原生js操作HTML DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js操作HTML DOM相关的知识,希望对你有一定的参考价值。
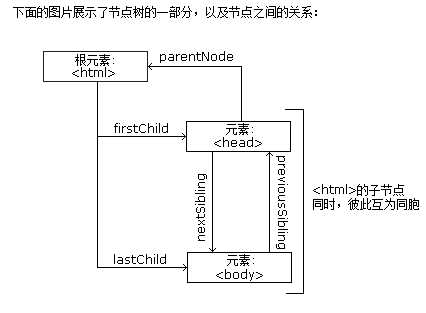
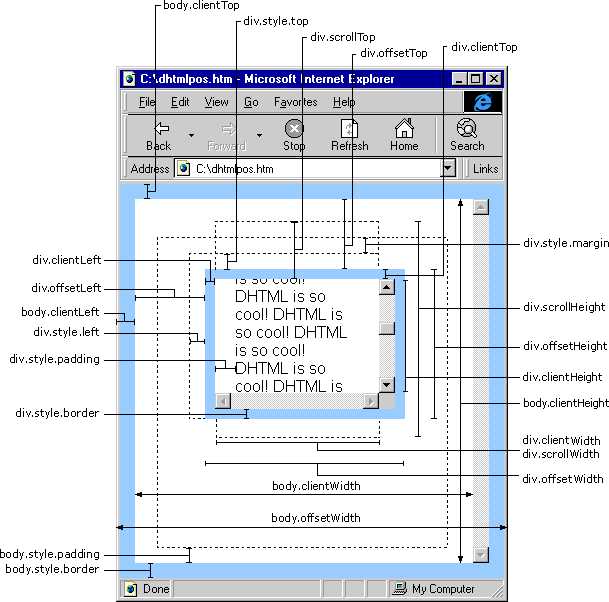
先上图

1.一些常用的方法
obj.getElementById()
返回带有指定 ID 的元素。
obj.getElementsByTagName()
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
obj.etElementsByClassName()
返回包含带有指定类名的所有元素的节点列表。
obj.getElementsByName()
方法可返回带有指定名称的对象的集合。//表单中name还是蛮多的
node.childNodes
只读 childNodes 属性返回节点的子节点集合,以 NodeList 对象。注意他包括文本节点和元素节点(即像换行,空白这些也算 .nodeName 当前元素类型名称 .nodeType 当前元素类型
node.children
只读 children则不包括文本节点,只有元素节点,子节点列表 很好用推荐
node.firstChild
只读 node里的第一个节点 (注意,标准下包含文本节点+元素节点 非标准下只含元素节点)推荐使用children[0]
node.lastChild 一样
node.nextSibling || node.nextElementSibling
下一个兄弟节点 (注意,这个包含文本节点,前者标准和非标,后者ie下没有)
node.previousSibling || node.previousElementSibling
上一个兄弟节点 (注意,这个包含文本节点,前者标准和非标,后者ie下没有)
node.parentNode
node的父亲节点,仅有一个 只读 无兼容问题 推荐用
node.offsetParent
只读 父节点(有定位的父节点,有多个则离他最近的一个)1.如果没有定位的父节点则博人body。 2.如果他自身是定位则ie7以下为html,其他为body。 3.如果他的父级有一个设置了zoom:1 则表示这个父级
document/node.createElement(“标签名”)
创建元素节点。
createTextNode(内容)
创建文本节点。
node.appendChild(node)
把新的子节点添加到该node节点里面并且是最后面。 //这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
node.insertBefore(newnode必填,existingnode)
在该节点里面 指定的子节点前面插入新的子节点。// 这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
node.removeChild(node)
删除该节点里面的node子节点。
node.replaceChild(newnode,oldnode)
新替换该节点里面旧(newnode,oldnode)。 // 这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
createAttribute()
创建属性节点。
element.getAttribute(属性名)
返回指定的属性值。
element.setAttribute(属性名,属性值)
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值

width/height 内容宽/高 obj.style.width
boj.clientWidth 可视区宽/高 (内容宽 +padding)
浏览器的窗口的高度和宽度(可视区)
var W/H = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
obj.offsetWidth 占位宽 (内容宽 + padding +border) 整个obj 如超可视区
obj.scrollWidth 和clientWidth类似(内容宽 + padding) 超 如有滚轮
left/top/right/bottom
(整个浏览器)定位相对于父级是否有定位/或者body,与margin无关,不算margin进去 (即从margin位置开始left等)
obj.offsetLeft/obj.offsetTop
(整个浏览器) 与margin padding等都算进去 相关,,只读,当前元素到定位父级的距离(即到当前元素的offsetParent的距离),如果没有定位父级则到body ````反正是到其offsetParent的距离 如上面 要考虑一些兼容的东东
scrollLeft/scrollTop 滚动条滚动距离
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
clientLeft/clientTop 边框的厚度
ev.clientX/ev.clientY 鼠标位置
关于jquery部分 看文档
以上是关于原生js操作HTML DOM的主要内容,如果未能解决你的问题,请参考以下文章