急!js如何循环拼接字符串
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了急!js如何循环拼接字符串相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别是:电脑、html编辑器、浏览器。
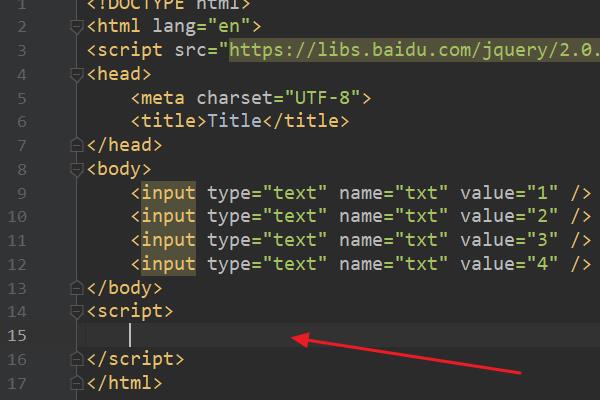
1、首先,打开html编辑器,新建html文件,例如:index.html,填入一定数量的input。

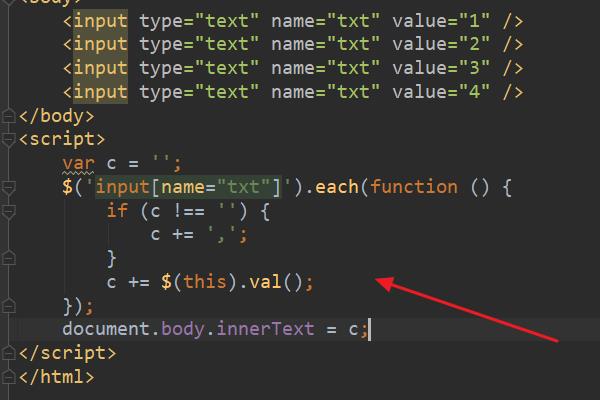
2、在index.html的<script>标签中,输入js代码:
var c = '';
$('input[name="txt"]').each(function ()
if (c !== '') c += ',';
c += $(this).val();
);
document.body.innerText = c;

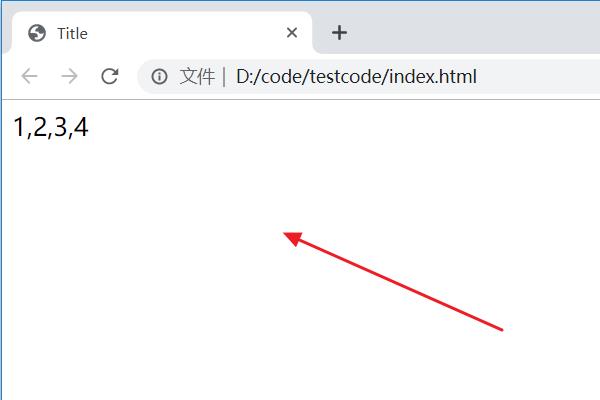
3、浏览器运行index.html页面,此时会打印出从input们中取出指组成的字符串。

while循环如何与字符串拼接一起找出字符串的长度?
【中文标题】while循环如何与字符串拼接一起找出字符串的长度?【英文标题】:How does while loop works with string splicing to find out the length of the string? 【发布时间】:2021-12-04 23:40:45 【问题描述】:我遇到了以下代码,使用字符串拼接和while循环来查找字符串的长度:
str='xyz'
counter=0
while str[counter:]:
counter+=1
print(counter)
我无法理解将 str[counter:] 作为 while 循环的条件是如何工作的。 while 循环如何执行此操作。我不明白其中的逻辑。有人可以帮我解决这个问题吗 谢谢
【问题讨论】:
了解编程语言可能会很方便 【参考方案1】:字符串基本上是一个字符数组,在您的情况下为 str[0] = x 、str[1] = y 和 str[2] = z 。
所以while循环每次只打印字符串的一个字符,打印str[0]、str[1]、str[2]等等。 [counter:]你可以理解为这个数组的结尾,没有:会给你一个无限循环。
【讨论】:
以上是关于急!js如何循环拼接字符串的主要内容,如果未能解决你的问题,请参考以下文章