Ajax写分页查询(实现不刷新页面)
Posted 长腿野生璇**
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax写分页查询(实现不刷新页面)相关的知识,希望对你有一定的参考价值。
要求:

获取数据库中大量的信息显示在页面上,必然要使用到分页查询;
若不使用Ajax,而是用其他的方法,肯定是要刷新页面的,用户体检很不好,
所以最好使用Ajax的方法写分页查询;
1.先来找一张数据很多的表吧!

一张简单的表
代码,引入jquery包:
<script src="jquery-1.11.2.min.js"></script>
写一张表格,显示我们的代号跟名称:
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
这些都很简单,没毛病!
2.设一个当前页,定义一个变量为1(第一页):
var page = 1;
//当前页,默认等于1
3.下面来写第一个方法:需要用ajax,这个方法主要起查询,且分页的作用:
function load() { $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data data:{page:page},
//当前页记得传过去 type:"POST", dataType: "TEXT", success: function (data) { } }); }
4.去写显示数据的处理页面;这里要考虑的是跳过多少条数据还有想要显示多少条数据,用到limit:
<?php include ("db.class.php"); $db = new db(); $page=$_POST["page"]; //去当前页page $num = 3; //每页显示几条 $tg = ($page-1)*3;//跳过几条 $sql = "select * from min limit {$tg},{$num}"; //limit:两个参数,第一个是跳过多少条,第二个是取多少条 echo $db->Query($sql);
做完了第一步,来看看图:

显示数据实现!
好的,每页先是三条数据已经实现了,(页面变成这样我用了美化网页的Bootstrap,前面有讲到)
5.显示分页信息,写一个方法,先用ajax先获取总页数:
function loadfenye() { var s = ""; //用于接收 var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); }
接下来做查询总页数的php页面:
<?php //查询总页数 include ("db.class.php"); $db = new db(); $sql = "select count(*) from min"; $zts = $db->strquery($sql); //总条数 echo ceil($zts/3); //ceil向上取整
好啦,总页数获取到了,回来把分页写完吧:
//加载分页信息方法 function loadfenye() { var s = ""; //用于接收 var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", dataType:"TEXT", success:function(data){ da = data; //最大页数,查到的最大页数交个默认的最大页数 } }); //加载上一页 s += "<li><a>«</a></li>"; // 加载分页列表 for(i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { s += " <li><a>"+i+"</a></li>" } } // 加载下一页 s += "<li><a>»</a></li>"; $("#fenye").html(s); }
这样写完了以后,来看图:

分页的信息也显示出来了
6.来把默认选中页数的背景色来改变一下吧
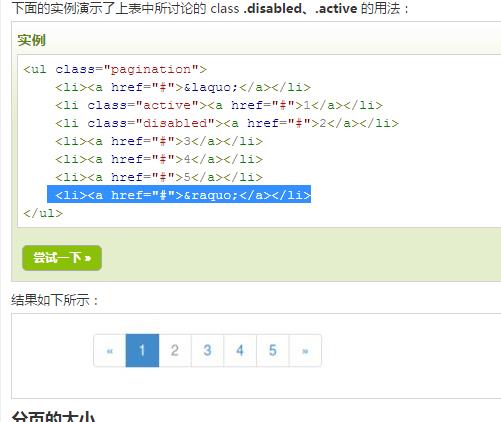
看一下Bootstrap;改背景色的方法吧:

很显然是多了一个active的样式,我们用判断给加上吧
if(i>=xiao && i<=da) { if (i == page) { s += " <li class=\'active\'><a>" + i + "</a></li>" } else { s += " <li><a>" + i + "</a></li>"; }
好了,看一下:

可以,没毛病
7.做页数的点击事件,实现点击页数跳转到该页数并显示数据,还要更新列表;
先给数字列表加上一个class
s += " <li class=\'active list\'><a>" + i + "</a></li>"
然后写方法:
//给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) }
当我点击第五页:

没毛病;
8.再来就是上一页和下一页的点击事件了,首先是上一页的点击事件:
首先在上一页的列表里加上class,便于写事件:
s += "<li class=\'sy\'><a>«</a></li>";
来,上一页点击事件:
$(".sy").click(function(){
//改变当前页
if(page>1)
{
//如果不是第一页
page = parseInt(page) - 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
下一页的点击事件:
同上:列表里加上class,便于写事件:
s += "<li class=\'xy\'><a>»</a></li>";
下一页点击事件:
//下一页点击事件 $(".xy").click(function(){ // alert(da); if(page<da) { //如果不是第一页 page = parseInt(page) + 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 })
好,完美实现ajax分页查询;
8.再加一个按条件查询:
加上文本框:
<div> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </div>

来写点击事件:
//给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 })
接下来我们需要改一下这两个方法:
ajax只需要把文本框的name传过去就好啦:
data:{page:page,name:name},
type:"POST",
data:{name:name},
type:"POST",
在处理页面,设置一个恒等的条件:
$tj = " 1=1 "; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " name like \'%{$name}%\' "; }
最后在sql语句后面调用就好啦
图:

页面不刷新的分页查询就欧克了;
源码:
显示页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <style type="text/css"> .xq{ margin-left: 5px; } #fenye li:hover{ cursor:pointer ; } </style> </head> <body> <h1>显示数据</h1> <div> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </div> <br/> <table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table> <br/> <div><ul class="pagination" id="fenye"> <!-- <li><a href="#">«</a></li>--> <!-- <li><a href="#">»</a></li>--> </ul></div> <!--模态框--> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">详情</h4> </div> <div class="modal-body" id="nr"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html> <script> var page = 1; //当前页,默认等于1 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 //给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) function loadfenye() { var s = ""; //用于接收 var name = $("#name").val(); var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); //加载上一页 s += "<li class=\'sy\'><a>«</a></li>"; // 加载分页列表 for(var i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { if (i == page) { s += " <li class=\'active list\'><a>" + i + "</a></li>" } else { s += " <li class=\'list\'><a>" + i + "</a></li>"; } } } // 加载下一页 s += "<li class=\'xy\'><a>»</a></li>"; $("#fenye").html(s); //给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //以上是关于Ajax写分页查询(实现不刷新页面)的主要内容,如果未能解决你的问题,请参考以下文章
