java kindeditor 图片上传返回json的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java kindeditor 图片上传返回json的问题相关的知识,希望对你有一定的参考价值。
if (imgFile != null)
File savefile = new File(new File(savePath), imgN);
if (!savefile.getParentFile().exists())
savefile.getParentFile().mkdirs();
try
FileUtils.copyFile(imgFile, savefile);
map.put("error", 0);
map.put("url", savefile);
JSONObject json = JSONObject.fromObject(map);
response.getOutputStream().print(json.toString());
catch (IOException e)
e.printStackTrace();
else
try
FileUtils.copyFile(imgFile, savefile);
map.put("url", savefile);
map.put("error", 0);
JSONObject json = JSONObject.fromObject(map);
System.out.println(json);
response.getOutputStream().print(json.toString());
catch (IOException e)
e.printStackTrace();
else
map.put("error", 1);
map.put("message", "上传失败");
JSONObject json = JSONObject.fromObject(map);
try
response.getOutputStream().print(json.toString());
catch (IOException e)
e.printStackTrace();
JsonConfig jc=new JsonConfig();
jc.setCycleDetectionStrategy(CycleDetectionStrategy.LENIENT);
//如果用到hibeinate的话可以加以下这句,如果map里面有不想输出的属性,把属性名也加到下面,可提高效率,以下这句可选,意思是过滤掉不需要转换成json对象的属性
jc.setExcludes(new String[]"handler","hibernateLazyInitializer");
JSONObject json = JSONObject.fromObject(map,jc);
然后加JSONObject json = JSONObject.fromObject(map,jc);这句啊,单纯用SONObject json = JSONObject.fromObject(map);是直接把map对象的所有属性都转换到json对象中,加个JSONConfig是为了能可选可控的把map对象转换成json对象,
savefile是一个File对象,你map.put("url", savefile);改成map.put("url", savefile.getPath());反正不要把一个File对象put到map里就OK了 参考技术A 你的问题是什么?或者说你遇到了什么问题?你列一段代码我不知道你啥意思啊本回答被提问者采纳
kindeditor在Java项目中的应用以及图片上传配置






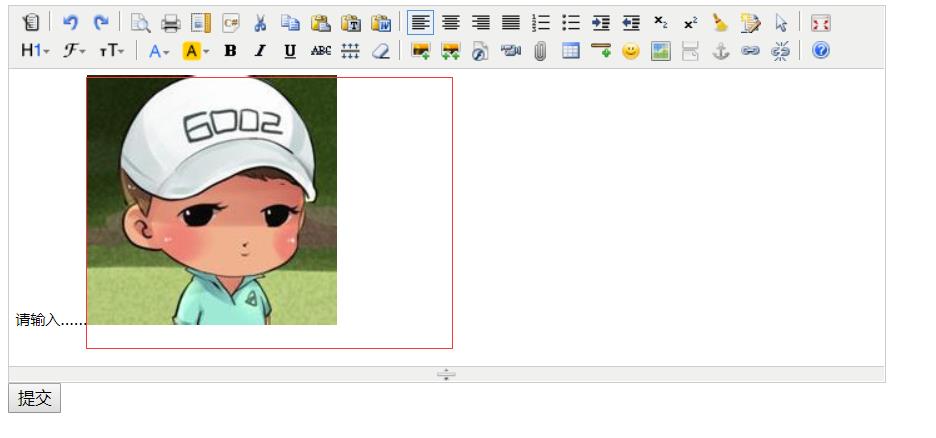
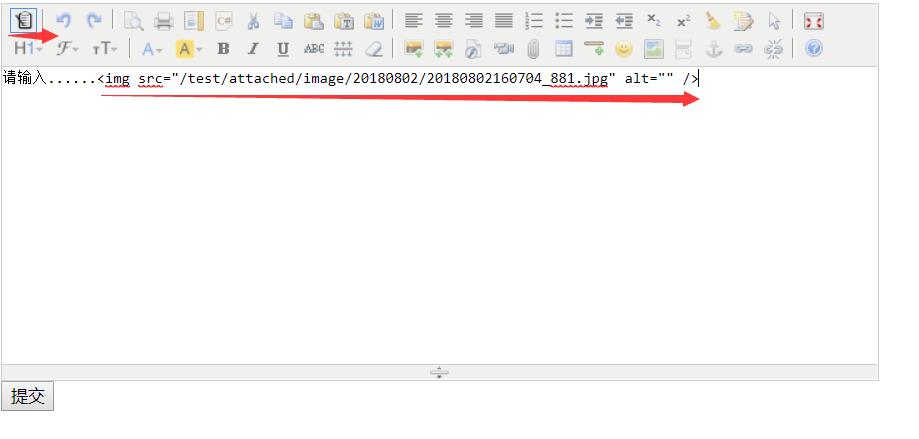
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>this is test kindetior</title> <link href="http://localhost:8080/test/kindeditor-4.1.10/themes/default/default.css" type="text/css" rel="stylesheet"> <script type="text/javascript" charset="utf-8" src="http://localhost:8080/test/kindeditor-4.1.10/kindeditor-all-min.js"></script> <script type="text/javascript" charset="utf-8" src="http://localhost:8080/test/kindeditor-4.1.10/lang/zh_CN.js"></script> </head> <body> <form method="post" action="http://localhost:8080/test/kindservlet"> <textarea id="editor_id" name="content" style="width: 700px; height: 300px;"> 请输入...... </textarea> <input type="submit" value="提交" onclick="submitForm()"> </form> <script> KindEditor.ready(function (K) { window.editor = K.create(\'#editor_id\', { //这里是指定的文件上传input的的属性名 filePostName: "uploadFile", //这里就是指定文件上传的请求地址,上面也已经说了,upload_json.jsp就相当去一个servlet去进行保存文件,这个地方很重要 uploadJson: \'upload_json.jsp\', resizeType: 1, allowPreviewEmoticons: true, allowImageUpload: true, }); }) </script> </body>






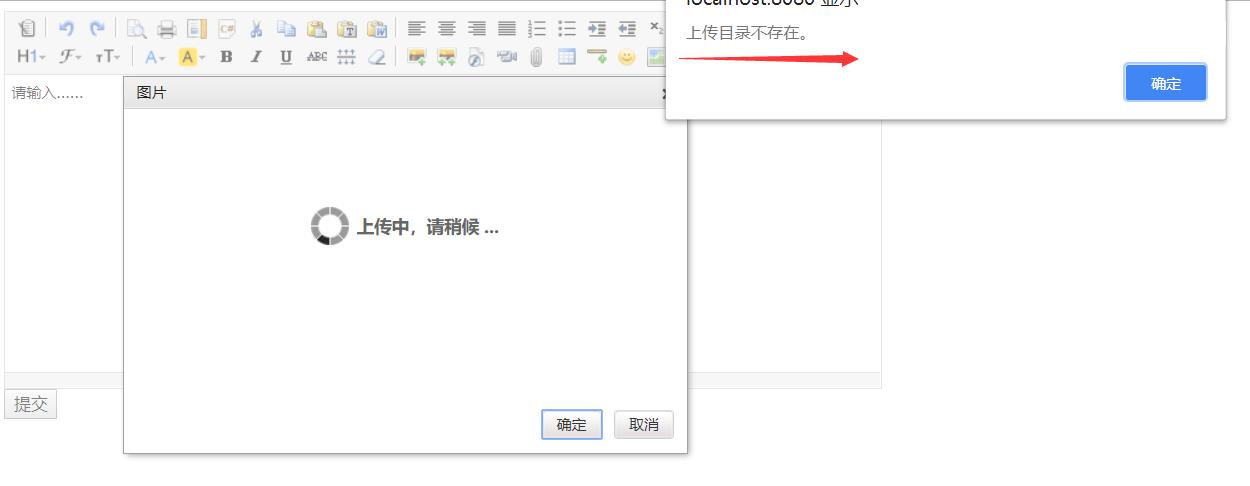
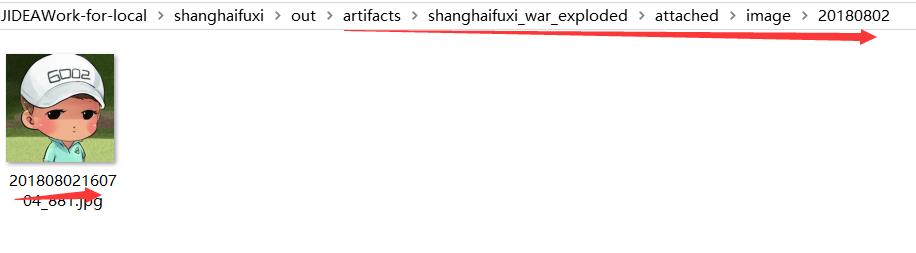
录的attached文件夹里面也有了这张图片






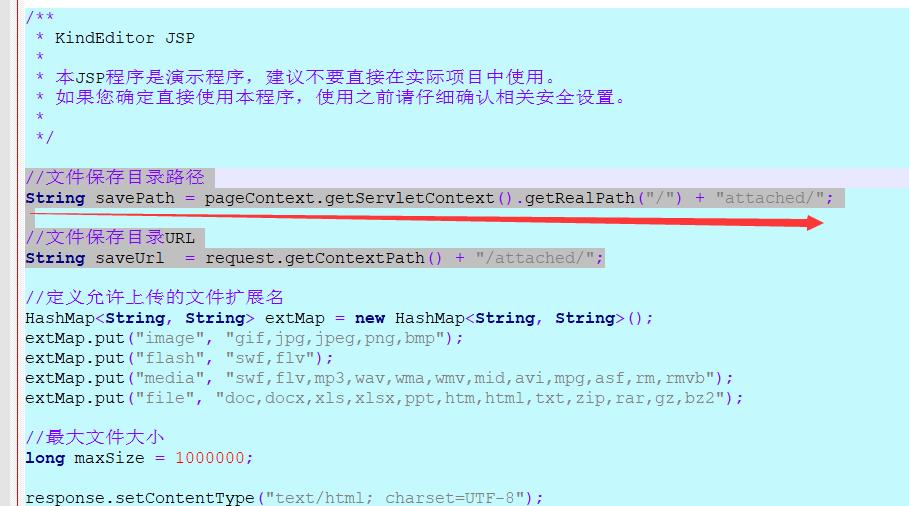
下面就是我将upload_json.jsp中的文件上传代码copy到一个servlet中,各位看官可以参考一下修改,在下没做什么修改。

package kindeditor; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileItemFactory; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import org.json.simple.JSONObject; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.text.SimpleDateFormat; import java.util.*; /** * @Author:jimisun * @Description: * @Date:Created in 16:26 2018/8/2 * @Modified By: */ @WebServlet("/kindeditor/upload") public class KindEditorUpload extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置Response响应的编码 resp.setContentType("text/html; charset=UTF-8"); //获取一个Response的Write对象 PrintWriter writer = resp.getWriter(); //文件保存目录路径 String savePath = req.getServletContext().getRealPath("/") + "attached/"; System.out.println(savePath); //文件保存目录URL String saveUrl = req.getContextPath() + "/attached/"; System.out.print(saveUrl); //定义允许上传的文件扩展名 HashMap<String, String> extMap = new HashMap<String, String>(); extMap.put("image", "gif,jpg,jpeg,png,bmp"); extMap.put("flash", "swf,flv"); extMap.put("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb"); extMap.put("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2"); //最大文件大小 long maxSize = 1000000; //判断是否是一个文件 if (!ServletFileUpload.isMultipartContent(req)) { writer.println(getError("请选择文件。")); return; } //检查目录 File uploadDir = new File(savePath); if (!uploadDir.isDirectory()) { writer.println(getError("上传目录不存在。")); return; } //检查目录写权限 if (!uploadDir.canWrite()) { writer.println(getError("上传目录没有写权限。")); return; } String dirName = req.getParameter("dir"); if (dirName == null) { dirName = "image"; } if (!extMap.containsKey(dirName)) { writer.println(getError("目录名不正确。")); return; } //创建文件夹 savePath += dirName + "/"; saveUrl += dirName + "/"; File saveDirFile = new File(savePath); if (!saveDirFile.exists()) { saveDirFile.mkdirs(); } SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd"); String ymd = sdf.format(new Date()); savePath += ymd + "/"; saveUrl += ymd + "/"; File dirFile = new File(savePath); if (!dirFile.exists()) { dirFile.mkdirs(); } FileItemFactory factory = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(factory); upload.setHeaderEncoding("UTF-8"); List items = null; try { items = upload.parseRequest(req); } catch (FileUploadException e) { e.printStackTrace(); } Iterator itr = items.iterator(); while (itr.hasNext()) { FileItem item = (FileItem) itr.next(); String fileName = item.getName(); long fileSize = item.getSize(); if (!item.isFormField()) { //检查文件大小 if (item.getSize() > maxSize) { writer.println(getError("上传文件大小超过限制。")); return; } //检查扩展名 String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase(); if (!Arrays.<String>asList(extMap.get(dirName).split(",")).contains(fileExt)) { writer.println(getError("上传文件扩展名是不允许的扩展名。\\n只允许" + extMap.get(dirName) + "格式。")); return; } SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss"); String newFileName = df.format(new Date()) + "_" + new Random().nextInt(1000) + "." + fileExt; try { File uploadedFile = new File(savePath, newFileName); item.write(uploadedFile); } catch (Exception e) { writer.println(getError("上传文件失败。")); return; } JSONObject obj = new JSONObject(); obj.put("error", 0); obj.put("url", saveUrl + newFileName); writer.println(obj.toJSONString()); } } //将writer对象中的内容输出 writer.flush(); //关闭writer对象 writer.close(); } //一个私有的方法,用于响应错误信息 private String getError(String message) { JSONObject obj = new JSONObject(); obj.put("error", 1); obj.put("message", message); return obj.toJSONString(); } }
好啦到这里了该下班了,写了一下午,真累。。。。
以上是关于java kindeditor 图片上传返回json的问题的主要内容,如果未能解决你的问题,请参考以下文章
