bootstrap_table如何实现自动刷新某一列?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap_table如何实现自动刷新某一列?相关的知识,希望对你有一定的参考价值。
我的bootstrap_table加入了拖拽调行序,我想要实现的是:在拖拽调整完行序之后,首列的“序号”列的值也能自动更改(目前只是在table加载是生成)。求问大神该如何实现?
参考技术A 注意到您的count为text,不太适合使用onchange来触发,这会带来问题。比如:你的原数量为20,当你想修改为15时,你会:1、删除20值变为“”,onchange触发2、输入1值变为1,onchange触发3、输入5值变为15,onchange触发这样会触发三次,不能满足你触发一次的要求。应该用onblur来触发。分析你的业务,你需要计算当前行的,这样可以使用DOM的API来实现修改前面两个栏,都会自动修改第三栏相信合你意思,加分吧//varitems=document.getElementsByTagName("input");//楼主,这还繁?那加分吧,加分定制一个给你谷歌浏览器chrome怎样实现间隔自动刷新网页
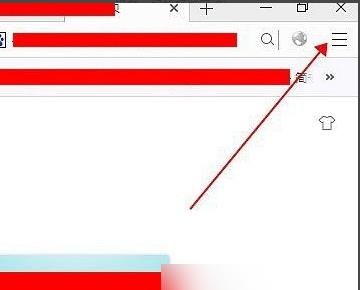
1、首先在电脑中打开谷歌浏览器,找到右侧箭头所指的位置,找到并点击“扩展程序”,如下图所示。

2、然后在“扩展程序”的页面里,可以看到已经存在的程序,鼠标点击下方的“获取更多扩展程序”。

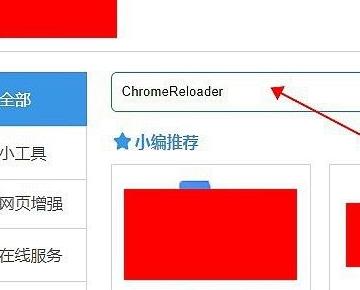
3、输入“chrome reloader”,然后进行搜索。接下来会出现相关搜索的程序。

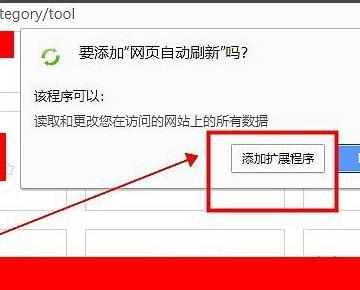
4、用鼠标点击“添加扩展程序”,如下图所示。

5、接下来会出现“网页自动刷新”已经添加到浏览器的提示,如下图所示就完成了。

方法如下:
打开浏览器的设置--扩展程序

选择扩展程序

选择获取更多

在市场里找到刷新软件

安装扩展程序

点击图标打开,点close
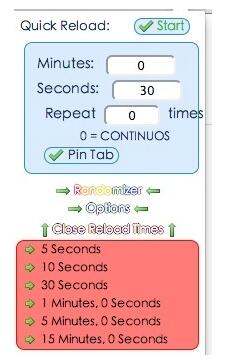
设置刷新间隔

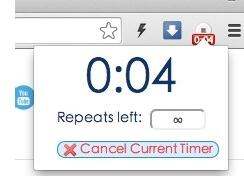
点击start,开始倒计时刷新

2、选择扩展程序
3、选择获取更多
4、在市场里找到刷新软件
5、安装扩展程序
6、点击图标打开,点close
7、设置刷新间隔
8、点击start,开始倒计时刷新 参考技术C 这个的话,可以新建一个书签,复制以下代码至"网址"那一栏,然后保存,在需要自动刷新的页面,单击该书签,选择自动刷新周期即可
以上是关于bootstrap_table如何实现自动刷新某一列?的主要内容,如果未能解决你的问题,请参考以下文章