请问下jq如何给某个div的高度赋值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问下jq如何给某个div的高度赋值?相关的知识,希望对你有一定的参考价值。
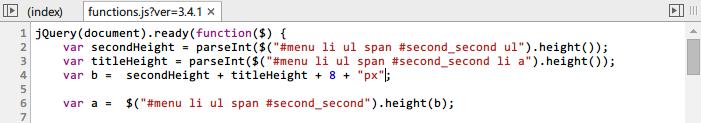
如何给标签"#menu li ul span #second_second"赋值一个,
secondHeight整型数和titleHeight整型数之和的值的高度?
谢谢!~

第二步, 要看要得到的是什么高度了, jQuery里现有的三个(其实是两个)获得高度的方法是:
1. $("#div_id").height(); // 获得的是该div本身的高度, (不包含padding,margin,border)
2. $("#div_id").outerHeight(); // 包含该div本身的高度, padding上下的高度, 以及border上下的高度(不包含margin的高度);
3. $("#div_id").outerHeight(true); // 包含该div本身的高度, 以及padding,border,margin上下的总高度。 参考技术A $("#menu li ul span #second_second").css("height",b);应该这样写!就能赋值了!追问
但是secondHeight的值不知道为什么获取不到,最后b的值是titleHeight + 8
secondHeight的高度是自然高度,没有在css里写height值的。
如果你的secondHeight的值获取不到,你的看看选择器是不是对的。
你前面获得B的值是有问题的:
var num = secondHeight+titleHeight;var b = num + "px";
//你不能直接把整型+整型+字符串,这样的话就出问题了追问

追问限制了字数。

如果能alert出来的话,说明secondHeight的值能获取,那么我觉得你还是把secondHeight相加titleHeight,然后新定义变量或者在.css("height",b+“px”);别一起用加号加上去,字符串的加号和整型的加号的意义是不一样,这个你应该也清楚!
追问清缓存后alert了一下,那个位置的高度又变成了0,看来还是无法获取到secondHeight的自适应高度
请问下怎么样才可以获取到一个div的自适应高度呢?就是被里面的多个div或者span撑开的那种自适应高度。
jq获取当前浏览器大小怎么赋值给div使改变大小
参考技术A 把div的大小设为100%即可:$("html,body,div").css("width":"100%","height":"100%");追问
我试试


不行,图片扭曲了
追答你想让图片也撑满整个屏幕?
$("html,body,div,img").css("width":"100%","height":"100%");
可以耶
那怎么样,网页缩小的时候图片不动
追答你参考一下下面的代码(不需要js或jq代码):
html,body margin:0; padding:0; width:100%; height:100%; overflow:hidden
div,img width:100%; height:100%
好
对了,让你帮我写一个简单的页面多少钱
因为我比较急用,但是一时半会我又不会写出来,自己琢磨太久了
以上是关于请问下jq如何给某个div的高度赋值?的主要内容,如果未能解决你的问题,请参考以下文章