重操JS旧业第六弹:基本类型包装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重操JS旧业第六弹:基本类型包装相关的知识,希望对你有一定的参考价值。
在前面已经知道js中的类型有boolean,string,number,undefined,function,object,其中boolean,number,string为值类型。所谓的基本类型包装,是将基本类型中值类型包装为引用类型与之
相对应的是Boolean,Number,String,其主要作用为值类型增加相应的操作方法,因为值类型本身没有方法,方法是对象类型才具有的。
1包装原理
临时封装,如var str=‘hello‘;var str2=str.subString(2):llo;其基本过程是var str=new String(‘hello‘);str.subString(2);str=null;临时使用用完就回收,这一过程交给js引擎完成。
所以基本类型封装简单理解为为值类型提供扩展方法,而且基本封装类型不用或者说很少见到显示构建对象。如:var sr=new String(‘hello world‘);
2 boolean=>Boolean
基本没什么扩展
3 number=>Number
1)toFixed:保留几位小数,js保留小数会自动进行四舍五入,如:var a=10.059;a.toFixed(2),结果为10.06;
2)toExponential:使用指数方式表示数字,如 var num=10;num.toExponential(1),结构为1.0e1,参数为保留的小数个数;
3)toPrecision:该方法兼容了上面2个方法,表示保留有效位数,其参数表示有效位数个数;
如 var num=99,
num.toPrecision(1); 1e2;
num.toPrecision(2); 99;
num.toPrecision(3); 99.0;
3 string=>String
这是提供方法最多也是最复杂的基本包装类型
1)concat:多个字符串连接,但是返回的新字符串,这里与数组的该方法同理,但是大多数情况下使用+号的频率很高;
2)chartAt();表示获取指定参数位置处的字符,如var str=‘hello world‘;str.chartAt(2);结果为:l;chartCodeAt,与前面相同只不过返回的是字符的asc编码;
fromChartCode:将ASC编码转换为字符;
3)indexOf和lastIndexOf:查找目标字符串所在位置,不同的是搜索方向不同,返回目标所在位置下标;
4)trim:去掉字符前后的空格;
5)toUpperCase,toLocaleUpperCase,toLowerCase,toLocaleLowerCase:不用解释了;
6)match(pattern):匹配这里跟正则表达式一样
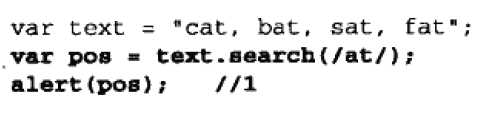
7)search(pattern):返回满足的正则表达式的第一个的索引;

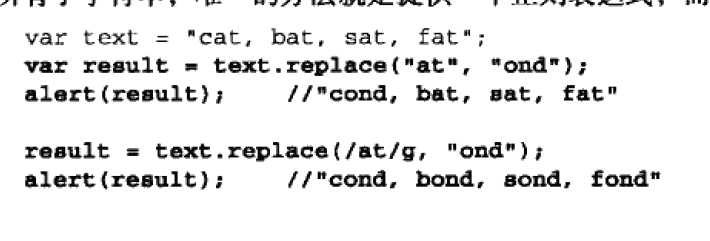
8)replace:接收2个参数,第一个为被替换字符串,如果不使用正则表达式,则只替换匹配的第一个正则表达式,要取代所有字符串则需要正则表达式,第二个参数为新字符串

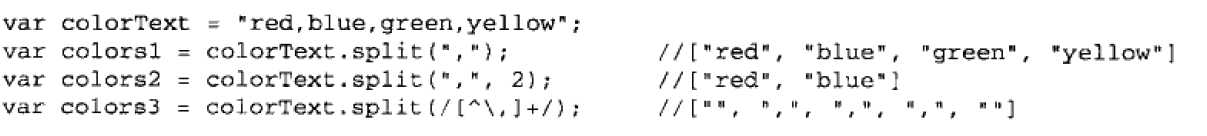
9)split:接收2个参数,目的是将字符串分割为数组;

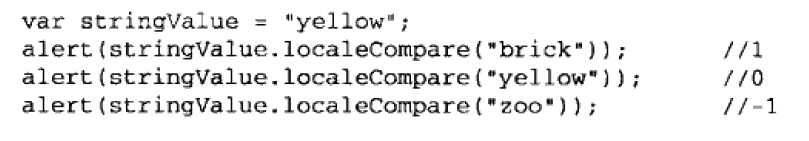
10)localeCompare:表示参数字符串与字符串本身比较,如果参数字符串首字母按照字母顺序排在字符串本身第一个字符之前,返回1,相等返回0,反之-1

11)最为复杂的3个方法
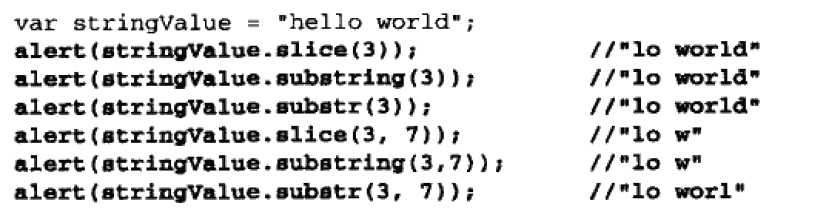
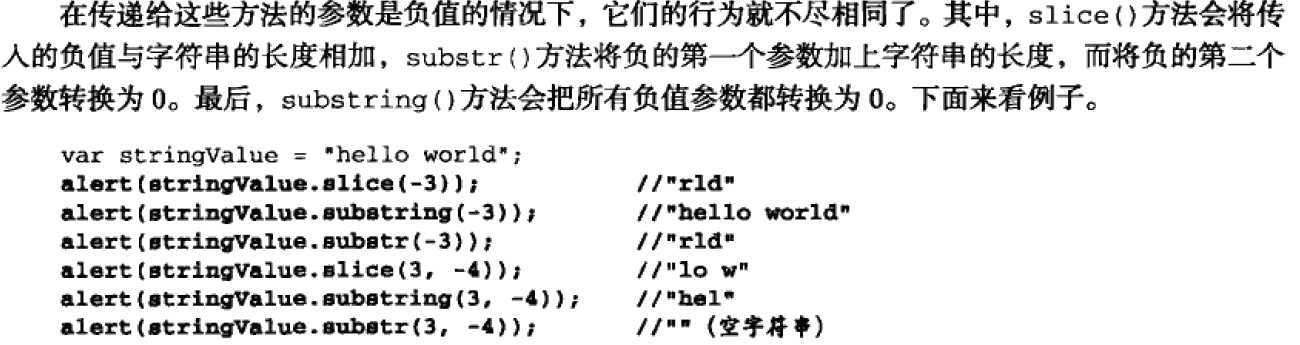
slice:接收2个参数,表示获取起止位置的子字符串;
subString:接收2个参数,表示获取起止位置子字符串;与slice相同均不包含截止位置出的字符;
subStr:接受2个参数,表示获取开始位置处,第二个参数为字符串长度;


以上是关于重操JS旧业第六弹:基本类型包装的主要内容,如果未能解决你的问题,请参考以下文章