chrome devtools protocol——Web 性能自动化
Posted Charles-MQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome devtools protocol——Web 性能自动化相关的知识,希望对你有一定的参考价值。
前言
在测试Web页面加载时间时,可能会是这样的:
- 打开chrome浏览器。
- 按F12打开开发者工具。
- 在浏览器上打开要测试的页面
- 查看开发者工具中Network面板的页面性能数据并记录
- 或者在开发者工具中Console面板运行
performance.timing和performance.getEntries()收集数据
performance相关信息看这里PerformanceTiming
几十上百个页面,每个版本都这样来,估计疯了,所以就想怎么把它做成自动化呢?
chrome devtools protocol
chrome devtools protocol允许第三方对基于chrome的web应用程序进行调试、分析等,它基于WebSocket,利用WebSocket建立连接DevTools和浏览器内核的快速数据通道。一句话,有了这个协议就可以自己开发工具获取chrome的数据
协议详细内容看这里chrome devtools protocol
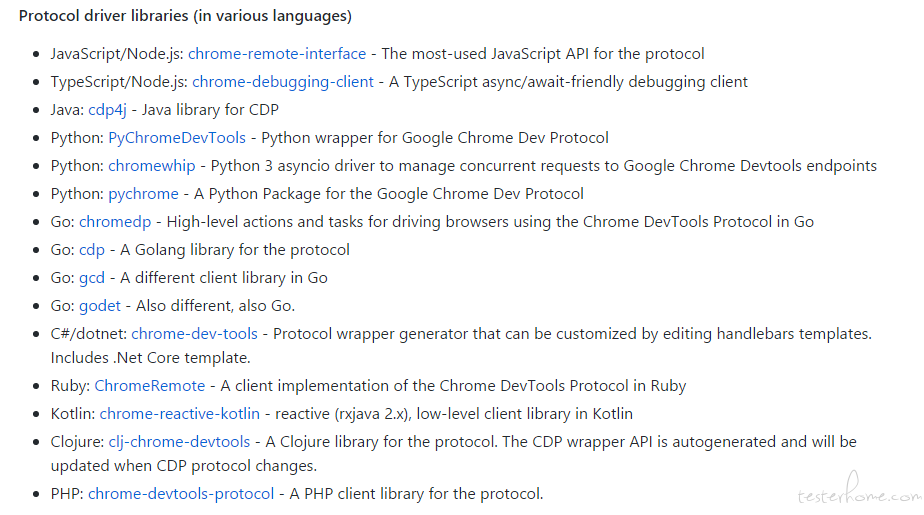
目前已经有很多大神针对这个协议封装出不同语言(nodejs,python,java...)的库,详细信息看这里awesome-chrome-devtools
这边我选择的是python的pychromegithub地址,使用方法很简单,直接看github上它的Demo
这个库依赖websocket-client
获取performance api数据
这里使用Runtime Domain中运行javascript脚本的APIRuntime.evaluate
# 开始前先启动chrome,启动chrome必须带上参数`--remote-debugging-port=9222`开启远程调试否则无法与chrome交互
browser = pychrome.Browser(‘http://127.0.0.1:%d‘ % 9222)
tab = browser.new_tab()
tab.start()
tab.Runtime.enable()
tab.Page.navigate(url={你的页面地址})
# 设置等待页面加载完成的时间
tab.wait(10)
# 运行js脚本
timing_remote_object = tab.Runtime.evaluate(
expression=‘performance.timing‘
)
# 获取performance.timing结果数据
timing_properties = tab.Runtime.getProperties(
objectId=timing_remote_object.get(‘result‘).get(‘objectId‘)
)
timing = {}
for item in timing_properties.get(‘result‘):
if item.get(‘value‘, {}).get(‘type‘) == ‘number‘:
timing[item.get(‘name‘)] = item.get(‘value‘).get(‘value‘)
# 获取performance.getEntries()数据
entries_remote_object = tab.Runtime.evaluate(
expression=‘performance.getEntries()‘
)
entries_properties = tab.Runtime.getProperties(
objectId=entries_remote_object.get(‘result‘).get(‘objectId‘)
)
entries_values = []
for item in entries_properties.get(‘result‘):
if item.get(‘name‘).isdigit():
url_timing_properties