Bootstrap_table与Java整合使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap_table与Java整合使用相关的知识,希望对你有一定的参考价值。
1. 什么是Bootstrap-table?
-
在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能
强大的插件来满足要求,且能极大的提高开发效率。
-
Bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。
-
Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card
view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如
移动行、移动列位置等一些特殊的功能,
- 插件可以用基于html5的data-*属性标识设置,也可以使用javascript方式进行设置,非常方便

2. Bootstrap-table两种模式
-
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
- 客户端模式:指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显
示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录
数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用
其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
- 服务器模式:指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显
示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的
全数据搜索功能。
- Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。
3. 加载css和js
- 完整的css和js不太好找全噢 ,欢迎加入学习群560819979,找获取。敲门砖:浪淘沙
<!-- 核心 css -->
<link rel="stylesheet" href="plugin/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="plugin/bootstrap-table/src/bootstrap-table.css">
<link rel="stylesheet" href="plugin/bootstrap-editable/bootstrap-editable.css">
<!-- 核心 js -->
<script src="plugin/jquery.min.js"></script>
<script src="plugin/bootstrap/js/bootstrap.min.js"></script>
<script src="plugin/bootstrap-table/src/bootstrap-table.js"></script>
<script src="plugin/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script>
<script src="plugin/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script>
4. client模式
-
Bootstrap_Table是一个插件,要依赖于Bootstrap,而BootStrap要依赖于jQuery
-
Bootstrap_Table可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能
-
插件操作有两种方式
- 基于data-*属性
- 基本用Javascript方式 【推荐 】
-
显示数据到表格的方式有两种,
- 客户端(client)模式,第三阶段使用
- 服务器(server)模式,后面的阶段使用
-
需要引入的 css和js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="third/bootstrap-export/tableExport.js"></script> </body> </html> -
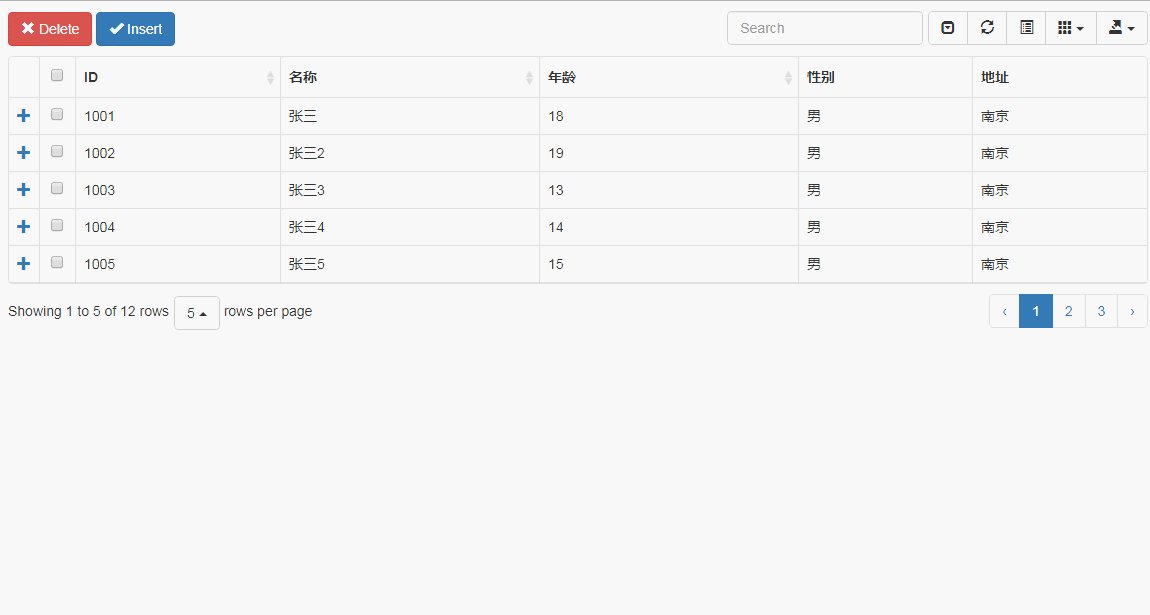
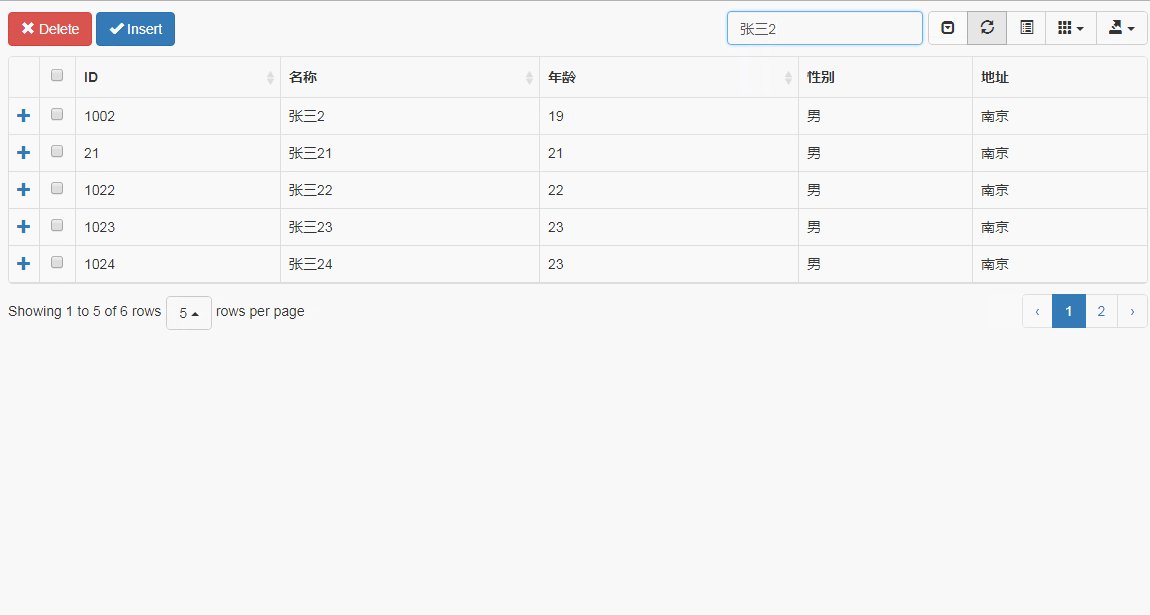
data实战
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <div class="container"> <div id="toolbar"> <button id="remove" class="btn btn-danger" > <i class="glyphicon glyphicon-remove"></i> Delete </button> <button id="add" class="btn btn-primary" > <i class="glyphicon glyphicon-ok"></i> Insert </button> </div> <table id="student" data-toolbar="#toolbar" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-show-export="true" data-detail-view="true" data-detail-formatter="detailFormatter" data-minimum-count-columns="2" data-show-pagination-switch="true" data-pagination="true" data-id-field="id" data-page-size="5" data-page-list="[5, 10, 25, 50, 100, ALL]" data-show-footer="false" data-side-pagination="client" data-url="data/student_data.json"> <thead> <tr> <th data-field="state" data-checkbox="true"></th> <th data-field="id" data-sortable="true">ID</th> <th data-field="name" data-sortable="true">名称</th> <th data-field="age" data-sortable="true">年龄</th> <th data-field="gender">性别</th> <th data-field="address">地址</th> </tr> </thead> </table> </div> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script type="text/javascript" language="JavaScript"> //初始化表格,不要缺少 $(‘#student‘).bootstrapTable(); </script> </body> </html> -
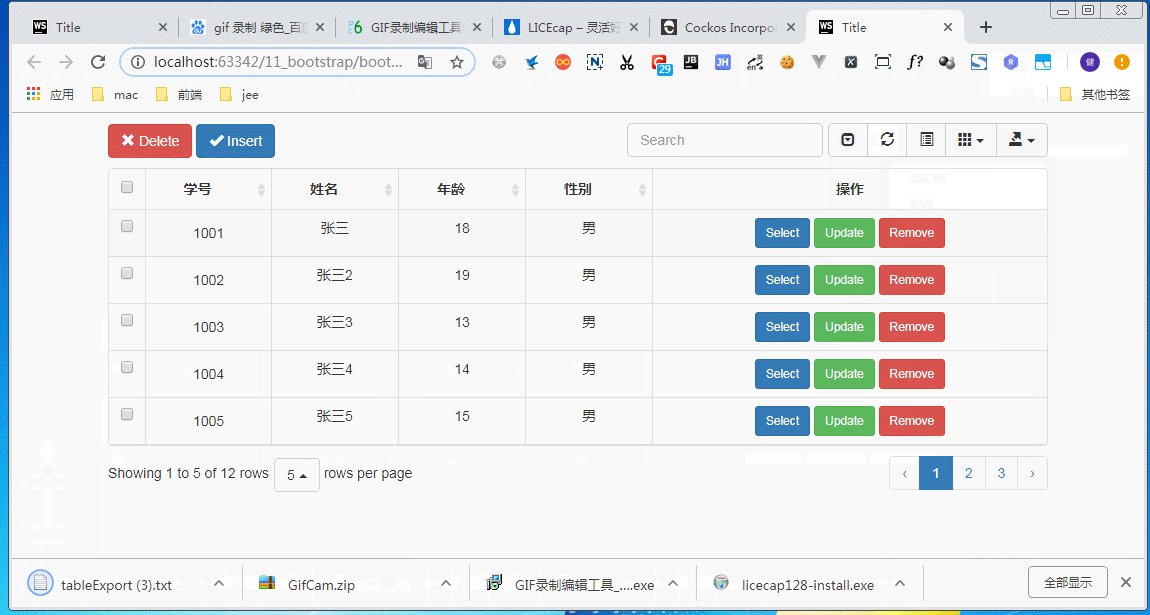
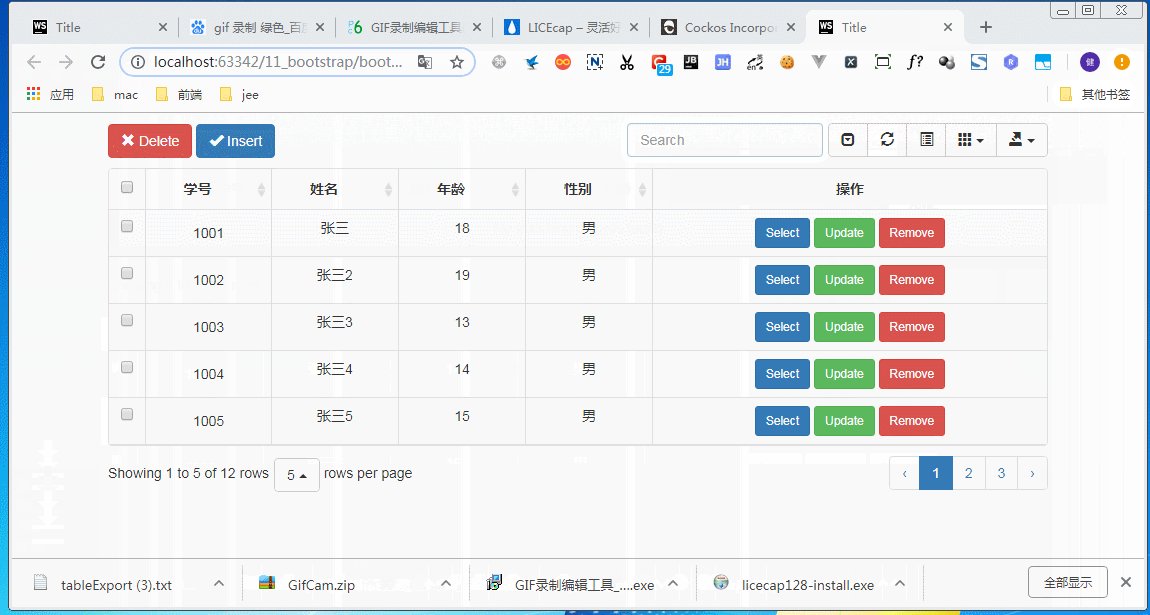
js实践
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <div class="container"> <div id="toolbar"> <button id="remove" class="btn btn-danger" > <i class="glyphicon glyphicon-remove"></i> Delete </button> <button id="add" class="btn btn-primary" > <i class="glyphicon glyphicon-ok"></i> Insert </button> </div> <table id="student"></table> </div> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="third/bootstrap-export/tableExport.js"></script> <script type="text/javascript" language="JavaScript"> //操作事件放置在最前面 window.operateEvents = { ‘click .find‘: function (e, value, row, index) { alert(‘You click find action, row: ‘ + JSON.stringify(row)); }, ‘click .update‘: function (e, value, row, index) { alert(‘You click update action, row: ‘ + JSON.stringify(row)); }, ‘click .remove‘: function (e, value, row, index) { $("#student").bootstrapTable(‘remove‘, { field: ‘id‘, values: [row.id] }); } }; //初始化表格,不要缺少 $("#student").bootstrapTable({ url: "data/student_data.json", //请求后台的URL(*) method: ‘GET‘, //请求方式(*) toolbar: ‘#toolbar‘, //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) showPaginationSwitch: true, //显示切换分页 showFooter: false, //显示底部,默认不显示 showFullscreen: false, //显示全屏 showHeader: true, //显示头部,默认显示 showExport: true, //显示导出 showColumns: true, //是否显示所有的列(选择显示的列) showRefresh: true, //是否显示刷新按钮 sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页,并记录 pageSize: 5, //每页的记录行数(*) pageList: [5, 10, 15, 20], //可供选择的每页的行数(*) search: true, //是否显示表格搜索 strictSearch: true, minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 uniqueId: "id", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [ [ { field: ‘state‘, checkbox: true, align: ‘center‘, valign: ‘middle‘ }, { title: ‘学号‘, field: ‘id‘, align: ‘center‘, valign: ‘middle‘, sortable: true }, { title: ‘姓名 ‘, field: ‘name‘, sortable: true, editable: false, align: ‘center‘ }, { title: ‘年龄‘, field: ‘age‘, sortable: true, editable: false, align: ‘center‘ }, { title: ‘性别‘, field: ‘gender‘, sortable: true, align: ‘center‘ }, { title: ‘操作‘, field: ‘operate‘, align: ‘center‘, events: operateEvents, formatter: operateFormatter } ] ] }); function operateFormatter(value,row,index) { return [ ‘<a class="btn btn-primary btn-sm find" href="javascript:void(0)" title="Select">Select‘, ‘</a> ‘, ‘<a class="btn btn-success btn-sm update" href="javascript:void(0)" title="Update">Update‘, ‘</a> ‘, ‘<a class="btn btn-danger btn-sm remove" href="javascript:void(0)" title="Remove">Remove‘, ‘</a>‘ ].join(‘‘); } window.operateEvents={}; </script> </body> </html>
5. server 模式
单页版
- table.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP ‘table.jsp‘ starting page</title>
<!-- 核心 css -->
<link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="third/bootstrap-table/src/bootstrap-table.css">
<link rel="stylesheet"
href="third/bootstrap-editable/bootstrap-editable.css">
</head>
<body>
<div class="container">
<!-- 如果有条件,查询表单ID名必须为condition-form -->
<form id="condition-form">
用户名<input name="name" value="a"> 年龄<input name="age"
value="1"> <input type="button" value="搜索">
</form>
<div id="toolbar">
<button id="remove" class="btn btn-danger">
<i class="glyphicon glyphicon-remove"></i> Delete
</button>
<button id="add" class="btn btn-primary">
<i class="glyphicon glyphicon-ok"></i> Insert
</button>
</div>
<!-- 加载bootstraptable的表格,ID名称必须为bootstrap-table -->
<table id="bootstrap-table"></table>
</div>
<!-- 核心 js -->
<script src="third/jquery/jquery-3.3.1.min.js"></script>
<script src="third/bootstrap/js/bootstrap.min.js"></script>
<script src="third/bootstrap-table/src/bootstrap-table.js"></script>
<script
src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script>
<script
src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script>
<script type="text/javascript">
$("input[type=‘button‘]").click(function() {
$("#bootstrap-table").bootstrapTable("refresh")
});
//bootstrap-table初始化
$("#bootstrap-table").bootstrapTable({
url : "StudentServlet2", //请求后台的URL(*)
// 此间是与client不一样的地方=======================开始
contentType : "application/x-www-form-urlencoded",
sidePagination : "server", //分页方式:client客户端分页,server服务端分页(*)
//修改请求参数,不设置则有默认值 ,返回值必须是一个对象
queryParams : function(params) {
var search = {};
//查询条件
$.each($("#condition-form").serializeArray(), function(i, field) {
search[field.name] = field.value
});
search.pageSize = params.limit;
search.pageNum = params.offset / params.limit + 1;
search.orderByColumn = params.sort;
search.isAsc = params.order;
return search;
},
method : ‘POST‘, //请求方式(*)
toolbar : ‘#toolbar‘, //工具按钮用哪个容器
search : false, //是否显示表格搜索
showFooter : false, //显示底部,默认不显示
sortName : ‘name‘,
sortOrder : "asc", //排序方式
// 此间是与client不一样的地方=======================结束
striped : true, //是否显示行间隔色
cache : false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination : true, //是否显示分页(*)
showPaginationSwitch : true, //显示切换分页
showFullscreen : false, //显示全屏
showHeader : true, //显示头部,默认显示
showExport : true, //显示导出
showColumns : true, //是否显示所有的列(选择显示的列)
showRefresh : true, //是否显示刷新按钮
sortable : true, //是否启用排序
pageNumber : 1, //初始化加载第一页,默认第一页,并记录
pageSize : 3, //每页的记录行数(*)
pageList : [ 3, 6, 9 ], //可供选择的每页的行数(*)
strictSearch : true,
minimumCountColumns : 2, //最少允许的列数
clickToSelect : true, //是否启用点击选中行
uniqueId : "id", //每一行的唯一标识,一般为主键列
showToggle : true, //是否显示详细视图和列表视图的切换按钮
cardView : false, //是否显示详细视图
detailView : false, //是否显示父子表
columns : [
{
field : ‘state‘,
checkbox : true,
align : ‘center‘,
valign : ‘middle‘
},
{
title : ‘学号‘,
field : ‘id‘,
align : ‘center‘,
valign : ‘middle‘,
sortable : true
},
{
title : ‘姓名 ‘,
field : ‘name‘,
sortable : true,
editable : false,
align : ‘center‘
}, {
title : ‘年龄‘,
field : ‘age‘,
sortable : true,
editable : false,
align : ‘center‘
}, {
title : ‘性别‘,
field : ‘gender‘,
sortable : true,
align : ‘center‘
}, {
title : ‘操作‘,
field : ‘operate‘,
align : ‘center‘,
}
]
});
</script>
</body>
</html>
-
TableInfo.java
@Data public class TableInfo<T> { //数据库总行数 private int total; //当前页的数据 private List<T> rows; } -
StudentServlet.java
@WebServlet("/StudentServlet2") public class StudentServlet2 extends HttpServlet { private static final long serialVersionUID = 1L; protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); //获取请求参数,目前有五个(查询条件 ,当前页,页面大小,分页字段,分页大小) //将来应该从service获取 List<Student> students = new ArrayList<Student>(); students.add(new Student(1, "1", 1, "1", "1")); students.add(new Student(2, "2", 1, "1", "1")); students.add(new Student(3, "3", 1, "1", "1")); // students.add(new Student(4,"5",1,"1","1")); // students.add(new Student(5,"6",1,"1","1")); //设置tableInfo对象 TableInfo<Student> tableInfo = new TableInfo<Student>(); tableInfo.setTotal(10); tableInfo.setRows(students); out.println(JSON.toJSON(tableInfo)); } }
封装版
-
common.js
(function($) { $.extend({ table : { init : function(options) { $("#bootstrap-table").bootstrapTable({ url : options.url, //请求后台的URL(*) columns : options.columns, sortName : options.sortName, sortOrder : options.sortOrder, //排序方式 contentType : "application/x-www-form-urlencoded", sidePagination : "server", //分页方式:client客户端分页,server服务端分页(*) queryParams : function(params) { var search = {}; $.each($("#condition-form").serializeArray(), function(i, field) { search[field.name] = field.value }); search.pageSize = params.limit; search.pageNum = params.offset / params.limit + 1; search.orderByColumn = params.sort; search.isAsc = params.order; return search; }, method : ‘POST‘, //请求方式(*) toolbar : ‘#toolbar‘, //工具按钮用哪个容器 search : false, //是否显示表格搜索 showFooter : false, //显示底部,默认不显示 striped : true, //是否显示行间隔色 cache : false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination : true, //是否显示分页(*) showPaginationSwitch : true, //显示切换分页 showFullscreen : false, //显示全屏 showHeader : true, //显示头部,默认显示 showExport : true, //显示导出 showColumns : true, //是否显示所有的列(选择显示的列) showRefresh : true, //是否显示刷新按钮 sortable : true, //是否启用排序 pageNumber : 1, //初始化加载第一页,默认第一页,并记录 pageSize : 3, //每页的记录行数(*) pageList : [ 3, 6, 9 ], //可供选择的每页的行数(*) strictSearch : true, minimumCountColumns : 2, //最少允许的列数 clickToSelect : true, //是否启用点击选中行 uniqueId : "id", //每一行的唯一标识,一般为主键列 showToggle : true, //是否显示详细视图和列表视图的切换按钮 cardView : false, //是否显示详细视图 detailView : false, //是否显示父子表 }); } }, treeTable : {} }) })(jQuery); -
table.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP ‘table.jsp‘ starting page</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <div class="container"> <form id="condition-form"> 用户名<input name="name" value="a"> 年龄<input name="age" value="1"> <input type="button" value="搜索"> </form> <div id="toolbar"> <button id="remove" class="btn btn-danger"> <i class="glyphicon glyphicon-remove"></i> Delete </button> <button id="add" class="btn btn-primary"> <i class="glyphicon glyphicon-ok"></i> Insert </button> </div> <table id="bootstrap-table"></table> </div> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="third/common.js"></script> <script type="text/javascript"> var options = { url : "StudentServlet2", sortName : "name", sortOrder : "asc", columns : [ { field : ‘state‘, checkbox : true, align : ‘center‘, valign : ‘middle‘ }, { title : ‘学号‘, field : ‘id‘, align : ‘center‘, valign : ‘middle‘, sortable : true }, { title : ‘姓名 ‘, field : ‘name‘, sortable : true, editable : false, align : ‘center‘ }, { title : ‘年龄‘, field : ‘age‘, sortable : true, editable : false, align : ‘center‘ }, { title : ‘性别‘, field : ‘gender‘, sortable : true, align : ‘center‘ }, { title : ‘操作‘, field : ‘operate‘, align : ‘center‘, } ] }; $.table.init(options); $("input[type=‘button‘]").click(function() { $("#bootstrap-table").bootstrapTable("refresh") }); </script> </body> </html>
以上是关于Bootstrap_table与Java整合使用的主要内容,如果未能解决你的问题,请参考以下文章