重操JS旧业第四弹:Date
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重操JS旧业第四弹:Date相关的知识,希望对你有一定的参考价值。
1 Date原理
Date类型表示时间,js中采用UTC国际协调时间,以1971年1月1日0分0秒0微秒开始,经过的毫秒数来表示时间,比如一年的时间计算
1分:1000*60;
1小时:1000(毫秒)*60*60;
1年:1000*60*60*24*365=31 536 000 000,如果是1千年则直接添加000,这就是js中时间的表示原理
2 转换
将字符串解析为时间
Date.parse():该函数将类似:‘6/23/2005’这类日期解析为毫秒数,如果不成功返回NaN;
然后再使用var date=new Date();构造函数构建新的日期对象,实际上也可以直接将日期字符串作为Date构造函数参数:var date=new Date(‘2/19/2002‘);
事实上原生js对时间的转换和格式化能力都非常弱,他们的主要计算都采用毫秒数,一般格式化和转换都通过一些cdn工具库来实现,当然他们的都是通过对Date增加原型方法实现
比如说:Date.prototype.formart=function(value){return ‘‘};
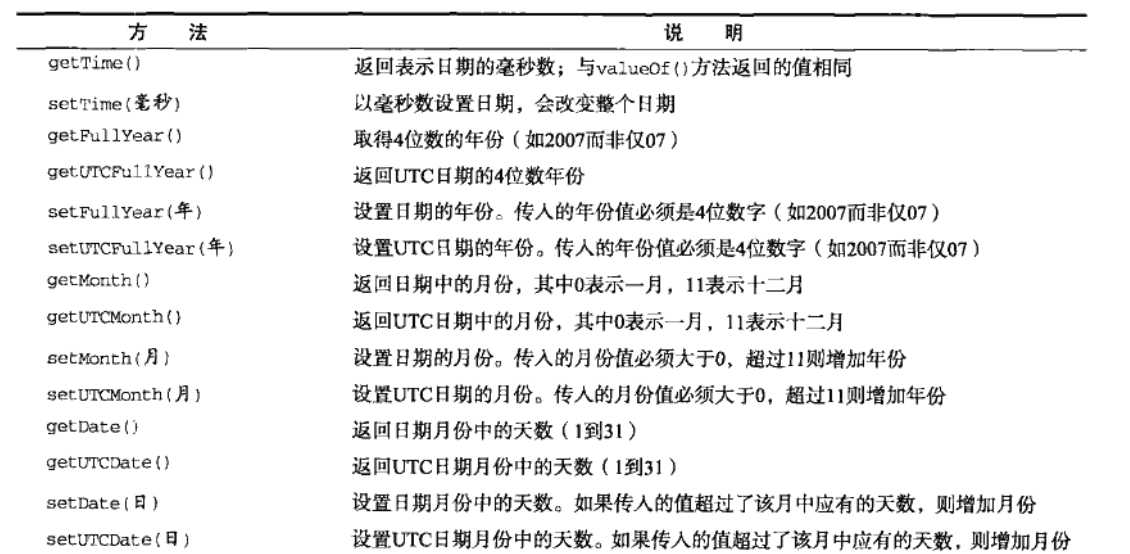
3 提供的方法

这些方法是Date格式化的基础
以上是关于重操JS旧业第四弹:Date的主要内容,如果未能解决你的问题,请参考以下文章