DOM节点和DOM元素的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM节点和DOM元素的区别相关的知识,希望对你有一定的参考价值。
参考技术A DOM 节点(node) :包含html DOM(文档对象模型)中的所有内容,Document本身-文档节点、HTML 元素(标签)-元素节点、HTML 属性-属性节点、元素内的文本-文本节点(文字、换行、空格、回车)、注释-注释节点
DOM 元素(element) :HTML页面中所有的标签,元素包含在节点之中
元素是节点中的一种,元素对象(Element 对象)内可以包含元素节点、文本节点、注释节点的子节点(父子关系)。元素也可以拥有属性。
参考: HTML DOM Element 对象
JS最实用的dom节点操作大全
文章目录
学习目标
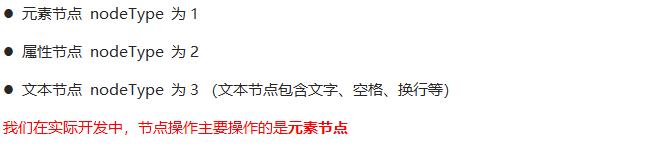
- 能够区分元素节点、文本节点、属性节点
- 能够获取指定元素的父元素
- 能够获取指定元素的所有子元素
- 能够说出childNodes和children的区别
- 能够使用createElement创建页面元素
- 能够使用removeChild()方法删除节点
一、排他操作
思想算法:
- 所有元素全部清除样式(干掉其他人)。
- 给当前元素设置样式 (留下我自己)。
- 注意顺序不能颠倒,首先干掉其他人,再设置自己。
案例代码示例:
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++)
btns[i].onclick = function()
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++)
btns[i].style.backgroundColor = '';
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
</script>
二、节点操作
2.1 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。

2.2 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
2.3 父级节点
格式:node.parentNode
- 得到的是离元素最近的父级节点(亲爸爸) 。
- 如果找不到父节点就返回为 null。
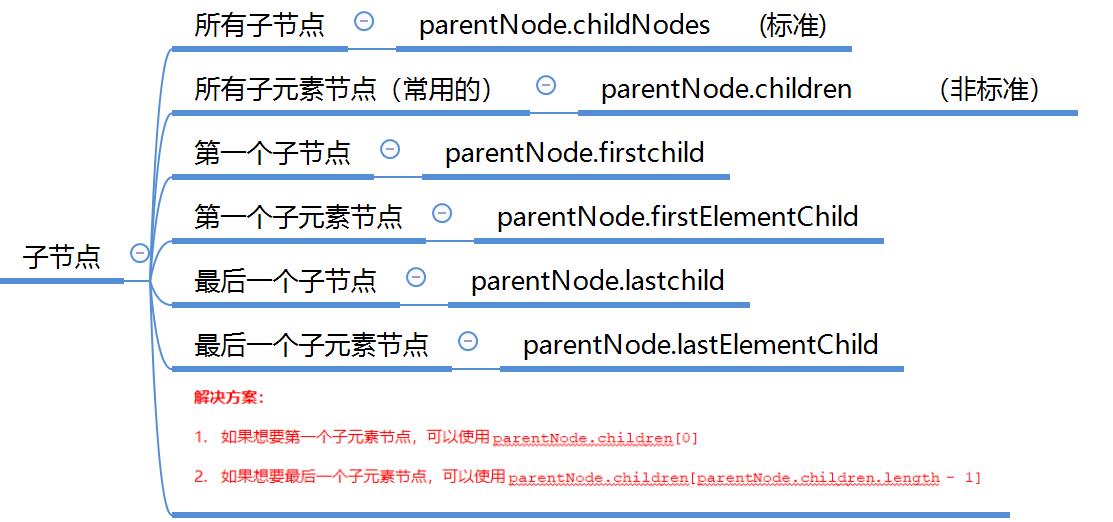
2.4 子节点

案例代码示例:
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
// 1. firstChild 第一个子节点 不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);
// 2. firstElementChild 返回第一个子元素节点 ie9才支持
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
// 3. 实际开发的写法 既没有兼容性问题又返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
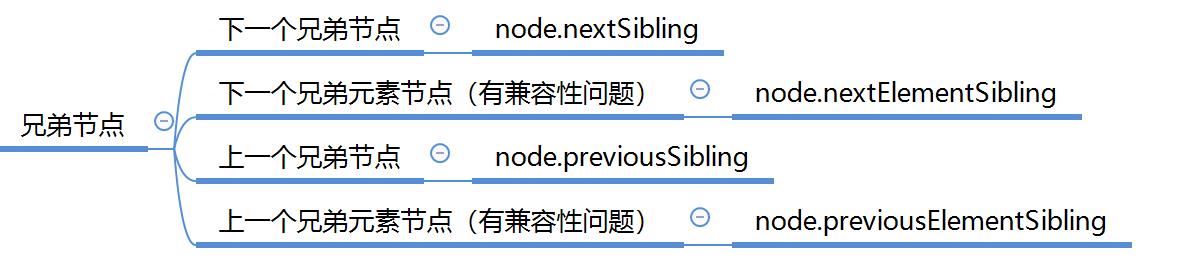
2.5 兄弟节点

问:如何解决兼容性问题?
答:自己封装一个函数。
function getNextElementSibling(element)
var el = element;
while (el = el.nextSibling)
if (el.nodeType === 1)
return el;
return null;
2.6 创建节点
格式:document.createElement('HTML元素')
2.7 添加节点
格式:node.appendChild(child) node 父级,child是子级,后面追加元素。
格式:node.insertBefore(child, 指定元素) 添加到指定父节的指定子节点前面。
代码示例:
<ul>
<li>123</li>
</ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node 父级 child 是子级 后面追加元素
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素 : 1. 创建元素 2. 添加元素
</script>
2.8 删除节点
格式:node.removeChild(child) 从 node节点中删除一个子节点,返回删除的节点。
2.9 复制(克隆)节点
格式:node.cloneNode()
- 括号为空或者里面是false 浅拷贝 只复制标签不复制里面的内容。
- 括号为true 深拷贝 复制标签复制里面的内容。
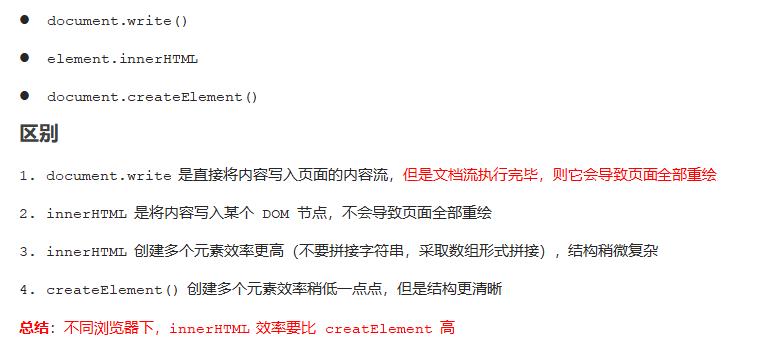
三、创建元素的三种方式

innerTHML和createElement效率对比
- innerHTML字符串拼接方式(效率低)
- createElement方式(效率一般)
- innerHTML数组方式(效率高)
总结
学会DOM对象编程很重要,这些基础知识也不能忽略。

以上是关于DOM节点和DOM元素的区别的主要内容,如果未能解决你的问题,请参考以下文章