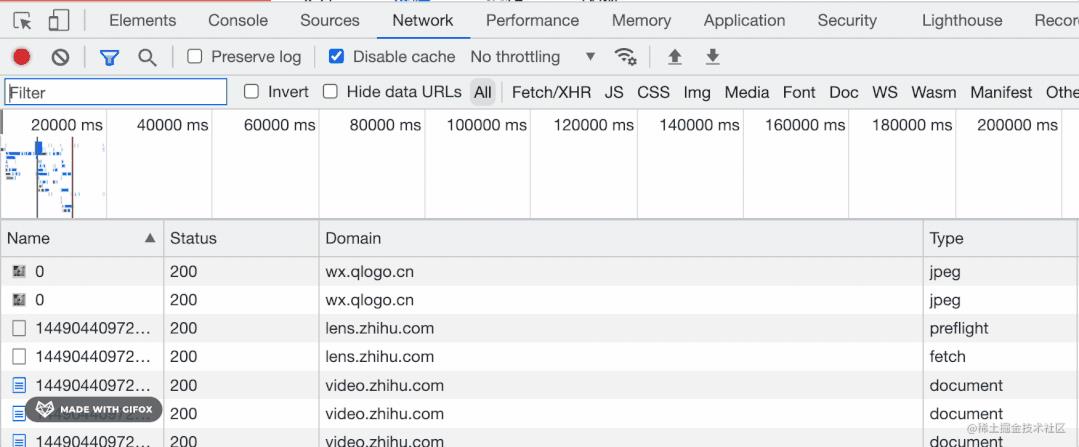
状态码 0 代表被删除或取消的请求,网络请求是可以被取消的,这种就可以通过状态码 0 来过滤。
此外还可以根据资源的大小来过滤:
通过 larger-than 指定 100、300k、2M 等大小的限制,就可以过滤出大小大于这个值的请求。

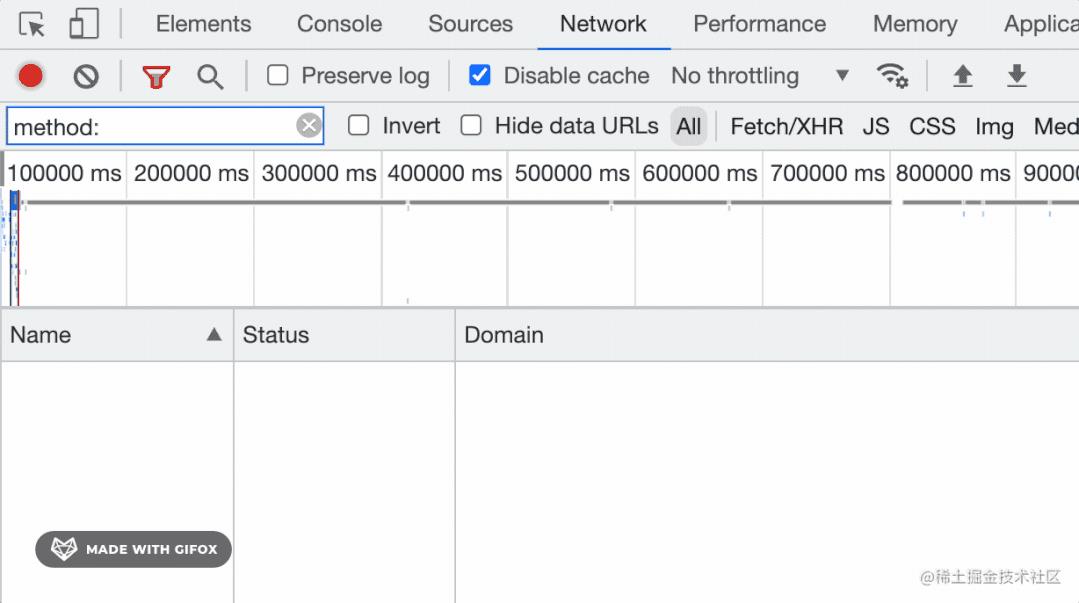
还可以根据请求方式,是 GET、POST 等来过滤:

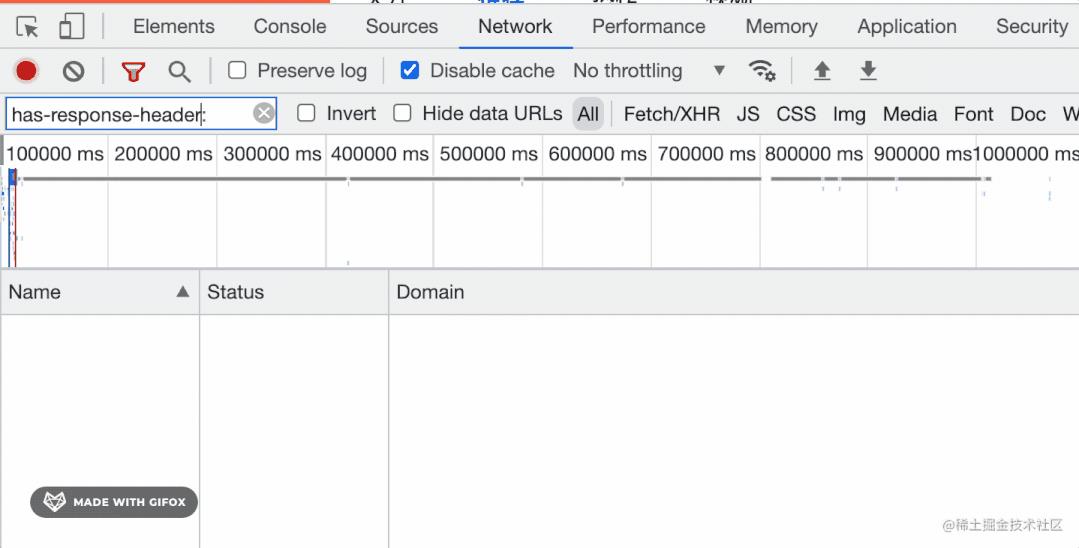
根据是否包含某个响应 header 来过滤:

has-response-header:Set-Cookie 过滤出来的就是有设置 cookie 的响应的请求
has-response-header:access-control-allow-origin 过滤出来的就是支持跨域的请求
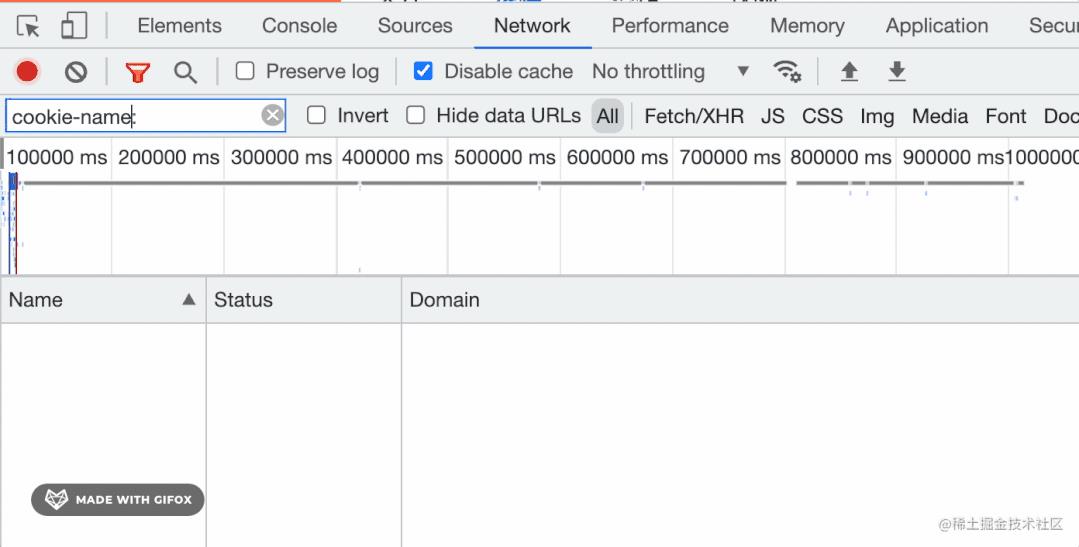
根据是否包含某个 cookie 来过滤:

常用的过滤器主要有这些:
has-response-header:过滤响应包含某个 header 的请求
method:根据 GET、POST 等请求方式过滤请求
domain: 根据域名过滤
status-code:过滤响应码是 xxx 的请求,比如 404、500 等
larger-than:过滤大小超过多少的请求,比如 100k,1M
mime-type:过滤某种 mime 类型的请求,比如 png、mp4、json、html 等
is:过滤某种状态的请求,比如 from cache 从缓存拿的,比如 running 还在运行的
resource-type:根据请求分类来过滤,比如 document 文档请求,stylesheet 样式请求、fetch 请求,xhr 请求,preflight 预检请求
cookie-name:过滤带有某个名字的 cookie 的请求
当然,这些不需要记,输入一个 - 就会提示所有的过滤器:

但是这个减号之后要去掉,它是非的意思:

和右边的 invert 选项功能一样。
而且,这些过滤器都可以组合,只要中间加个空格就行。
但是有同学会问了,这些过滤器里好像不支持根据内容过滤呀。
确实,过滤器不支持这个,但是可以自己搜:

developer resources
看到 sourcemap 有的同学可能会问,对了,sourcemap 文件为啥在 Network 里看不到呢?
明明会下载 sourcemap 文件,为啥我从来没看到过呢?
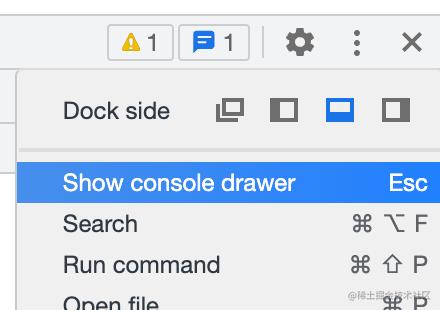
其实这个被 Network 过滤掉了,想看到这些文件的请求在另一个地方:
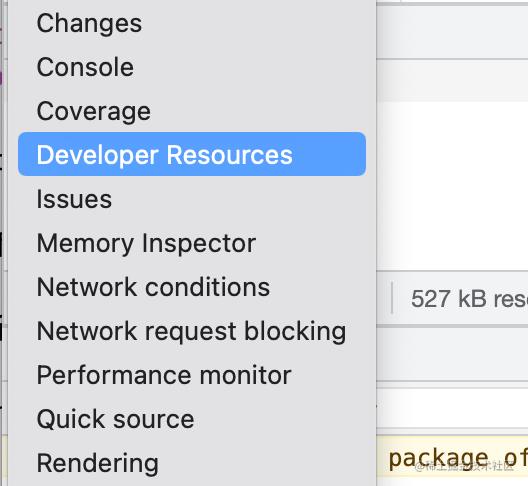
点击 show console drawer:

打开 developer resources:

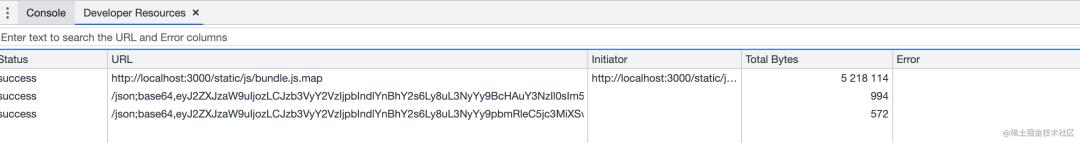
就可以看到所有的 sourcemap 请求了:

custom columns
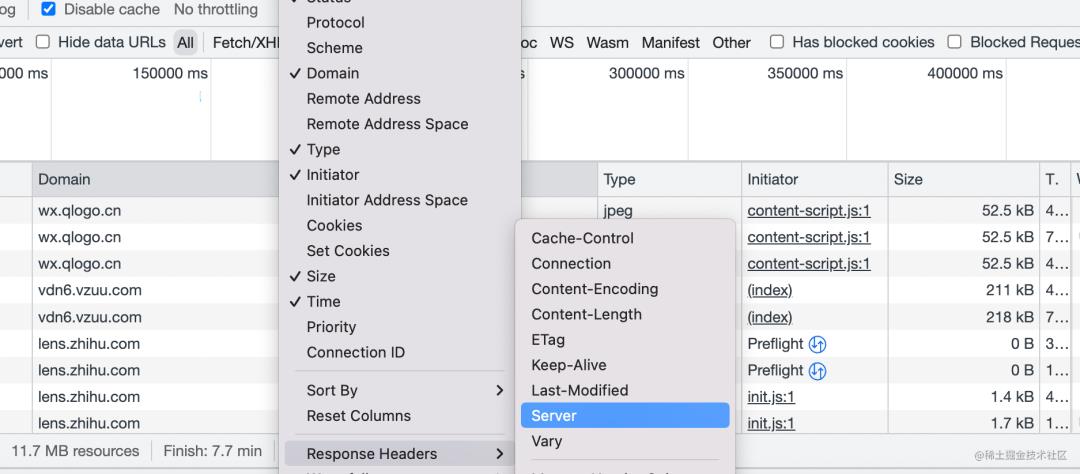
请求的列表里展示什么列是可以自定义的:

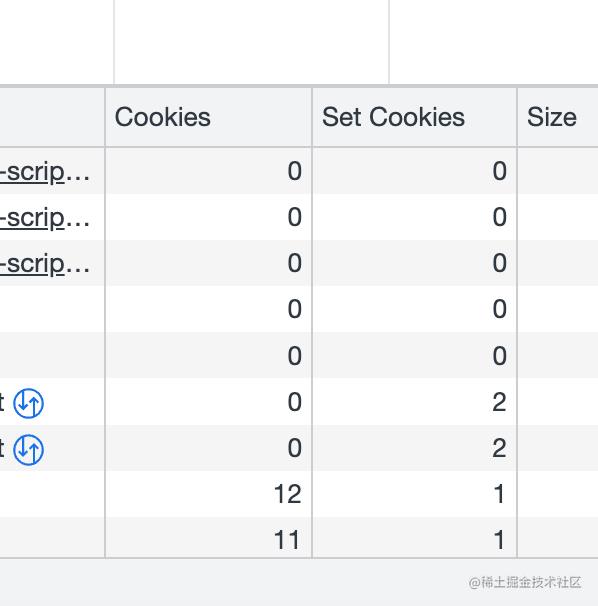
比如 cookies 和 set-cookies 就可以看到所有携带和设置 cookie 的请求:

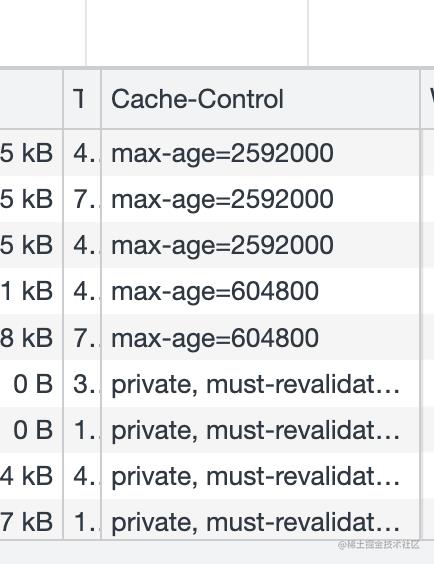
勾选 cache-control 可以直观看到不同资源的缓存设置:

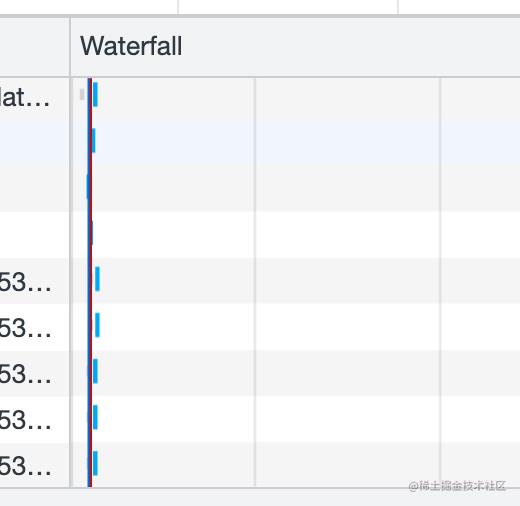
请求列表右边有个 waterfall,默认是展示请求的时间,但我觉得这个没啥用,我更喜欢看请求响应的耗时:

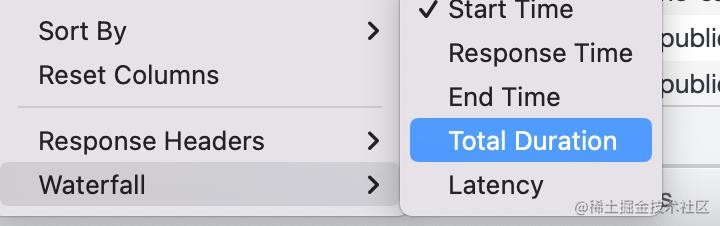
所以我会把它换成 total duration:

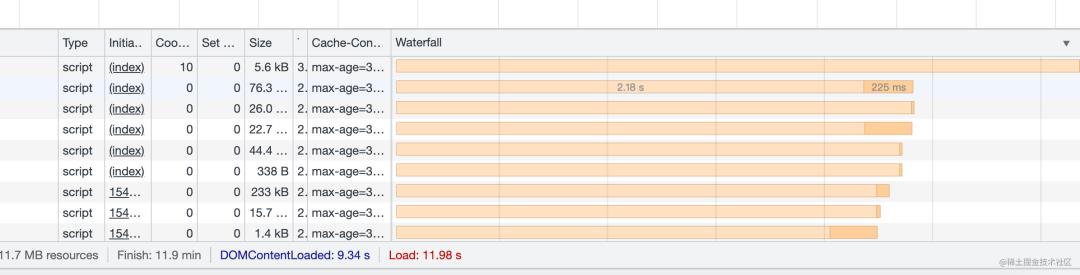
这样 waterfall 展示的就是耗时了:

可以直观的看到请求的耗时,还可以排序。我觉得这个数据有用的多。
总结
今天分享了 Network 相关的小技巧:
过滤请求可以用 status-code、mime-type、resource-type 等过滤器,有啥过滤器可以通过 - 来提示,但是 - 是非的意思,之后要去掉,过滤器可以组合来使用。
过滤器不支持内容过滤,这个可以自己搜索。
sourcemap 文件的请求不显示在 Network 里,这个可以在 dawer 的 develop resources 面板里看到。
Network 的请求列表可以自定义展示的列,waterfall 也可以改展示的信息,我觉得展示 duration 有用的多。
学会了这些 Network 小技巧,相信你调试网络请求时效率会更高。
以上是关于Chrome DevTools 的 Network 还能这么用?的主要内容,如果未能解决你的问题,请参考以下文章