JavaScript构造函数 原型 原型链
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript构造函数 原型 原型链相关的知识,希望对你有一定的参考价值。
对象(object),台湾译作物件,是面向对象(Object Oriented)中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。
在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented)的软件中,对象(Object)是某一个类(Class)的实例(Instance)。 —— 维基百科
构造函数又叫工厂函数,也可以叫做类(个人理解),用来创建对象的函数,构造函数普通的函数的区别在于是否用new 调用,来看一个构造函数
function Person(name,age) { this.name=name; this.age=age; this.say=function() { alert(this.name); } }
分别在构造函数中定义了两个成员属性name和age,还有一个方法成员say()
此时可以通过new Person()来实例化一个对象
function Person(name,age) { this.name=name; this.age=age; this.say=function() { alert(this.name); } } var liming=new Person("liming",23); console.log(liming.age); console.log(liming.age);
liming就是实例化后的对象
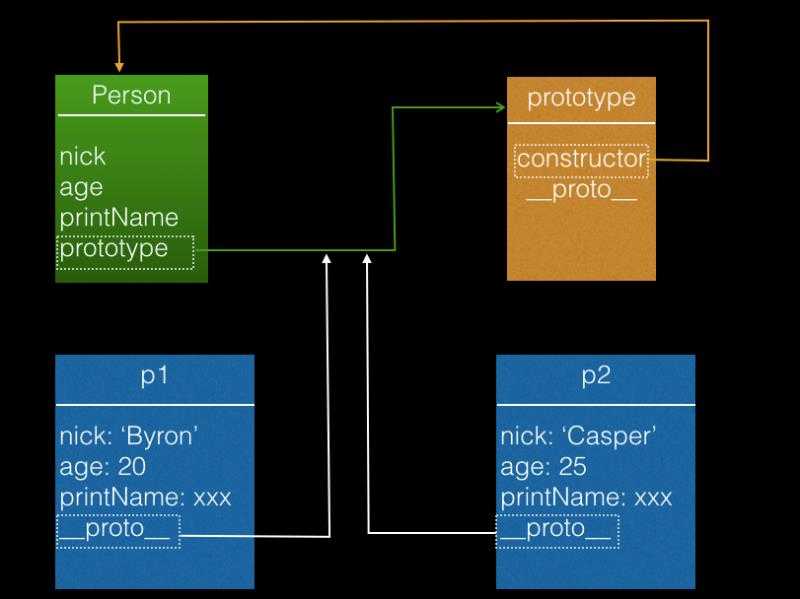
原型 即prototype 每个函数都有一个prototype属性 ,这个prototype的属性值是一个对象(属性的集合),prototype对象默认的有个constructor属性指向这个函数本身

你也可以在自己定义的构造函数的prototype中定义自己的属性
每个函数都有prototype属性,每个对象都有_proto_属性,构造函数只有prototype,而他实例化出来的对象则只有_proto_属性
这个属性引用了创建这个对象的函数的prototype,即liming.__proto__===Person.prototype;
obj.__proto__和Object.prototype的属性一样!obj这个对象本质上是被Object函数创建的,因此obj.__proto__=== Object.prototype。
Object.prototype确实一个特例——它的__proto__指向的是null,切记切记!
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。
以上是关于JavaScript构造函数 原型 原型链的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript构造函数,原型对象原型链,this指向,错误处理
Javascript 原型链之原型对象实例和构造函数三者之间的关系