JavaScript的连续赋值的思考
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的连续赋值的思考相关的知识,希望对你有一定的参考价值。
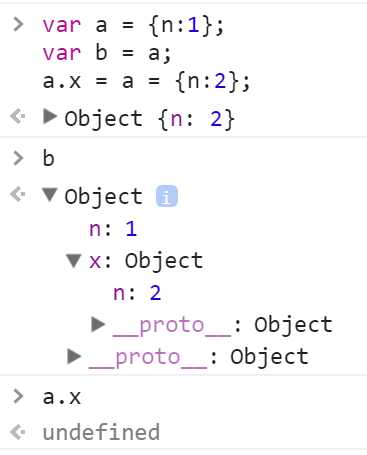
下面是一个连续赋值的例子:

在这里面,先创建a对象并添加n:1,然后将a对象赋值给b,这时候a和b引用同一个对象。最后我们要着重理解这最后一行代码
a.x = a = {n:2};
按照我们平常的思维,应该是{n:2}赋值给 a,a的引用改变了,但b仍然是原来的引用,然后再赋值给a.x,这时候a是{n:2,x:{n:2}},也即是a.x={n:2}。但是,很显然我们的执行结果不是这样的,为什么会这样呢?
其实这是调皮的运算优先级搞的鬼,a.x成员访问的优先级仅次于括号(),成员访问.访问的属性如果不存在就会被创建并且该成员访问表达式的值是undefined。这里的会先执行a.x,此时为a动态的创建了x属性,属性值默认为undefined,并且由于b引用和a同一个地址,所以也拥有b.x这个属性。然后开始赋值运算a={n:2},此时a的指向地址更改,注意这时候a.x(b.x)仍然是原先地址的属性,更改变引用地址的a已经没有关系了。然后是a.x={n:2},所以b.x={n:2},并且由于a指向的是新地址,当执行a.x的时候,a.x=undefined。
以上是关于JavaScript的连续赋值的思考的主要内容,如果未能解决你的问题,请参考以下文章