kindeditor在Java项目中的应用以及图片上传配置
Posted jimisun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor在Java项目中的应用以及图片上传配置相关的知识,希望对你有一定的参考价值。
在官网下载Kindededitor的开发包

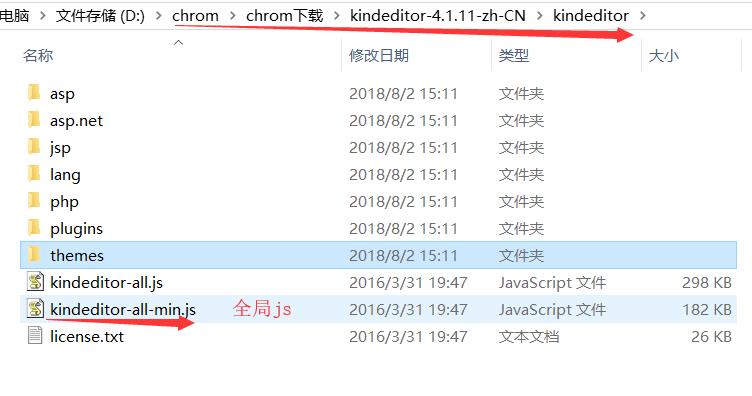
在项目中javaweb项目中导入kindeditor必须要使用的Jar包(用于文件上传,除非你的富文本编辑器不使用图片上传)jar包可以在官网的开发包中找到,注意下面图jar包的位置

将官网开发包中的此jsp文件放在你的项目中,其实富文本编辑器在执行文件上传的时候就是请求的是这个upload_json.jsp文件,这个upload_json.jsp文件起始就相当与一个用于文件上传的Servlet

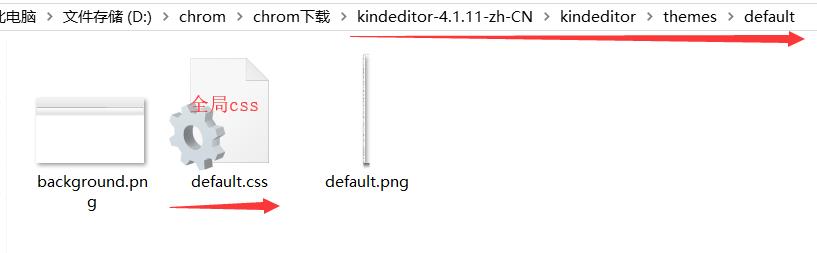
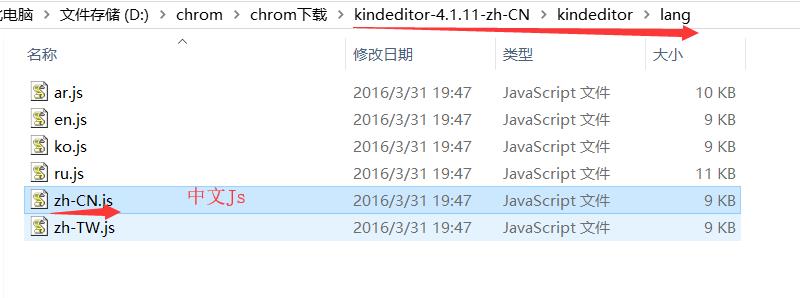
将kindeditor富文本编辑器需要使用到的css,js文件加入项目中,在这里最常用使用的是默认的css文件,全局的js文件,中文的js文件,如下图所示



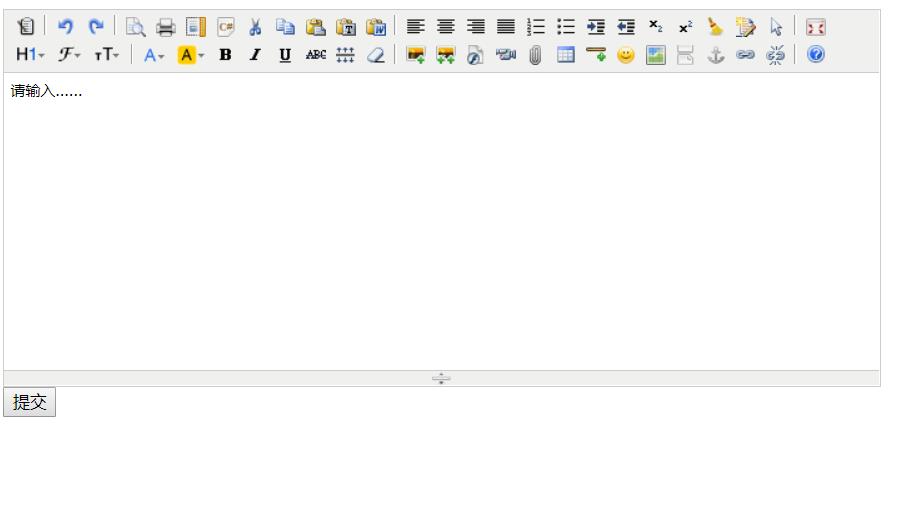
现在我们已经将kindeditor所需要的所有东西都加入项目中了,想在让我们来编辑一个展示页面来看卡看你kindetidor是什么效果,展示页面的html代码我粘贴在下面,方便各位看官观看
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>this is test kindetior</title> <link href="http://localhost:8080/test/kindeditor-4.1.10/themes/default/default.css" type="text/css" rel="stylesheet"> <script type="text/javascript" charset="utf-8" src="http://localhost:8080/test/kindeditor-4.1.10/kindeditor-all-min.js"></script> <script type="text/javascript" charset="utf-8" src="http://localhost:8080/test/kindeditor-4.1.10/lang/zh_CN.js"></script> </head> <body> <form method="post" action="http://localhost:8080/test/kindservlet"> <textarea id="editor_id" name="content" style="width: 700px; height: 300px;"> 请输入...... </textarea> <input type="submit" value="提交" onclick="submitForm()"> </form> <script> KindEditor.ready(function (K) { window.editor = K.create(\'#editor_id\', { //这里是指定的文件上传input的的属性名 filePostName: "uploadFile", //这里就是指定文件上传的请求地址,上面也已经说了,upload_json.jsp就相当去一个servlet去进行保存文件,这个地方很重要 uploadJson: \'upload_json.jsp\', resizeType: 1, allowPreviewEmoticons: true, allowImageUpload: true, }); }) </script> </body>
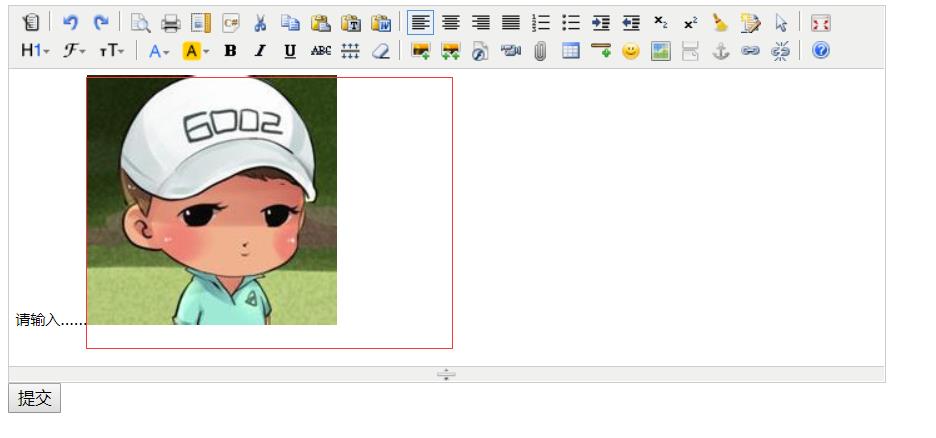
效果如下

在这里我要提一下,这个富文本编辑器其实就是一个表单,表单的请求地址就是上面展示的html中的http://localhost:8080/test/kindservlet,这个servlet是自己写的用于保存<textarea id="editor_id" name="content" style="width: 700px; height: 300px;"> 属性名为content的值,当前这个Servlet接受过来的都是字符,你可能会有疑问?我要在富文本中上传图片或者图片上传到哪里了呢?在这里我要说一下,很多新接触的伙伴们可能会有些陌生,其实当我们在进行上传图片的时候,已经请求了upload_json.jsp这个jsp文件,这个jsp的功能是和保存文件的servlet的功能是一样的,所以上传的文件按是在这个upload_json.jsp文件中已经保存了,并且这个upload_json.jsp文件会在保存了文件后响应一个路径地址,也就是文件保存的地址,相应的地址会插入到content文本域中,格式是<img src="http://xxxx.com/xxx/xxx.jsp">,插入数据库的就是<img src="http://xxxx.com/xxx/xxx.jsp">就是这个img标签,所以在查数据库的时候图片就显示出来了,具体的文件上传文件逻辑官方来写在upload_json.jsp文件中的。
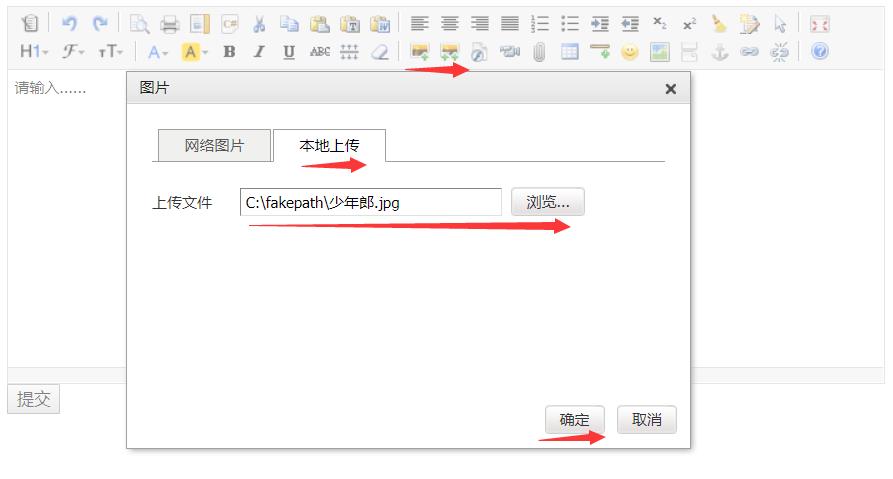
现在我们来进行上传一张图片试一下,看看能不能上传


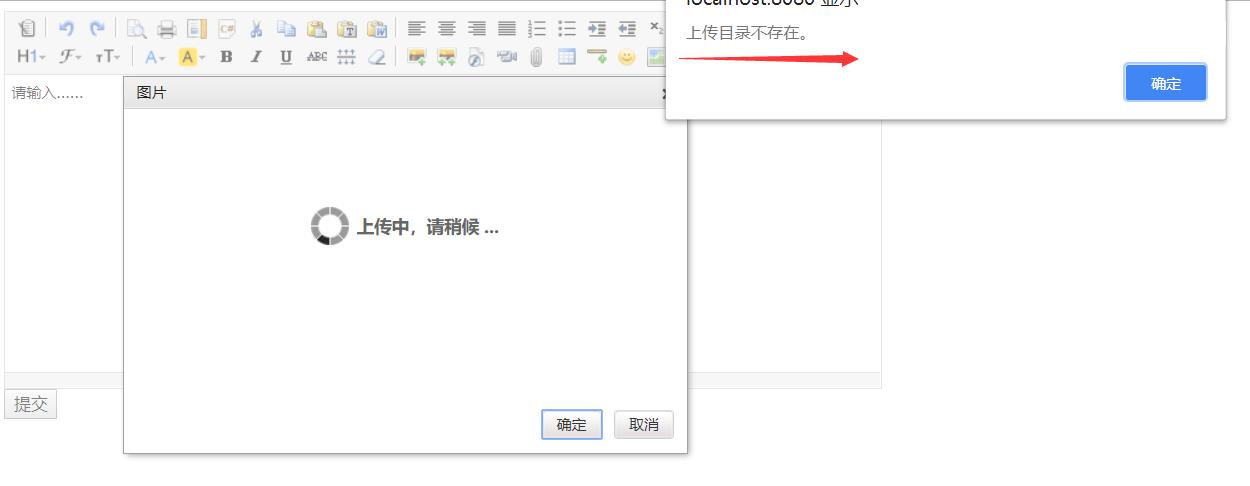
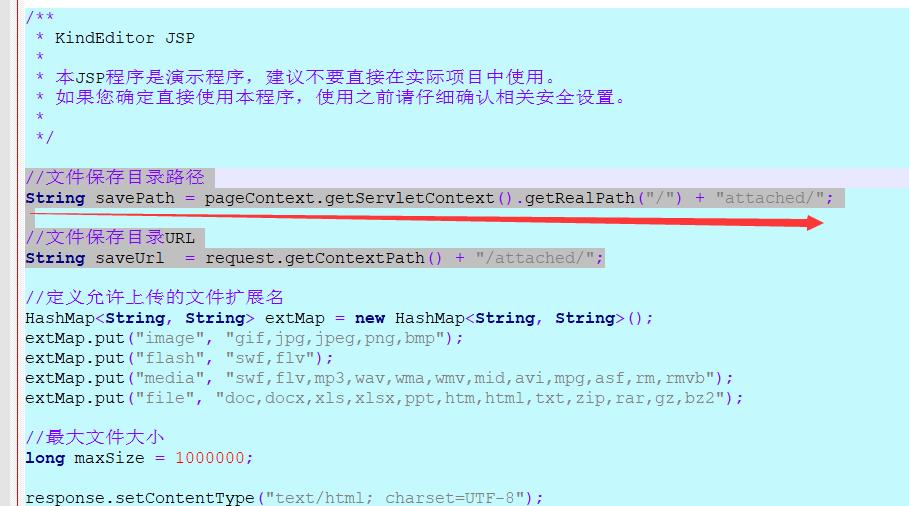
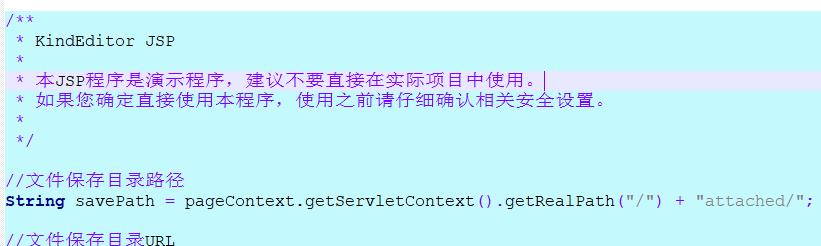
很遗憾,并没有上传成功,现在提示上传的目录不存在,如果没有错的话应该是upload_json.jsp这个文件中的问题,现在我们来看一下upload_json.jsp里面是怎么写的

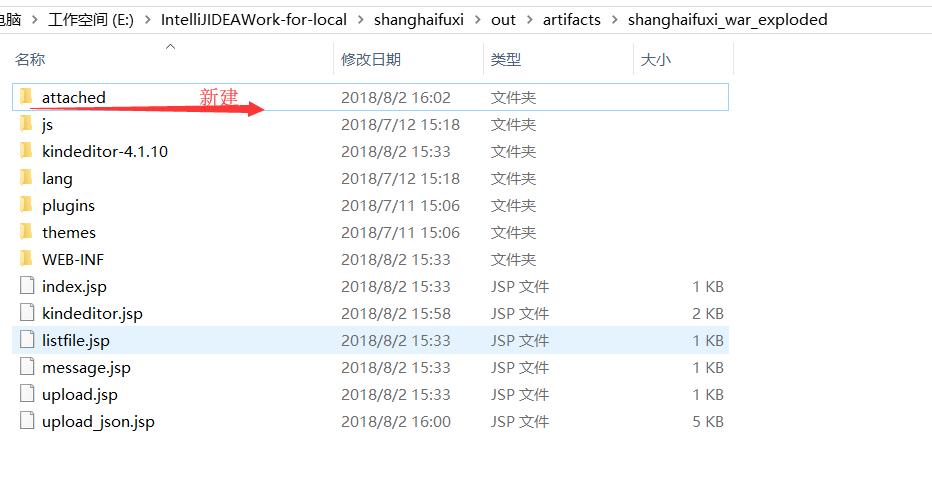
可以看到图片上传的时候默认是将图片文件上传到项目的attached目录下,现在我们项目中没有这个文件夹,现在让我们在项目的编译的目录下创建一个名为attached的文件夹,注意是项目的编译目录

现在我们再来试一下能否上传图片

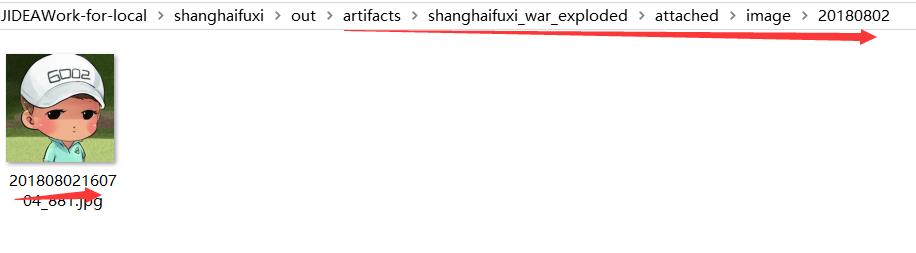
编译目
录的attached文件夹里面也有了这张图片

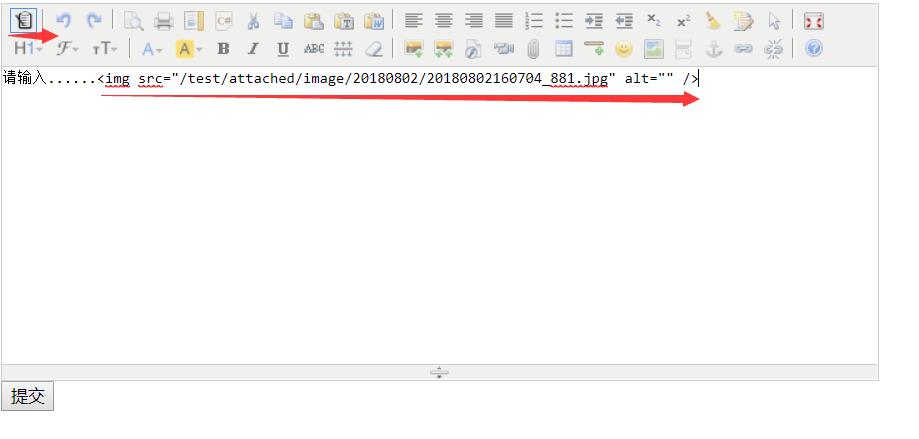
可以看到图片已经上传成功了,并且upload_json.jsp又把上传成功的图片地址给回传了回来,点击富文本的左上角可以看到到真正表单需要提交的东东。。

其实表单再上传的时候就是上传的这些内容哈,所以从数据库取出来这些文本的时候就能够直接显示了哈,是不是很简单。
现在我们来分析一下这个upload_json.jsp文件的一点核心的东西,其实在上传图片到upload_json.jsp的时候,kindetidor富文本也不知道上传成功不成功,也不知道该如何提示用户是否上传成功,那么它是怎么知道是否是上传成功的呢?来看一段upload_json.jsp中的源码

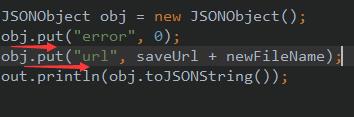
可以看到在upload_json.jsp保存成功文件的时候会返回一个JSONObject对象,对象中放了两个map,一个是error,一个url,可以看到在上传成功的时候就返回个Map,一个是error值为0代表已经上传成功,一个是url代表的是上传成功后的图片的地址用于在富文本中回显图片。

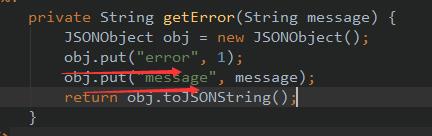
可以看到当图片保存失败或者有错误的时候返回的也是一个经过toString的Object对象,这个对象中同样有个Map一个是error值为1代表上传失败,一个是message代表着错误原因,也就是为什么会失败。
后面我们可以重写这个upload_json.jsp文件,应为官方在代码里面写了不太安全,还请各位看官自己从新写一下,大概也就是吧upload_json中的文件上传代码copy到一个Servlet上,再改一下展示页面的文件上传请求地址,就ok了.


下面就是我将upload_json.jsp中的文件上传代码copy到一个servlet中,各位看官可以参考一下修改,在下没做什么修改。

package kindeditor; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileItemFactory; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import org.json.simple.JSONObject; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.text.SimpleDateFormat; import java.util.*; /** * @Author:jimisun * @Description: * @Date:Created in 16:26 2018/8/2 * @Modified By: */ @WebServlet("/kindeditor/upload") public class KindEditorUpload extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置Response响应的编码 resp.setContentType("text/html; charset=UTF-8"); //获取一个Response的Write对象 PrintWriter writer = resp.getWriter(); //文件保存目录路径 String savePath = req.getServletContext().getRealPath("/") + "attached/"; System.out.println(savePath); //文件保存目录URL String saveUrl = req.getContextPath() + "/attached/"; System.out.print(saveUrl); //定义允许上传的文件扩展名 HashMap<String, String> extMap = new HashMap<String, String>(); extMap.put("image", "gif,jpg,jpeg,png,bmp"); extMap.put("flash", "swf,flv"); extMap.put("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb"); extMap.put("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2"); //最大文件大小 long maxSize = 1000000; //判断是否是一个文件 if (!ServletFileUpload.isMultipartContent(req)) { writer.println(getError("请选择文件。")); return; } //检查目录 File uploadDir = new File(savePath); if (!uploadDir.isDirectory()) { writer.println(getError("上传目录不存在。")); return; } //检查目录写权限 if (!uploadDir.canWrite()) { writer.println(getError("上传目录没有写权限。")); return; } String dirName = req.getParameter("dir"); if (dirName == null) { dirName = "image"; } if (!extMap.containsKey(dirName)) { writer.println(getError("目录名不正确。")); return; } //创建文件夹 savePath += dirName + "/"; saveUrl += dirName + "/"; File saveDirFile = new File(savePath); if (!saveDirFile.exists()) { saveDirFile.mkdirs(); } SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd"); String ymd = sdf.format(new Date()); savePath += ymd + "/"; saveUrl += ymd + "/"; File dirFile = new File(savePath); if (!dirFile.exists()) { dirFile.mkdirs(); } FileItemFactory factory = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(factory); upload.setHeaderEncoding("UTF-8"); List items = null; try { items = upload.parseRequest(req); } catch (FileUploadException e) { e.printStackTrace(); } Iterator itr = items.iterator(); while (itr.hasNext()) { FileItem item = (FileItem) itr.next(); String fileName = item.getName(); long fileSize = item.getSize(); if (!item.isFormField()) { //检查文件大小 if (item.getSize() > maxSize) { writer.println(getError("上传文件大小超过限制。")); return; } //检查扩展名 String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase(); if (!Arrays.<String>asList(extMap.get(dirName).split(",")).contains(fileExt)) { writer.println(getError("上传文件扩展名是不允许的扩展名。\\n只允许" + extMap.get(dirName) + "格式。")); return; } SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss"); String newFileName = df.format(new Date()) + "_" + new Random().nextInt(1000) + "." + fileExt; try { File uploadedFile = new File(savePath, newFileName); item.write(uploadedFile); } catch (Exception e) { writer.println(getError("上传文件失败。")); return; } JSONObject obj = new JSONObject(); obj.put("error", 0); obj.put("url", saveUrl + newFileName); writer.println(obj.toJSONString()); } } //将writer对象中的内容输出 writer.flush(); //关闭writer对象 writer.close(); } //一个私有的方法,用于响应错误信息 private String getError(String message) { JSONObject obj = new JSONObject(); obj.put("error", 1); obj.put("message", message); return obj.toJSONString(); } }
好啦到这里了该下班了,写了一下午,真累。。。。
以上是关于kindeditor在Java项目中的应用以及图片上传配置的主要内容,如果未能解决你的问题,请参考以下文章
KindEditor富文本框编辑器上传图片功能实现,基于java项目
ssm项目中KindEditor的图片上传插件,浏览器兼容性问题
在线HTML编辑器 kindeditor-4.1.10 上传图片文件 应用指南
