live-server的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了live-server的使用相关的知识,希望对你有一定的参考价值。
参考技术A 一款npm工具,全局npm i -g live-server后,项目目录使用live-server命令行命令便可直接在浏览器中预览(默认找index.html,其他请自行带上文件名空格后跟在后面),并且自动全局监听实时更新。命令行常用配置表
本地开发常常需要搭建临时的服务,第一时间我们会想到用http-server。
但现在流行修改文件浏览器自动刷新hot socketing(热拔插),如live-reload。
若想浏览器自动打开项目,用opener。
现在live-server实现了三个插件的所有功能,并且很简单就能启动一个看起来很专业的本地服务
NPM全局安装
npm install -g live-server
使用方法:
npm init -y 初始化一个npm项目
或者
运行
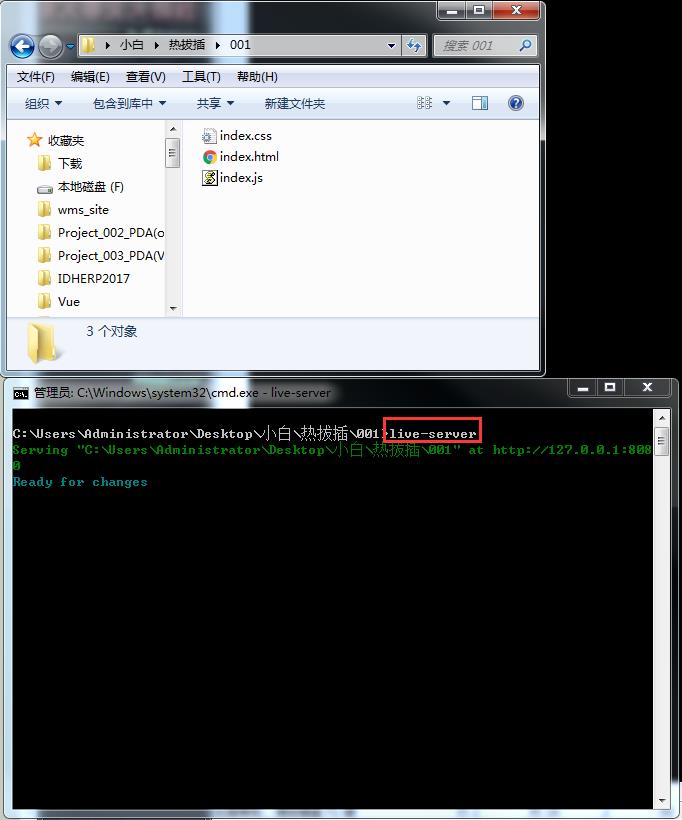
live-server 快速搭建服务
原因:
在2018年3月2日偶然情况下听到一个大佬提起“live-server”这东西,
我就研究一下,用过的人才知道live-server多么方便。。。
功能:
当启动live-server服务的文件夹的文件发生改变时自动刷新浏览器,
简单说以前要手动刷新浏览器的live-server自动帮你刷新。。。
教程:
(1)打开cmd输入指令npm install -g live-server 安装依赖包
(2)在需要侦听的文件中打开cmd输入指令live-server

然后什么都不用管。会自动打开当前文件夹的html。。。。
结语:
的确方便了工作省了手动刷新时间,而且安装过程非常简单
以上是关于live-server的使用的主要内容,如果未能解决你的问题,请参考以下文章