函数中的内置对象arguments及使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数中的内置对象arguments及使用相关的知识,希望对你有一定的参考价值。
参考技术A arguments 是函数调用时候的参数集合,它本身是个伪数组,可以通过扩展运算符转化为真实数组。箭头函数没有 arguments 对象
arguments 里面包含两个属性:length 和 callee
length :传入实参个数
callee :代表函数本身
因为在拷贝函数时是拷贝整个函数而并非复制函数的引用,所以 sum 变为 null 后 fn 还是原函数,但是函数内部的递归函数 sum 已经变为 null,所以报错 sum is not a function
解决方法:
浅谈js中arguments对象
当函数调用函数时候传入的实参比函数声明时候制定的形参要少时候,剩余的形参就设置成了undefined。例如
function getPropertyNames(o,/*optional*/a){
var a = a||[];
for(var property in o){
a.push(property);
}
return a;
}
getPropertyNames({x:1,y:2,z:3}); //["x", "y", "z"]
getPropertyNames({x:1,y:2,z:3},[1,2,3]); //[1, 2, 3, "x", "y", "z"]
当函数调用函数时候传入的实参比函数声明时候制定的形参要多时候,我们可以考虑实参对象,即arguments对象。
一、先来看看到底是个啥?
arguments对象在JS中应该算数比较特殊的对象。不能显示的创建,只在当前函数调用的时候才可以使用,长得有点像数组,但绝对不是Array的实例。

几点说明:
1.1、arguments实际上是当前函数的一个内置属性,在当前函数内,函数名.arguments等价于arguments,在函数外单独使用arguments是没有意义的;
1.2、arguments对象的长度由实际参数个数决定。

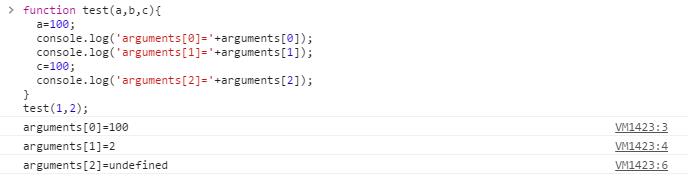
1.3、函数中的形参和实参是可以相互影响的。
可以看出,当传入的实参个数少于形参个数的时候,以实参为准。
实际上,函数的实参已经存入到arguments对象中了。
从上面可以看出,arguments对象确实长得像数组,但是并不是正在的数组,其实是个array-like object。
顾名思义,就是像数组的对象,当然,数组本身就是对象嘛!稍微有点基础的同学,一定知道 arguments 就是 Array-Like Objects 的一种,能像数组一样用 [] 去访问 arguments 的元素,有 length 属性,但是却不能用一些数组的方法,如 push,pop,等等。
二、怎么把这个arrat-like object编程real array?
Array.prototype.slice.call(arguments);
[].slice.call(arguments);//推荐做法
可以怎么理解上面的方法,arguments本身不是数组,所以没有数组的slice方法,但是它里面有length属性,这样可以用call()方法强行调用Array原型上的方法。关于call()的解释,稍后简单说一下。
vue源码中是这么做的:
/**
* Convert an Array-like object to a real Array.
*/
function toArray (list, start) {
start = start || 0;
var i = list.length - start;
var ret = new Array(i);
while (i--) {
ret[i] = list[i + start];
}
return ret
}
二、那我们可以怎么使用这个arguments对象呢?
2.1、检查传入的参数数量是否正确?
function func1(a,b,c){
if(arguments.length!=3){
trow new Error(\'参数数量不正确\')
}
/*****dosomthing*******/
}
以此类推,我们还可以限制传入参数的类型。
2.2 模拟实现重载。
js不能像java一样通过不同的参数类型或者个数来实现函数的重载,why??? 因为函数其实也是对象,函数名就是函数的标识,压根就是一个变量,参数只是这个函数的属性。靠定义参数数量不同去实现函数的重载是不行的。
函数在被调用的时候,js是通过函数名去找到对应的函数,然后根据函数定义时候的参数,和表达式参数列表按顺序匹配,多余的参数舍弃,不够的用undefined补全,那么既然函数在调用的时候回产生一个arguments对象,我们是不是就可以利用这一点模拟函数的重载???
//根据参数模拟
function func2(arg1, agr2, arg3){
var sum;
if(arguments.length == 1){
sum = arg1+100;
}else{
sum =arg1+arg2+arg3;
}
return sum;
}
//根据参数的值
//根据参数类型模拟
function func2(arg){
if(typeof arg1 ==\'number\'){
/**操作1**/
}else if(typeof arg1 ==\'string\'){
/**操作2**/
}
}
-------------------------------------------------------------------------
三、最后arguments还有一个callee属性,从上面打印的结果看,callee返回的是正在被执行的Function对象,也就是制定对象的正文。
那么这么一说,callee还是有长度的,实际上arguments.callee.length==形参长度。说了这么多,那一般什么时候使用呢???
3.1可以利用arguments.callee.length==形参长度来验证形参个实参的个数是不是一致。
3.2利用callee是指向正在执行函数的指针的特点,处理匿名函数递归问题。
//求1~100的和,只是一个例子。
//1、假如我们使用一般的递归函数
var sum = function(n){
if(1==n){
return 1;
}else{
return n+sum(n-1);
}
}
//现在使用callee
var sum = function (n) {
if (n <= 0)
return 1;
else
return n + arguments.callee(n - 1)
}
有啥区别?
前者包含了对sum自身的调用,var sum相当于一个全局变量,每次调用都相当于调用一个全局变量。后者并没有这样,而是利用了callee的这个属性,说来说去还不是递归(小心如下图),_^^_。说实话,平时应该很少人这么去写吧。

但是:在严格模式下,不能通过脚本访问arguments.callee,访问做个这个会导致错误。对于递归我们还可以使用命名函数表达式的方法
var func =(function f(num){
if(n<=1){
return 1;
}else{
return num*f(num-1);
}
})
//创建了一个名为f()的命名函数表达式, 返回赋值给变量func。这样即使把函数赋值给另外一个变量,函数的名字f仍然有效。适用于严格和飞严格模式。
四、箭头函数
注意:es6中的箭头函数中是没有arguments这个对象的!提供了一个替代品.
function foo (...args) {
// 这里 args 就是是真正的 Array 了
}
以上是关于函数中的内置对象arguments及使用的主要内容,如果未能解决你的问题,请参考以下文章
34JavaScript面向对象(内置构造函数&相关方法|属性|运算符&继承&面向对象)