JS——DOM操作(childNodesnodeType和children区别与用法)
Posted ytraister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS——DOM操作(childNodesnodeType和children区别与用法)相关的知识,希望对你有一定的参考价值。
DOM中节点的类型
DOM中一共有12中类型。但是我们常用的只有几种。
首先我们了解下DOM中一般常见的节点类型有哪些?
1、元素节点
DOM中的原子都是元素节点,比如<body><table><div>等等。
如果把Web上的文档比作一座大厦,则元素就是构成这块大厦的砖石。一个文档是由N个元素组成的。元素可包含其他元素。
2、文本节点
任意的文字、空格、换行、空白行都算是文本节点。
3、属性节点
属性节点,故名思议就是其他节点的属性。例如所有的元素都有title属性,在title=‘title1‘就是一个属性节点。
4、注释节点
就是注释了。
(1)childNodes介绍:
childNodes:返回父元素所有的直系子节点的集合,注意,与children不同的是,childNodes会返回html元素节点,属性节点,文本节点。
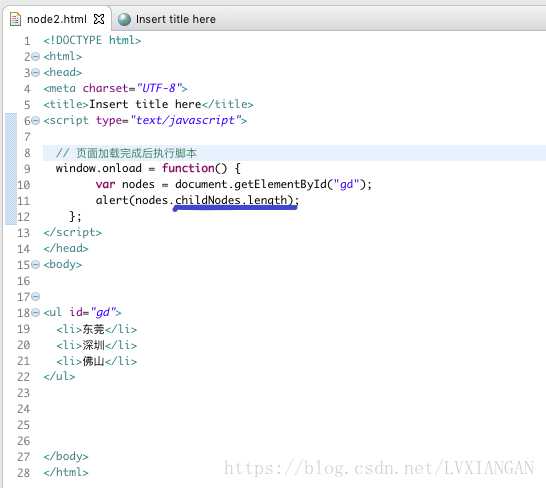
先让我们来看看childNodes的用法,以及是如何计算节点数量。代码如下: (即:第11行代码中的划线部分)

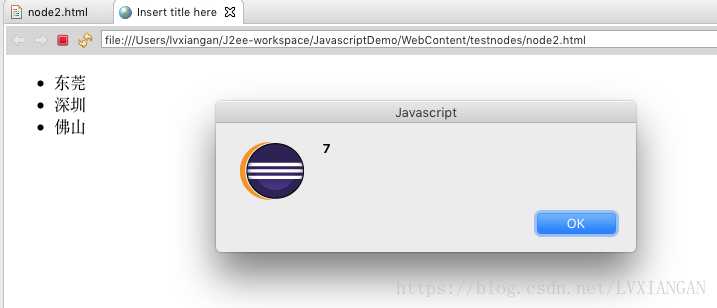
显示效果如下图:

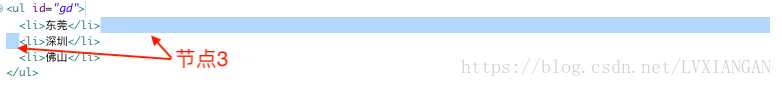
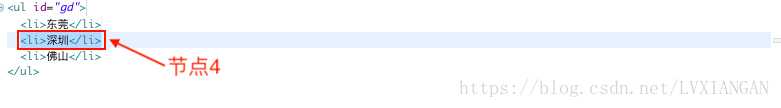
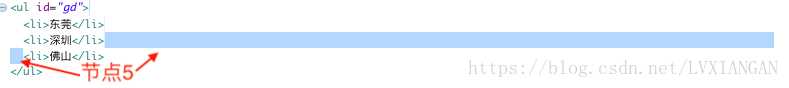
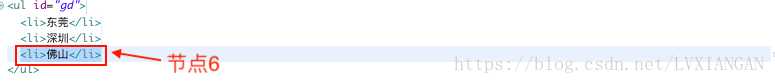
为什么输出是7而不是3呢?在旧版ie浏览器中会输出3,而在火狐浏览器、谷歌浏览器、新版的ie等中会输出7。原来旧版Internet Explorer 会忽略节点之间生成的空白文本节点(比如换行字符),而 Mozilla (即火狐浏览器)和Chrome等不这么做。
火狐的显示如下图所示:







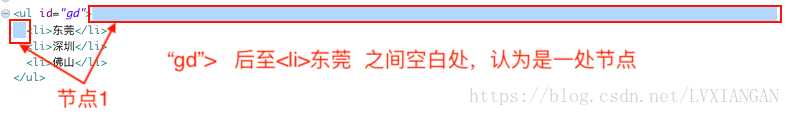
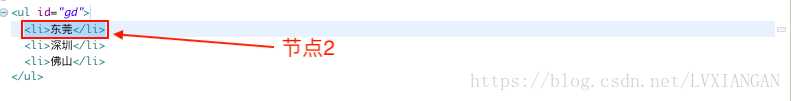
如上所示,火狐会把空白节点(即文本节点)也会算成时自己的子节点来计算。
若要解决上面这一问题,需要这样操作: (即:运用到nodeType知识)
(2)nodeType介绍:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script> 9 window.onload=function(){ 10 var oUl=document.getElementById(‘ul‘); 11 12 for(var i=0;i<oUl.childNodes.length;i++){ //oUl.childNodes:获取ul的子节点li元素 13 if(oUl.childNodes[i].nodeType==1){ 14 //当ul的子节点(childNodes)获取到的nodeType为1时,此时获取到的是li元素节点本身 15 16 //这样就可以对li元素进行样式改变等操作了 17 oUl.childNodes[i].style.background=‘red‘; 18 } 19 } 20 } 21 </script> 22 </head> 23 <body> 24 <ul id="ul"> 25 <li>111</li> 26 <li>222</li> 27 <li>333</li> 28 </ul> 29 </html>
nodeType语法解释:
nodeType 属性返回以数字值返回指定节点的节点类型。
通过nodeType来判断是哪种类型的节点,只有当nodeType==1时才是元素节点,2是属性节点,3是文本节点
本次讲解参照以下文章链接:
https://www.cnblogs.com/Jersen/p/4908943.html
https://blog.csdn.net/lvxiangan/article/details/81177283
https://blog.csdn.net/xx_xiaoxinxiansen/article/details/76100131
以上是关于JS——DOM操作(childNodesnodeType和children区别与用法)的主要内容,如果未能解决你的问题,请参考以下文章