js字符串拼接的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js字符串拼接的问题相关的知识,希望对你有一定的参考价值。
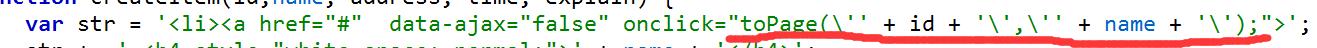
这一行代码,onclick方法里的字符串是怎么拼的啊,为什么要这么写toPage(\'' + id + '\',\'' + name + '\');这行代码能说说为什么这么写吗?

你的代码:var str ='<a href="#" onclick="toPage(\'' + id + '\',\'' + name + '\');"></a>'
假设id=1 name=张三 你会看的更加清楚。
' + id + ' ' + name + ' +这个是js的连接符你应该知道,+号两边为什么有 ' 因为a标签两边用的是 ' 标识的字符串,所以要用 ' 号分割变量和字符串,你应该知道的。
这样你的代码就是:
var str ='<a href="#" onclick="toPage(\' 1 \',\' 张三 \');"></a>'
\是要告诉程序 \后的字符按照字符输出 不是系统标签符号。
这样输出就是:<a href="#" onclick="toPage(' 1 ',' 张三 ');"></a>
为什么要转义呢 因为你的onclick事件已经用 “ 双引号了,为了不冲突,所以方法中用的 ' 单引号,但是‘ 单引号又和 整个a标签字符串外的‘ 号冲突了,所以要转义。 参考技术A 拼接过后就是 toPage('xxx','xxx')里面带的参数需要单引号
而包裹它的字符串也是用了单引号
所以就得用转义字符 ‘ \(斜杠)’ 来让拼接的字符串正确追问
为什么\'' + id + '\', 第一个\放在''前面,第二个又放在中间'\'?
js字符串拼接优化
js字符串拼接的两种写法
第一种写法;
1 var html = ‘‘; 2 3 for(var i = 0 ; i< 100000; i++){ 4 html += i + ‘,‘; 5 } 6 7 document.write(html);
第二种写法:
var html = []; for(var i = 0 ; i< 100000; i++){ html.push( i ); } document.write(html.join(‘,‘));
第二种的效率远高于第一种;
以上是关于js字符串拼接的问题的主要内容,如果未能解决你的问题,请参考以下文章