函数中内置对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数中内置对象相关的知识,希望对你有一定的参考价值。
函数的3大内置对象,在这里只写了2个,其中一个比较重要,而且在工作中很多人搞不懂,this到底代表谁。所以我单独写出来了
函数中内置的三大对象
1、arguments对象
2、环境变量对象
3、this对象
arguments对象
用于保存实参(它只存在于函数中,函数外不能调用,具有数组所有的功能,但它不是数组)
arguments对象通过索引值来访问保存在其中的实参值
<script type="text/javascript"> function show(a,b){ console.log( arguments[0], 必须有逗号 arguments[1] ) } show(3,5) </script> //结果是3 5
<script type="text/javascript"> function show(a,b){ return arguments[0]+arguments[1]; } console.log(show(3,5)) </script> //结果是8
aruments可以在函数里面改变参数的赋值
<script type="text/javascript"> function show(){ arguments[0]=5; return arguments[0]+arguments[1] } console.log(show(3,4)) </script>//结果是9
练习题1
<script type="text/javascript"> function show(){ var a=(arguments[1],arguments[0]+arguments[2]); return a; } console.log(show(3,4,5)) </script>//结果是8
注意:逗号运算符也是一个种赋值方式
一般是逗号和括号一起配套使用,可以连续赋值,单最后几个是最后一个
练习题2
<script type="text/javascript"> var a=2; b=3; c=4; function show(a,b,c){ var a=(arguments[0]+arguments[2],b=10) return a,b } console.log(show(3,4,5)) </script> a b结果都是10
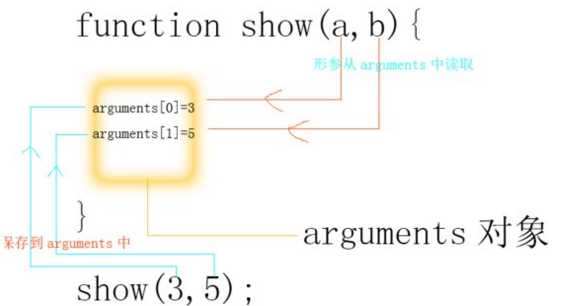
函数中 形参,实参与arguments之间的关系
注意:形参只从arguments里拿值,只要实参不赋值,形参永远是undefined
形参和实参并不是直接按照位置读取的,其实中间还有一个arguments的中转。首先实参保存到了
arguments里,之后形参在从arguments里面按照顺序读取数值。

环境变量对象(每个函数都有自己的环境变量对象)
函数内置对象,环境变量对象作用:保存函数内声明的变量和函数。
但不能被人为访问,只有用到时,系统自动去查询。
<script type="text/javascript"> var color="red" function show(){ var color2="blue"; function show2(){ var color2=color; console.log(color2); function show3(){ var color4=color2; console.log(color4); } show3() } show2() console.log(color2); } show() </script>

作用域链:作用域也叫执行环境,比如每个函数都有自己的一个执行函数。
以上是关于函数中内置对象的主要内容,如果未能解决你的问题,请参考以下文章