jquery学习难点?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery学习难点?相关的知识,希望对你有一定的参考价值。
参考技术A jquery 可以说是很简单的 只要你有编程思想 其实学起来 就很简单的jquery 开始入门时 主要是语法 它的语法与javascript有比较大的差别
只要理解到了语法 就很简单了
jquery基础 我总结出一句话:找到元素,操作元素
就这么简单
比如$("#idx").css("color","#aaa");
上面的理解是 找到id=idx的元素 并将它添加一个color:#aaa的css属性
JQuery总结
重点:jQuery使用和jQuery选择器
难点:jQuery对象和DOM对象相互转换
目标:以前一个一个操作,现在一把一把操作
1.为什么用jQuery

2.jQuery基本使用

3

4.

5

6




1.jQuery是什么
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。
主要学习如何来使用jQuery操作DOM,其实就是学习jQuery封装好的那些功能方法,这些方法叫做API(Application Programming Interface应用程序编程接口)。
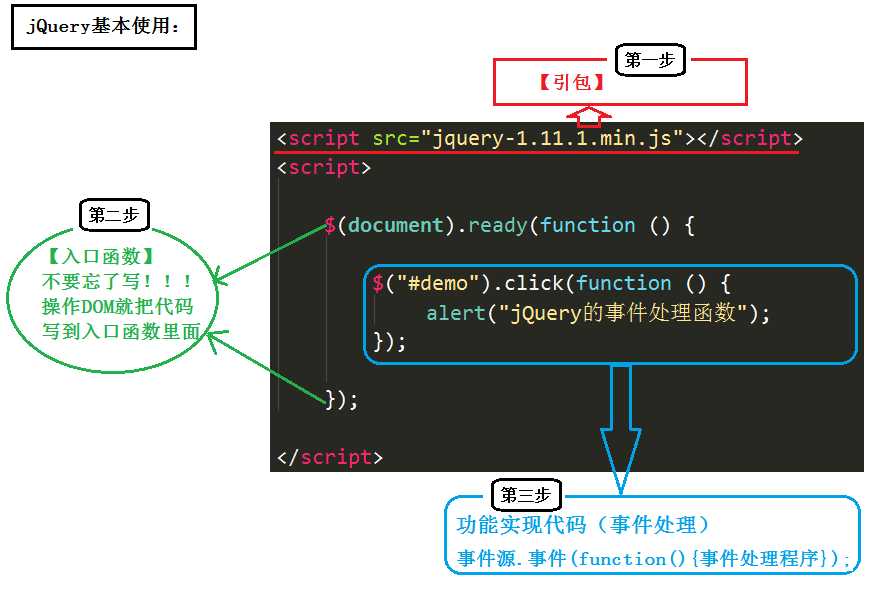
2.如何使用jQuery(重)
引包、入口函数、功能代码实现(事件处理)
3.入口函数(重)

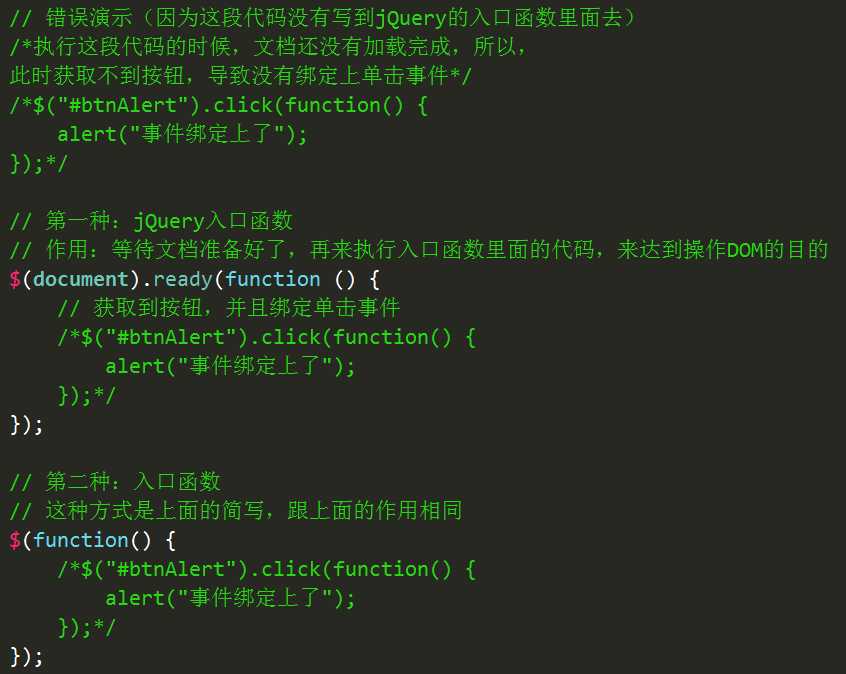
4.jQuery入口函数与js入口函数区别
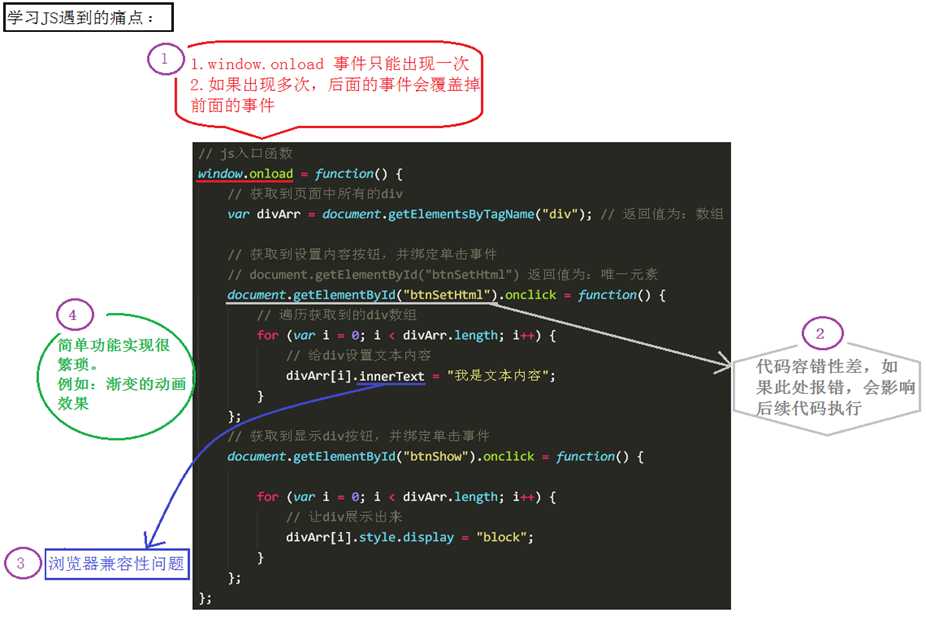
js入口函数指的是:window.onload = function() {};
区别一:书写个数不同
Js入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery的入口函数,可以出现任意多次,并不会存在事件覆盖问题。
区别二:执行时机不同
Js入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。文档加载的顺序:从上往下,边解析边执行。
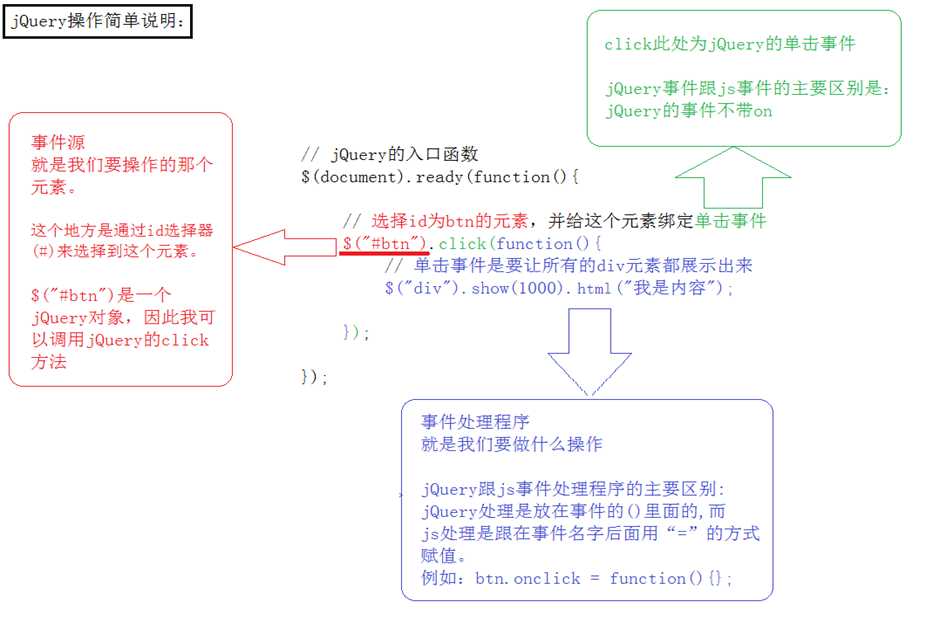
5.jQuery的$符号(重)
a)js中$代表变量名
Js命名规范允许作为变量命名开头的字符有:字母、下划线、$;但是,不允许以数字作为变量命名的开头。
var $ = “我是字符串”;
var $ = 123;
function $(){
alert(“我是函数$”);
}
b)理解jQuery里面的$符号
$实际上表示的是一个函数。
jQuery里面的$函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象
$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$(“#btnShow”) // 获取id属性为btnShow的元素
$(“div”) // 获取所有的div元素
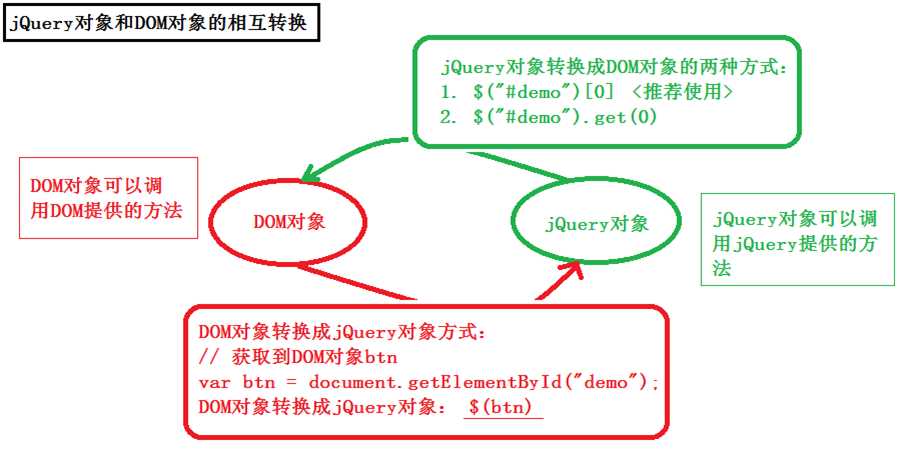
6.jQuery与DOM对象转换(难)
a)
DOM对象此处指的是:使用js操作DOM返回的结果。
var btn = document.getElementById(“btnShow”); // btn就是一个DOM对象
jQuery对象此处指的是:使用jQuery提供的操作DOM的方法返回的结果。
var $btn = $(“#btnShow”); // $btn就是一个jQuery对象
jQuery拿到DOM对象后又对其做了封装,让其具有了jQuery方法的jQuery对象
(联想:手机和有手机壳的手机,手机就好比是DOM对象,有手机壳的手机就好比是jQuery对象)
b)DOM对象-》jQuery对象
var $btn1 = $(btn); // 此时就把DOM对象btn转换成了jQuery对象$btn1
$(document).ready(function(){}); // 调用入口函数
// 此处是将document这个js的DOM对象,转换成了jQuery对象,然后才能调用jQuery提供的方法:ready
c)jQuery对象转换成DOM对象
/ 第一种方式
var btn1 = $btn[0]; // 此时就把jQuery对象$btn转换成了DOM对象btn1 (推荐使用此方式)
// 第二种方式
var btn2 = $btn.get(0);// 此时就把jQuery对象$btn转换成了DOM对象btn2
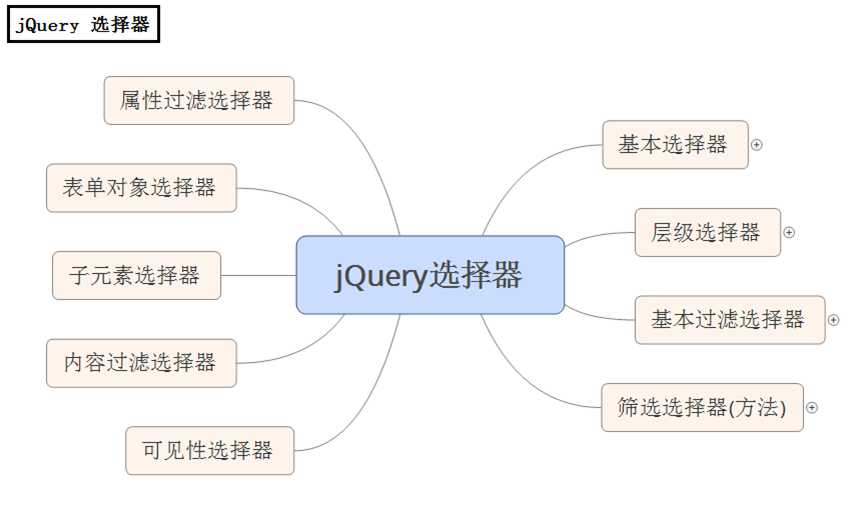
7.jQuery选择器
a)js提供的选择DOM的方法太少
|
document.getElementById(); |
通过id属性获取指定元素 返回唯一的DOM对象 |
|
document.getElementsByTagName(); |
通过标签名获取指定元素 返回DOM对象数组(即使只有一个元素) |
b)jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
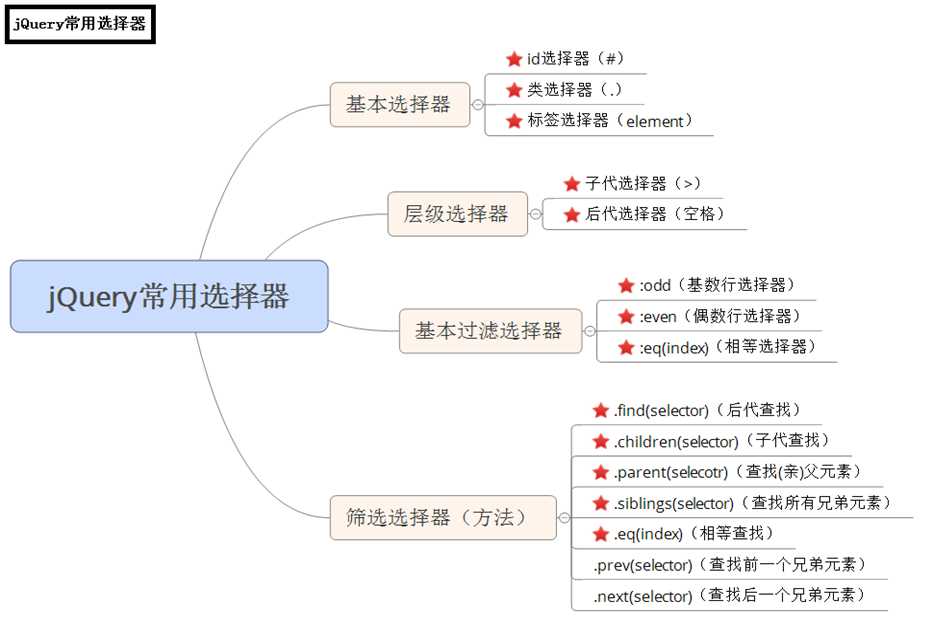
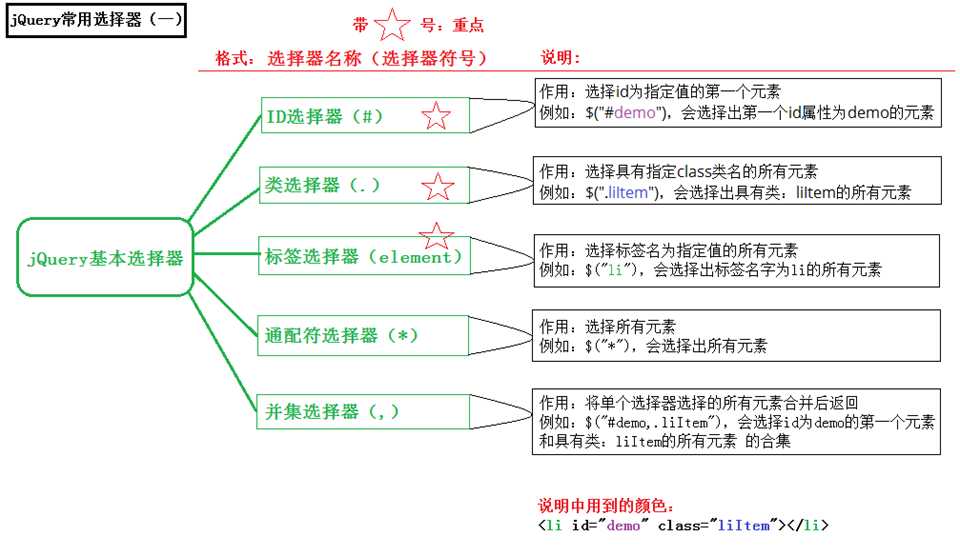
c)基本选择器(重)
|
符号(名称) |
说明 |
用法 |
|
# |
Id选择器 |
$(“#btnShow”).css(“color”, “red”); 选择id为btnShow的一个元素(返回值为jQuery对象,下同) |
|
. |
类选择器 |
$(“.liItem”).css(“color”, “red”); 选择含有类liItem的所有元素 |
|
element |
标签选择器 |
$(“li”).css(“color”, “red”); 选择标签名为li的所有元素 |
d)层级选择器
|
符号(名称) |
说明 |
用法 |
|
|
层级选择器 |
|||
|
空格 |
后代选择器 |
$(“#j_wrap li”).css(“color”, “red”); 选择id为j_wrap的元素的所有后代元素li |
|
|
> |
子代选择器 |
$(“#j_wrap > ul > li”).css(“color”, “red”); 选择id为j_wrap的元素的所有子元素ul的所有子元素li |
|
|
基本过滤选择器 |
|||
|
:eq(index) |
选择匹配到的元素中索引号为index的一个元素,index从0开始 |
$(“li:eq(2)”).css(“color”, ”red”); 选择li元素中索引号为2的一个元素 |
|
|
:odd |
选择匹配到的元素中索引号为奇数的所有元素,index从0开始 |
$(“li:odd”).css(“color”, “red”); 选择li元素中索引号为奇数的所有元素 |
|
|
:even |
选择匹配到的元素中索引号为偶数的所有元素,index从0开始 |
$(“li:odd”).css(“color”, “red”); 选择li元素中索引号为偶数的所有元素 |
|
e)筛选选择器(重)
|
符号(名称) |
说明 |
用法 |
|
find(selector) |
查找指定元素的所有后代元素(子子孙孙) |
$(“#j_wrap”).find(“li”).css(“color”, “red”); 选择id为j_wrap的所有后代元素li |
|
children() |
查找指定元素的直接子元素(亲儿子元素) |
$(“#j_wrap”).children(“ul”).css(“color”, “red”); 选择id为j_wrap的所有子代元素ul |
|
siblings() |
查找所有兄弟元素(不包括自己) |
$(“#j_liItem”).siblings().css(“color”, “red”); 选择id为j_liItem的所有兄弟元素 |
|
parent() |
查找父元素(亲的) |
$(“#j_liItem”).parent(“ul”).css(“color”, “red”); 选择id为j_liItem的父元素 |
|
eq(index) |
查找指定元素的第index个元素,index是索引号,从0开始 |
$(“li”).eq(2).css(“color”, “red”); 选择所有li元素中的第二个 |
1.使用jQuery操作DOM更加简洁方便

2.样式操作
样式属性操作、类操作
3.样式属性操作 .css()
a)设置样式属性操作:
设置单个样式:
$(selector).css(“color”, “red”); // 第一个参数表示:样式属性名称// 第二个参数表示:样式属性值
设置多个样式:(也可以设置单个)
$(selector).css({“color”: “red”, “font-size”: “30px”}); // 参数为 {}(对象)
b)获取样式属性操作
$(selector).css(“font-size”);// 参数表示要获取的 样式属性名称,此时,会返回”font-size”样式属性对应的值。
4.类操作 addClass(),removeClass(),hasClass(),toggleClass()
a)添加类样式:
addClass(className) 为指定元素添加类className
$(selector).addClass(“liItem”);
注意:此处类名不带点,所有类操作的方法类名都不带点
b)移除类样式:
removeClass(className) 为指定元素移除类 className
$(selector).removeClass(“liItem”);
$(selector).removeClass(); 不指定参数,表示移除被选中元素的所有类
c)判断有没有类样式:
hasClass(calssName) 判断指定元素是否包含类 className
$(selector).hasClass(“liItem”);
此时,会返回true或false
d)
切换类样式:
toggleClass(className) 为指定元素切换类 className,该元素有类则移除,没有指定类则添加。
$(selector).toggleClass(“liItem”);
e) 操作类样式的时候,所有的类名,都不带点(.)
5.jQuery动画
隐藏显示动画、滑入滑出动画、淡入淡出动画、自定义动画、停止动画
6.隐藏显示动画
a)
show方法
作用:让匹配的元素展示出来
// 用法一:
// 参数为数值类型,表示:执行动画时长
/* 单位为:毫秒(ms),参数2000即2秒钟显示完毕 */
$(selector).show(2000);
// 用法二:
// 参数为字符串类型,是jQuery预设的值,共有三个,分别是:slow、normal、fast
/* 跟用法一的对应关系为: */
/* slow:600ms、normal:400ms、fast:200ms */
$(selector).show(“slow”);
// 用法三:
// 参数一可以是数值类型或者字符串类型
// 参数二表示:动画执行完后立即执行的回调函数
$(selector).show(2000, function() {});
// 用法四:
// 不带参数,作用等同于 css(“display”, ”block”)
/* 注意:此时没有动画效果 */
$(selector).show();
注意:
jQuery预设的三组动画效果的语法几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画执行完成后的回调函数。
第一个参数是:可以是指定字符或者毫秒数
b)
hide方法
作用:让匹配元素隐藏掉
用法参考show方法
$(selector).hide(1000); // 1000表示什么?
$(selector).hide(“slow”);
$(selector).hide(1000, function(){});
$(selector).hide();
7.滑入滑出动画
a)滑入
作用:让元素以下拉动画效果展示出来
$(selector).slideDown(speed,callback);
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
$(selector).slideDown();
b)滑出
作用:让元素以上拉动画效果隐藏起来
$(selector).slideUp(speed,callback);
c)滑入滑出切换动画效果
$(selector).slideToggle(speed,callback);
8.淡入淡出
a)淡入动画效果
作用:让元素以淡淡的进入视线的方式展示出来
$(selector).fadeIn(speed, callback);
b)淡出动画效果
作用:让元素以渐渐消失的方式隐藏起来
$(selector).fadeOut(1000);
c)淡入淡出切换动画效果
作用:通过改变透明度,切换匹配元素的显示或隐藏状态
$(selector).fadeToggle(‘fast‘,function(){});
d)
改变透明度到某个值
与淡入淡出的区别:淡入淡出只能控制元素的不透明度从 完全不透明 到完全透明;而fadeTo可以指定元素不透明度的具体值。并且时间参数是必需的!
作用:调节匹配元素的不透明度
// 用法有别于其他动画效果
// 第一个参数表示:时长
// 第二个参数表示:不透明度值,取值范围:0-1
$(selector).fadeTo(1000, .5); // 0全透,1全不透
// 第一个参数为0,此时作用相当于:.css(“opacity”, .5);
$(selector).fadeTo(0, .5);
9.自定义动画
执行一组CSS属性的自定义动画
// 第一个参数表示:要执行动画的CSS属性(必选)
// 第二个参数表示:执行动画时长(可选)
// 第三个参数表示:动画执行完后立即执行的回调函数(可选)
$(selector).animate({params},speed,callback);
10.停止动画
// 第一个参数表示是否清空所有的后续动画
// 第二个参数表示是否立即执行完当前正在执行的动画
$(selector).stop(clearQueue,jumpToEnd);
如果元素动画还没有执行完,此时调用sotp()方法,那么动画将会停止。并且动画没有执行完成,那么回调函数也不会被执行。
常用方式:
$(selector).stop();
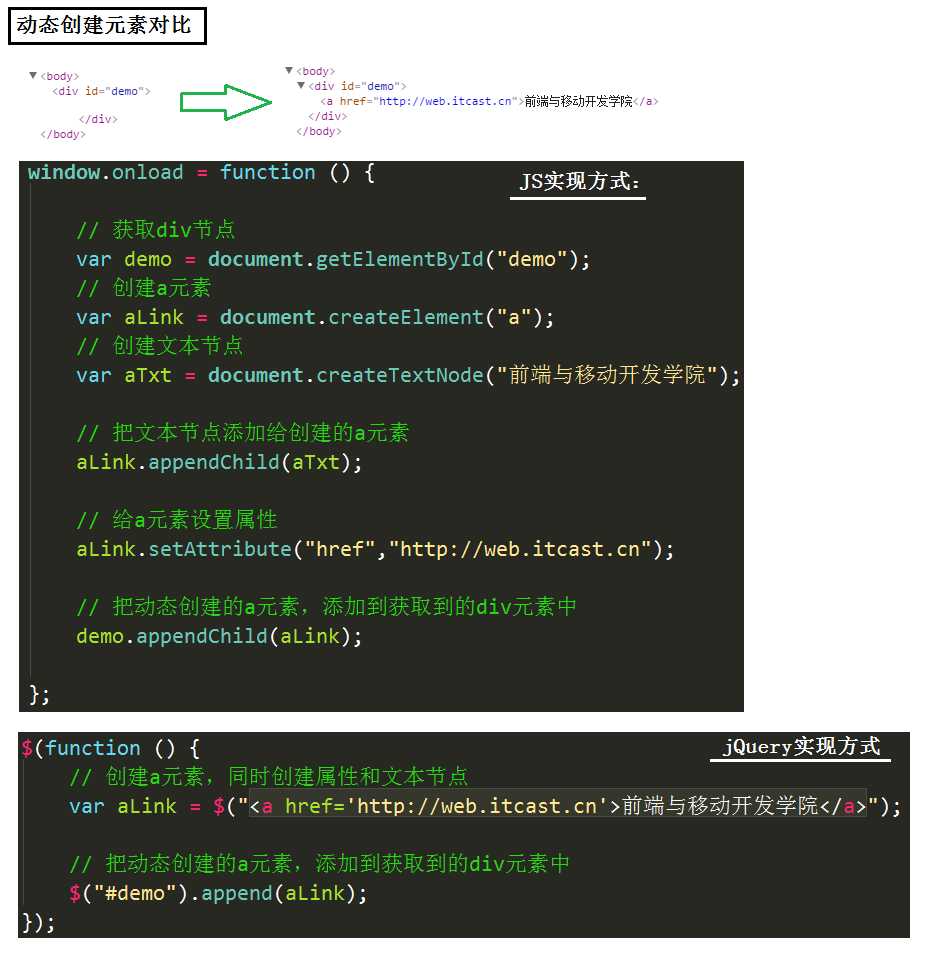
11.jQuery节点操作
a)
// $()函数的另外一个作用:动态创建元素
var $spanNode = $(“<span>我是一个span元素</span>”);
b)
在元素的最后一个子元素后面追加元素:
append()(重点)
常用参数:htmlString 或者 jQuery对象
// 在$(selector)中追加$node
$(selector).append($node);
// 在$(selector)中追加div元素,参数为htmlString
$(selector).append(‘<div></div>‘);
不常用操作:(用法跟append()方法基本一致)
appendTo()作用:同append(),区别是:把$(selector)追加到node中去$(selector).appendTo(node);
prepend() 作用:在元素的第一个子元素前面追加内容或节点 $(selector).prepend(node);
after() 作用:在被选元素之后,作为兄弟元素插入内容或节点 $(selector).after(node);
before() 作用:在被选元素之前,作为兄弟元素插入内容或节点 $(selector).before(node);
c)html创建元素(重)
// 动态创建元素
$(selector).html(‘<span>传智播客</span>’); (推荐)
// 获取html内容
$(selector).html();
d)
// 清空指定元素的所有子元素(光杆司令)
// 没有参数
$(selector).empty();
$(selector).html(“”); (推荐)
// “自杀” 把自己(包括所有内部元素)从文档中删除掉
$(selector).remove();
e)
// 复制$(selector)所匹配到的元素
// 返回值为复制的新元素
$(selector).clone();
12.操作form表格
a)属性操作
设置属性:
// 第一个参数表示:要设置的属性名称
// 第二个参数表示:改属性名称对应的值
$(selector).attr(“title”, “传智播客”);
获取属性:
// 参数为:要获取的属性的名称,改操作会返回指定属性对应的值
$(selector).attr(“title”);
此时,返回指定属性的值
移除属性:
// 参数为:要移除的属性的名称
$(selector).removeAttr(“title”);
b)值和内容
val()方法:
作用:设置或返回表单元素的值,例如:input,select,textarea的值
// 获取匹配元素的值,只匹配第一个元素
$(selector).val();
// 设置所有匹配到的元素的值
$(selector).val(“具体值”);
text() 方法:
作用:设置或获取匹配元素的文本内容
//获取操作不带参数(注意:这时候会把所有匹配到的元素内容拼接为一个字符串,不同于其他获取操作!)
$(selector).text();
//设置操作带参数,参数表示要设置的文本内容
$(selector).text(“我是内容”);
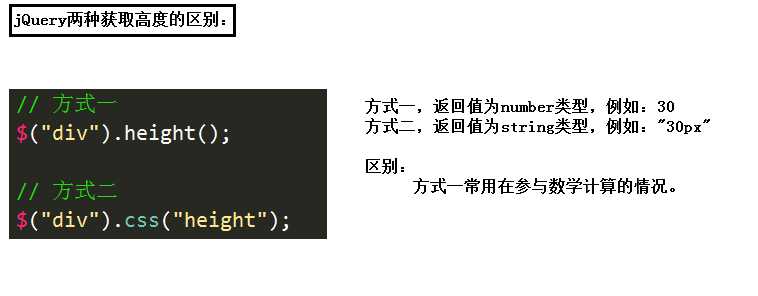
13.尺寸位置操作
高度操作height() :
作用:设置或获取匹配元素的高度值
//带参数表示设置高度
$(selector).height(200);
//不带参数获取高度
$(selector).height();
宽度操作width() :
作用:设置或获取匹配元素的宽度值
//带参数表示设置宽度
//不带参数获取宽度
$(selector).width(200);

c)
offset()
作用:获取或设置元素相对于文档的位置
// 无参数表示获取,返回值为:{left:num, top:num},值是相对于document的位置
$(selector).offset();
// 有参数表示设置,参数推荐使用数值类型
$(selector).offset({left:100, top: 150});
注意点:设置offset后,如果元素没有定位(默认值:static),则被修改为relative
position()
作用:获取相对于其最近的具有定位的父元素的位置。
// 获取,返回值为对象:{left:num, top:num}
$(selector).position();
注意:只能获取,不能设置。
scrollTop()
作用:获取或者设置元素垂直方向滚动的位置,垂直滚动条位置 是可滚动区域 在 可视区域上方的 被隐藏区域的高度
// 无参数表示获取偏移
// 有参数表示设置偏移,参数为数值类型
$(selector).scrollTop(100);
scrollLeft()
作用:获取或者设置元素水平方向滚动的位置
$(selector).scrollLeft(100);
1.jQuery事件绑定
简单事件绑定 >> bind事件绑定 >> delegate事件绑定 >> on(重)
// 第一个参数:events,绑定事件的名称可以是由空格分隔的多个事件(标准事件或者自定义事件)
// 第二个参数:selector, 执行事件的后代元素
// 第三个参数:data,传递给处理函数的数据,事件触发的时候通过event.data来使用
// 第四个参数:handler,事件处理函数
$(selector).on(events[,selector][,data],handler);
// 表示给$(selector)绑定事件,当必须是它的内部元素span才能执行这个事件
$(selector).on( "click",“span”, function() {});
// 绑定多个事件
// 表示给$(selector)匹配的元素绑定单击和鼠标进入事件
$(selector).on(“click mouseenter”, function(){});
2。事件解绑
unbind()、undelegate()、off解绑on方式绑定的事件
// 解绑匹配元素的所有事件
$(selector).off();
// 解绑匹配元素的所有click事件
$(selector).off(“click”);
// 解绑所有代理的click事件,元素本身的事件不会被解绑
$(selector).off( “click”, “**” );
3.事件触发
简单事件触发
$(selector).click(); //触发 click事件
trigger方法触发事件,触发浏览器行为
$(selector).trigger(“click”);
triggerHandler触发 事件响应方法,不触发浏览器行为
比如:文本框获得焦点的默认行为
$(selector).triggerHandler(“focus”);
4.事件对象
event.data 传递给事件处理程序的额外数据
event.currentTarget 等同于this,当前DOM对象
event.pageX 鼠标相对于文档左部边缘的位置
event.target 触发事件源,不一定===this
event.stopPropagation(); 阻止事件冒泡
event.preventDefault(); 阻止默认行为
event.type 事件类型:click,dbclick…
event.which 鼠标的按键类型:左1 中2 右3
event.keyCode 键盘按键代码
5.链式编程、隐式迭代、each方法、多库共存、插件jQueryUI
以上是关于jquery学习难点?的主要内容,如果未能解决你的问题,请参考以下文章