jQuery 如何给b标签赋值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 如何给b标签赋值相关的知识,希望对你有一定的参考价值。
参考技术A $("b").text("XXX")选择器选中b标签,text赋值,XXX为你要赋值的内容追问
不行啊,为啥我不成功? $("b#allpage").text("jsjdsja");
追答$("#allpage").text("jsjdsja");已测试没问题
如果还不行,你把报错的信息截图发来看看
我也不知道那边出问题,没有报错就是不显示,我已改用span
参考技术B 用$("b").html("XXX");或$("b").text("xxx");XXX为要赋的值;追问
都不行啊,为啥我不成功? $("b#allpage").text("jsjdsja");
追答$("#allpage").text("jsjdsja");
追问也没用,试过了
追答是不是没有导入JQ吗
追问不是,加了
追答你把代码发出来看下吧,我在这边用是没有问题的。
$("#cc").text("2222");
jquery如何在结果集循环添加tr,td标签。
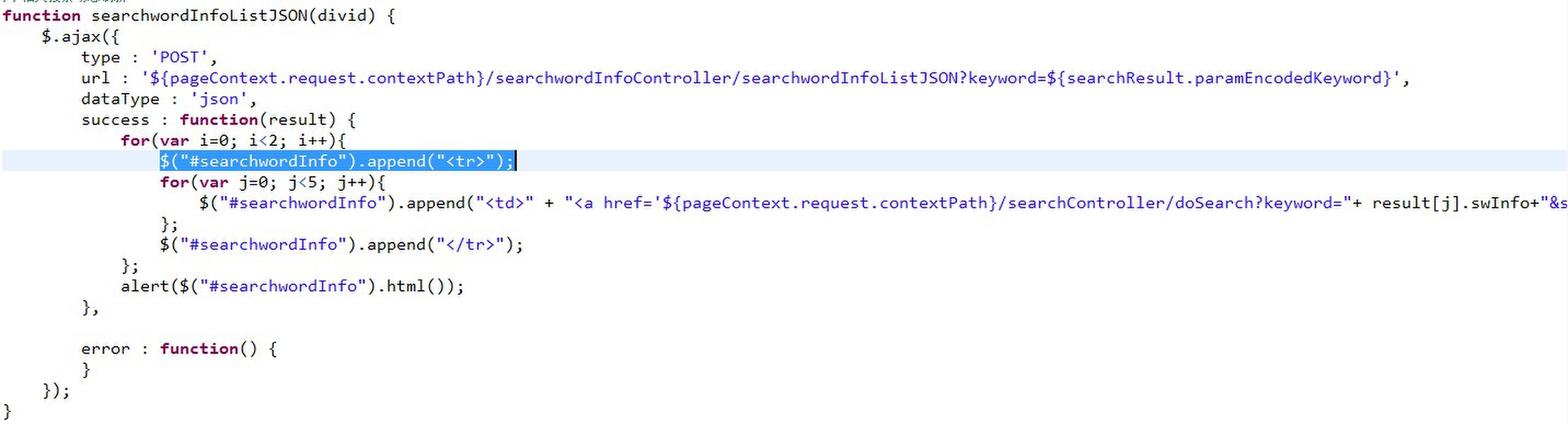
这是我的代码,但是这个不行。
这个是要实现的效果,拼成这样的。

你好!!
success: function(result)for(var i=0;i<2;i++)
var $tr = $("<tr />");
for(var j=0;j<5;j++)
var $td = $("<td><a href='#' ></a></td>");
$td.find("a").text("hello"+j);
$tr.append($td);
$("#searchwordInfo").append($tr);
追问
请问下,我取值要怎么取,我结果集里有10条记录,怎么循环出来呢?
追答那得看返回的结果是什么内容了?什么格式的了?
参考技术A if(result)var path = $("#sercicePath").val();//获取当前的访问路径
for( var i=0;i<2;i++)
var str = "<tr>"
for(var j=0;j<result.length;j++)
str += "<td><a href=\\""+path+"+需要的其他路径+"\\">"+result[j].swInfo+"</a></td>"
str += "</tr>"
$('#searchwordInfo').append(str);
alert($('#searchwordInfo').html());
你看这个行不行
参考技术B for(var i=0;i<2;i++)
$("#searchwordInfo").append('<tr id="tr'+e[i].id+'"></tr>');
for(var j=0;j<5;j++)
$("#tr"+i).append('<td></td>');
/*我没测试 你试试吧*/
追问数据怎么取呢?我这个结果集有10条,但是循环取j才是5,怎么取6-10条呢
追答我暂时能想到的就是SQL语句控制取出结果集的
分成2组数组 一组取前5条 另一组去后5条
把这两组数组在写到一个大数组中返回
剩下的 就看你怎么控制了
或者 你在等等大神回复
谢谢了,我等等看有没有好方法
参考技术C$(function()
//注释是不对的。append还是需要添加闭合标签,不然搭建的表格结构有问题
$.getJSON(
"/homeofcar/user/getjson",
function(data)
var list = data;
//循环
$.each(list,function(i,user)
//构建行
var $tr = $("<tr></tr>");
//复选框
$tr.append('<td><input type="checkbox"/></td>');
//用户
$tr.append("<td>"+user.realname+"</td>");
//角色
var juese = '<td><table cellspacing="0" cellpadding="0" border="1" style="border-collapse: collapse;border-width:0px; border-style:hidden;">';
$.each(user.listRole,function(j,role)
juese = juese + "<tr><td>"+role.rolename+"</td></tr>";
);
juese+="</table></td>";
$tr.append(juese);
/**/
// $tr.append('<td><table cellspacing="0" cellpadding="0" border="1" style="border-collapse: collapse;border-width:0px; border-style:hidden;">');
// $.each(user.listRole,function(j,role)
// $tr.append("<tr><td>"+role.rolename+"</td></tr>");
// );
// $tr.append("</table></td>");
//权限
var quanxian = '<td><table cellspacing="0" cellpadding="0" border="1" style="border-collapse: collapse;border-width:0px; border-style:hidden;">';
$.each(user.listRole,function(j,role)
quanxian+="<tr><td>";
$.each(role.listModule,function(k,module)
quanxian+=module.modulename;
);
quanxian+="</td></tr>";
);
quanxian+="</table></td>";
$tr.append(quanxian);
/**/
// $tr.append('<td><table cellspacing="0" cellpadding="0" border="1" style="border-collapse: collapse;border-width:0px; border-style:hidden;">');
// $.each(user.listRole,function(j,role)
// $tr.append("<tr><td>");
// $.each(role.listModule,function(k,module)
// $tr.append(" "+module.modulename);
// );
// $tr.append("</td></tr>");
// );
// $tr.append("</table></td>");
//编辑
$tr.append("<td>编辑</td>");
//构建行追加
$("#tablemax").append($tr);
);
);//getJSON
);
以上是关于jQuery 如何给b标签赋值的主要内容,如果未能解决你的问题,请参考以下文章