JavaScript原型链详解
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript原型链详解相关的知识,希望对你有一定的参考价值。
原型链
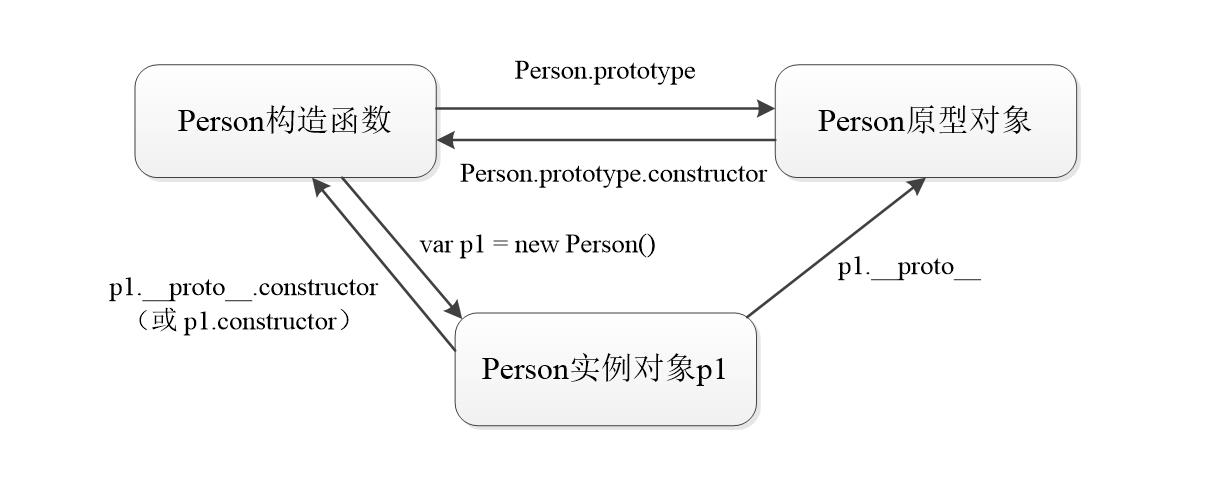
原型链:关于构造函数,构造函数的原型对象以及构造函数的实例,三者之间的关系可以用下图来表示:

由上图可知构造函数可以通过 prototype 属性指向原型对象,原型对象也可以通过 constructor 属性指向构造函数,如果这个原型对象是另一个构造函数的实例,那就意味着这个原型本身有一个内部指针指向另一个原型,这样实例和原型对象之间就构造了原型链。
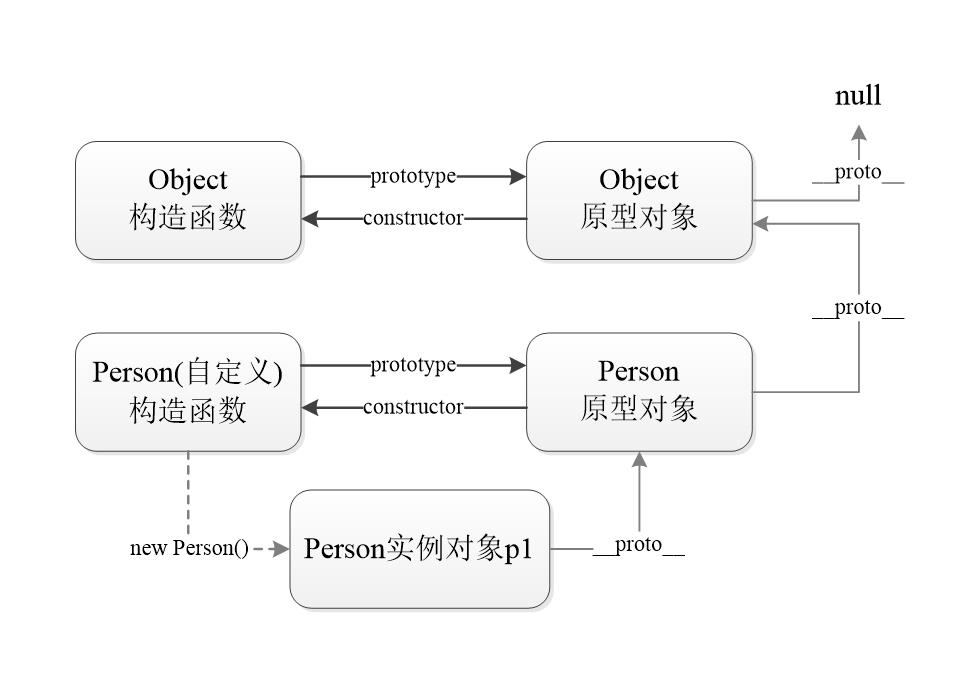
原型链结构图

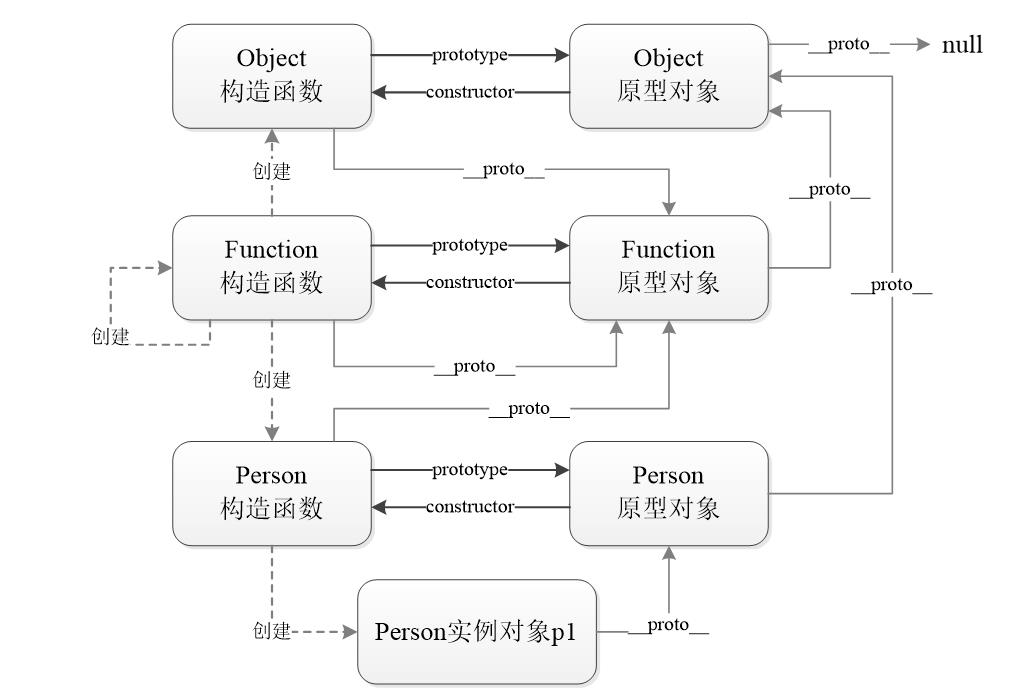
函数在原型链中的结构图

成员查找机制
当我们使用一个对象的属性和方法时查找顺序如下:
- 会先在自身中寻找,自身中如果有则直接使用。
- 如果没有则去原型对象中寻找,如果原型对象有则使用。
- 如果没有则去原型的原型中寻找,直到找到Object对象的原型
- Objcet对象的原型没有原型,如果在Object依然没有找到,则返回undefined。
继承
原型链主要反应的是一种继承关系
function Father(){
};
Father.prototype.money = function(){// 通过原型对象对Father添加一个函数money
console.log(1000000);
};
function Son(){
};
Son.prototype = new Father();// 将父类的实例对象作为子类的原型对象
Son.prototype.constructor = Son;// 将原型对象的constructor属性指向Son构造函数
new Son().money()// 继承了构造函数Father的方法
Son.prototype.exam = function(){ // 给子类的原型对象添加一个exam函数
console.log('Son的1000000');
};
new Son().exam();
console.log(Father.prototype.exam);// 父类的原型对象中没有exam 所有输出的是undefined
以上是关于JavaScript原型链详解的主要内容,如果未能解决你的问题,请参考以下文章