Android从零单排系列十《Android视图控件——RadioButton》
Posted 再见孙悟空_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android从零单排系列十《Android视图控件——RadioButton》相关的知识,希望对你有一定的参考价值。
目录
三.RadioGroup中RadioButton使用的常见问题
前言
小伙伴们,在上文中我们介绍了android视图控件ImageView控件,本文我们继续盘点,介绍一下视图控件的第五个控件——RadioButton。
一.RadioButton基本介绍
在 Android 应用开发中,RadioButton是单选按钮,允许用户在一个组中选择一个选项。同一组中的单选按钮有互斥效果。
二.RadioButton常用主要属性介绍
(1)button属性:主要用于图标大小要求不高,间隔要求也不高的场合。
(2)background属性:主要用于能够以较大空间显示图标的场合。
(3)drawableLeft属性:主要用于对图标与文字之间的间隔有要求的场合。
注意使用 background 或者 drawableLeft时 要设置 android:button="@null"
三.RadioGroup中RadioButton使用的常见问题
1.radiogroup中的radiobutton如何设置默认选中,可以看很早之前写的这篇文章。
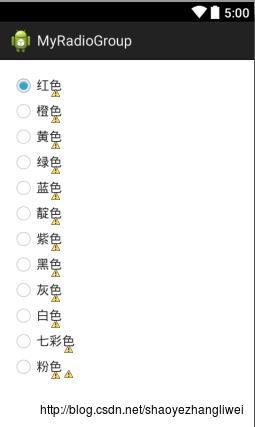
2.相信用过RadioGroup的同学都踩过很多坑,其中之一就是这个控件设计的不是很合理,不能设置里面的radiobutton的 排列方式(几行几列),导致我们开发的时候要调整里面的布局很是麻烦。
Radiogroup内如果有多个RadioButton如何设置自动换行并且保留点击事件,这个可以看我很早之前写的一篇文章 RadioGroup 自动换行且保留点击事件

3.适用于较少类型的 radiobutton单选换行功能

四.基础DEMO示例
activity_radiobutton.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/button"
android:text="【Android从零单排系列十】《Android视图控件——RadioButton》"
android:background="@drawable/btn_selector"
android:layout_width="match_parent"
android:layout_marginTop="30dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_height="wrap_content"/>
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:checked="true"
android:drawablePadding="10dp"
android:layout_marginRight="30dp"
android:drawableLeft="@drawable/radio_btn_selector"
android:gravity="center"
android:text="红色"
android:textColor="#FF0033"/>
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/radio_btn_selector"
android:gravity="center"
android:text="蓝色"
android:textColor="#000000"/>
</RadioGroup>
</LinearLayout>RadioButtonActivity
package com.example.myapplication;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
public class RadioButtonActivity extends Activity
private RadioGroup radioGroup;
private RadioButton radioButton1;
private RadioButton radioButton2;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
radioGroup = findViewById(R.id.radioGroup);
radioButton1 = findViewById(R.id.radioButton1);
radioButton2 = findViewById(R.id.radioButton2);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener()
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
if(radioButton1.isChecked())
radioButton1.setTextColor(Color.RED);
else
radioButton1.setTextColor(Color.parseColor("#000000"));
if(radioButton2.isChecked())
radioButton2.setTextColor(Color.RED);
else
radioButton2.setTextColor(Color.parseColor("#000000"));
);
3.radio_btn_selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@mipmap/on"/>
<item android:drawable="@mipmap/off"/>
</selector>
以上是关于Android从零单排系列十《Android视图控件——RadioButton》的主要内容,如果未能解决你的问题,请参考以下文章
Android从零单排系列十《Android视图控件——RadioButton》
Android从零单排系列十《Android视图控件——RadioButton》
Android从零单排系列十一《Android视图控件——日历日期时间选择控件》
Android从零单排系列十一《Android视图控件——日历日期时间选择控件》