读代码-对象和属性的连续赋值对象属性类型的问题
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了读代码-对象和属性的连续赋值对象属性类型的问题相关的知识,希望对你有一定的参考价值。
对象和属性的连续赋值
以下代码,运行会输出什么
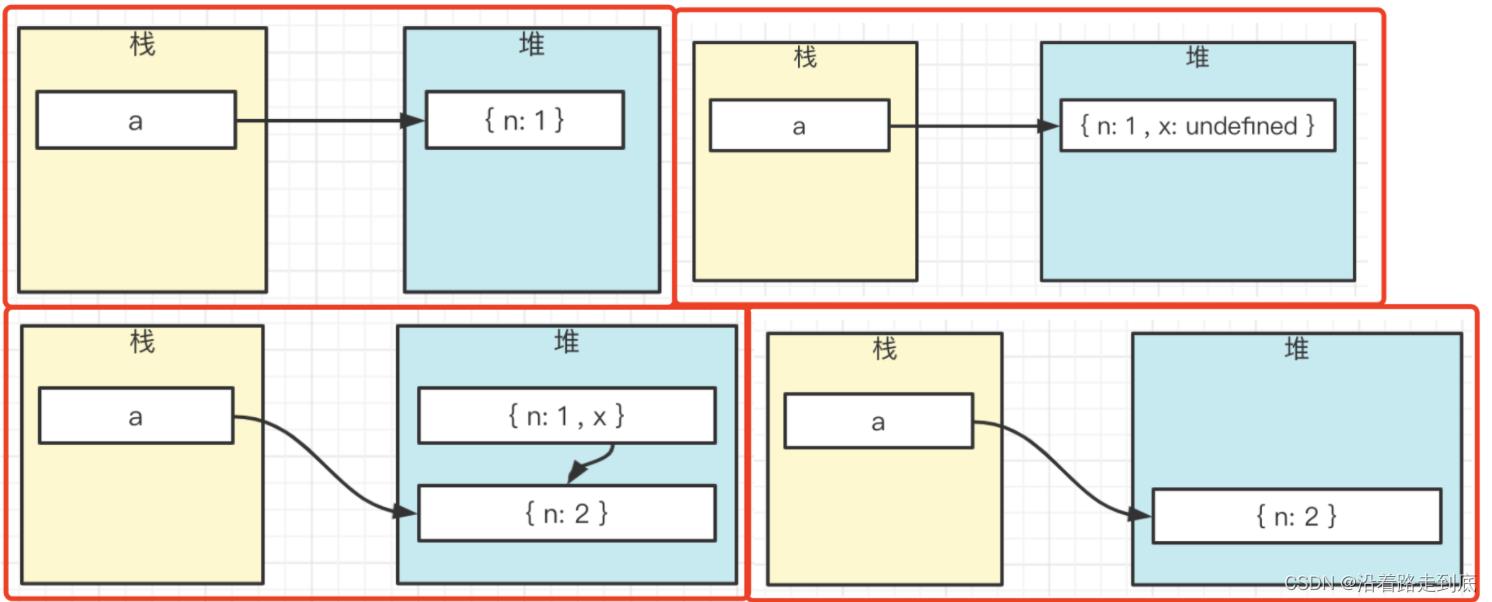
let a = n: 1
let b = a
a.x = a = n: 2
console.log(a.x) // undefined
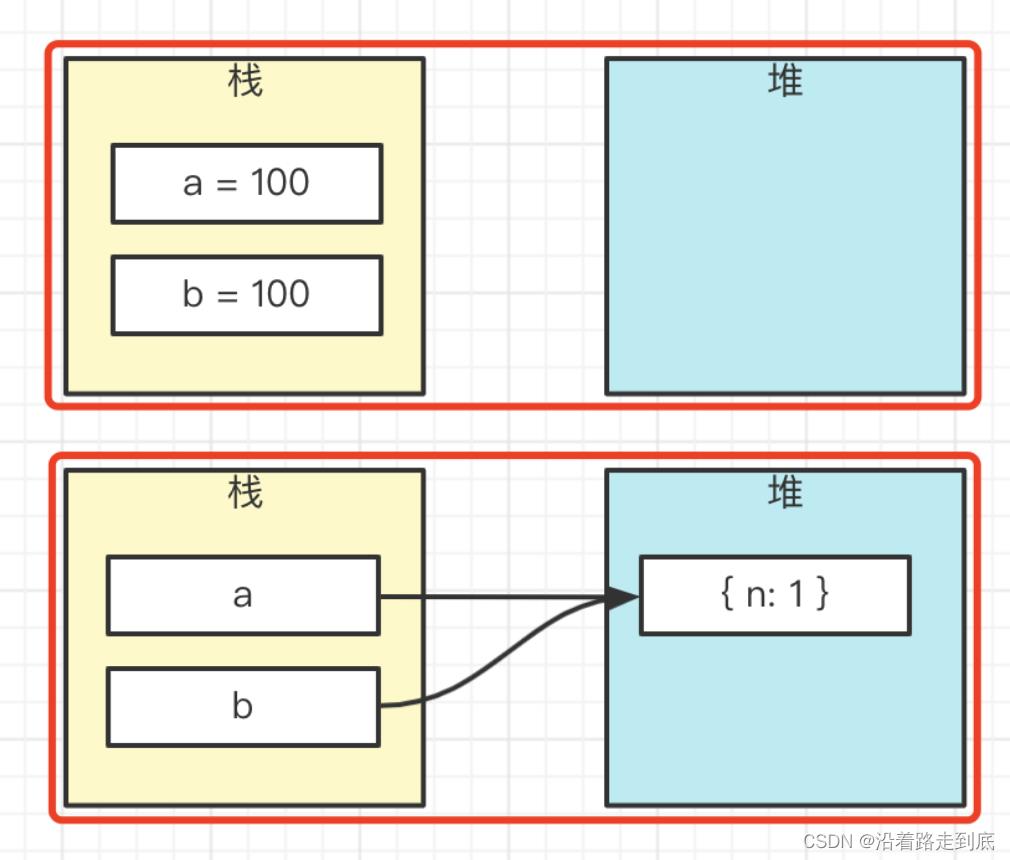
console.log(b.x) // n: 2 值类型 vs 引用类型
let a = 100
let b = a
let a = n: 1
let b = a1

连续赋值
连续赋值是倒序执行。
PS:日常工作不可用连续赋值,可读性差
let n1, n2
n1 = n2 = 100
// // 相当于
// n2 = 100
// n1 = n2a.x 比 赋值的优先级高
let a =
a.x = 100
// 可拆解为:
// 1. a.x = undefined // 初始化 a.x 属性
// 2. a.x = 100 // 为 x 属性赋值2

分析题目
以上是关于读代码-对象和属性的连续赋值对象属性类型的问题的主要内容,如果未能解决你的问题,请参考以下文章