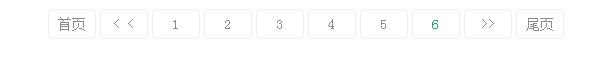
请教大神帮我写一个关于分页的js动画,效果如下:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请教大神帮我写一个关于分页的js动画,效果如下:相关的知识,希望对你有一定的参考价值。
现在总共有18页,但是只显示6页(1~6页),多的就隐藏掉,当我点>>这个的时候页面有更新6页出来(7~12页),再点击就是13~18页,当我点击《的时候效果也是差不多,显示上一个6页,用js或是jquery都可以,只要看得懂,本人初学只有一点基础,非常感谢各路大神了,小弟膜拜!!!
补充一下,做成滑动效果或是直接隐藏显示都可以,只要能实现功能就行,代码一定要看得懂,网上搜的那些写的都太复杂看不大明白了

<style>
*margin:0px; padding:0px;
div width:150px; height:20px; overflow:hidden; position:relative; display:inline-block; margin-top:5px;
ul display:inline-block; height:20px; position:absolute; top:0px; left:0px;
li width:20px; height:16px; line-height:16px; text-align:center; border:1px solid #ccc; margin-left:3px; float:left; list-style:none;
.clearfix both:clear; content:\'\'; display:block;
.ciearfix zoom:1;
</style>
<body>
<input type="button" value="←" id="leftBtn" />
<div>
<ul id="ul" class="clearfix">
<li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li>
<li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li>
<li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li>
</ul>
</div>
<input type="button" value="→" id="rightBtn" />
</body>
<script>
var leftBtn = document.getElementById(\'leftBtn\');
var rightBtn = document.getElementById(\'rightBtn\');
var oUl = document.getElementById(\'ul\');
var moveWidth = 150;
leftBtn.onclick=function()
if(oUl.offsetLeft == -300)return;
oUl.style.left = oUl.offsetLeft - moveWidth + \'px\';
;
rightBtn.onclick=function()
if(oUl.offsetLeft == 0)return;
oUl.style.left = oUl.offsetLeft + moveWidth + \'px\';
;
</script>追问

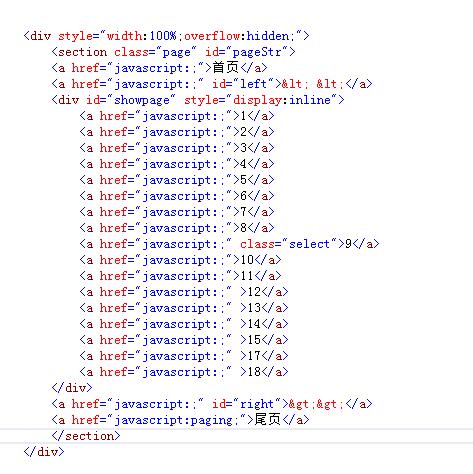
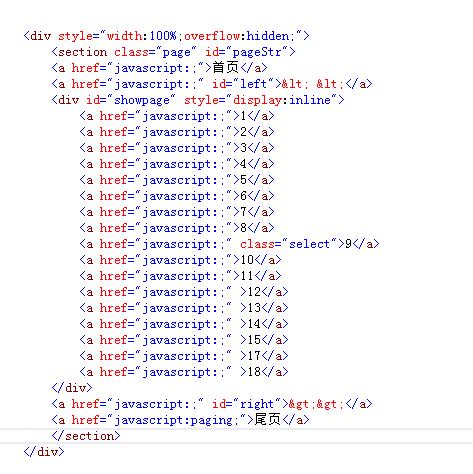
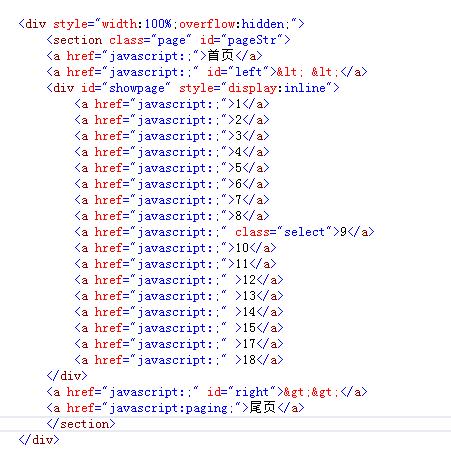
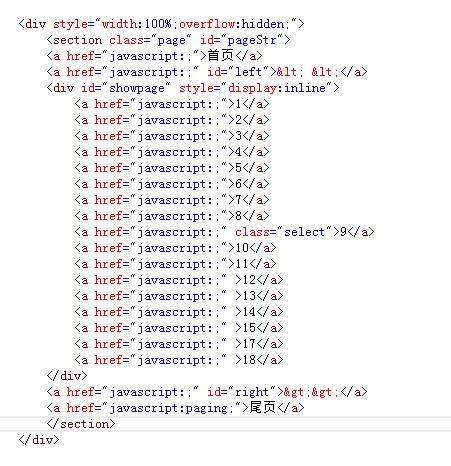
比如我这种布局呢。。。class=“select”表示当前选中的页码

你这种布局不方便js操作。
追问比如我只要达到点击》就出现后6页,点击《就出现之前的6页这种效果呢
追答你没有看我给你的代码吗?
里面有这个效果。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div
height: 100px;
width: 100px;
font-size: 50px;
</style>
</head>
<body>
<button onclick="front()">←</button>
<button onclick="back()">→</button>
</body>
<script src="jquery-2.1.1.min.js"></script>
<script>
//用div来模拟你的页面,颜色模拟你页面内容
var color = ['red','green','blue'],
from = 1,//默认从第一页开始
to = 6;//到第六页
function show(a,b)
for(var i = a; i<=b;i++)
$('body').append('<div style="background-color:' +color[i%3]+'">'+i+'</div>')
show(from,to);
function front()
if(from -6 > 0)
from = from -6 ;
to = to - 6;
$('body').children('div').remove();
show(from,to);
function back()
if(to+1 < 18)
from = to+1 ;
to = to+6;
$('body').children('div').remove();
show(from,to);
</script>
</html>追问

比如我这种布局呢。。。class=“select”表示当前选中的页码

写出来了好商量
各位js大神,请教以下如下俩个对象数组如何合并为一个?
arr1:
["msg":"你也好","from":"libai","msg":"我是李白,你是谁","from":"libai"]
arr2:
["msg":"你好","from":"admin","msg":"LOL吗","from":"admin","msg":"我是系统管理员,你是李白吗","from":"admin"]
我想让合并后的数组为
["msg":"你也好","from":"libai","msg":"我是李白,你是谁","from":"libai","msg":"你好","from":"admin","msg":"LOL吗","from":"admin","msg":"我是系统管理员,你是李白吗","from":"admin"]
,应该调用什么方法呢
js的数组合并有三种方法,任何一种都可以做到你需要的结果,如下:
concat 方法
var arr1=["msg":"你也好","from":"libai","msg":"我是李白,你是谁","from":"libai"];
var arr2=["msg":"你好","from":"admin","msg":"LOL吗","from":"admin","msg":"我是系统管理员,你是李白吗","from":"admin"];
var arr=arr1.concat(arr2);console.log(c);//你要的结果,不改变arr1和arr2
循环遍历
var arr1=["msg":"你也好","from":"libai","msg":"我是李白,你是谁","from":"libai"];
var arr2=["msg":"你好","from":"admin","msg":"LOL吗","from":"admin","msg":"我是系统管理员,你是李白吗","from":"admin"];
for(var i=0;i<arr2.length;i++)
arr1.push(arr2[i]);
console.log(arr1);//你要的结果,但是这个是直接改变了arr1这个数组
apply方法
合并数组arr1和数组arr2,使用Array.prototype.push.apply(arr1,arr2) or arr1.push.apply(arr1,arr2);
var arr1=["msg":"你也好","from":"libai","msg":"我是李白,你是谁","from":"libai"];
var arr2=["msg":"你好","from":"admin","msg":"LOL吗","from":"admin","msg":"我是系统管理员,你是李白吗","from":"admin"];
Array.prototype.push.apply(arr1,arr2); //或者 arr1.push.apply(arr1,arr2);
console.log(arr1) //改变了arr1
参考技术B eq.
[...arr1, ...arr2]
eq.
arr1.contact(arr2)
以上是关于请教大神帮我写一个关于分页的js动画,效果如下:的主要内容,如果未能解决你的问题,请参考以下文章