jsp页面前台用jdbc如何获取sql数据库里的数据。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp页面前台用jdbc如何获取sql数据库里的数据。相关的知识,希望对你有一定的参考价值。
RT。。求大神赐教,网上搜不到想要的。求指导。用什么方法。在jsp页面的前台中获取数据。如何在前台显示数据库里的某一个表。
1、在后台写一个JDBC方法,从数据库中查询出数据来,封装到一个集合中,比如List或Map,然后放到request中,在前台直接从request获取即可。2、直接在前台写一个JDBC操作的脚本方法,从数据库中查询出数据,封装到集合中,然后根据需要迭代显示。 参考技术A 后台:getRequest().setAttribute("list", list);
jsp页面:getRequest().getParameter("list");
参考技术B 小脚本,用法跟在java中用jdbc连接数据库一样
JSP页面获取Select值的问题
在一个JSP页面 已经有了一个2维数组,有两个Select
2维数组存放的都是地区,而每行的第一个即a[][0]存放的是省
我想让第一个select选择一个省 之后,让第二个select 显示该省的地区
这个该如何实现?
我这个页面没有使用脚本,目前就是只用《% %》 二维数组也是放到这个里面的。
(!上面的问题请无视!)
问题现在变为:
首先,脚本里的函数如何获得Select里的值?(用Select的OnChange事件)
然后用脚本如何给指定的Select生成OPTION选项? (追加即可,不用排序)
-----------------------------
另,heyongsai同学,我要的就是具体代码实现啊:
现在有两个 SELECT,一个叫菜单A,一个叫菜单B
菜单A我已做好, 我现在想: 菜单A的onChange事件,把菜单A的值传递到脚本的函数中。
然后脚本处理数据之后,生成菜单B的选项。
主要要那句生成选项的语句。最好有参数的解释:何处加菜单名,何处加选项的值,选项的名.....
我分都是摄影板块里混出来的。 我上周才开始学JAVA,JSP什么的
jsp页面获取select的值:
测试页面代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="GB18030"%>
<%
request.setCharacterEncoding("GB18030");//加上这一句解决的
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
//存放下来菜单对应值的数组
ArrayList nu = new ArrayList();
nu.add("一");
nu.add("二");
nu.add("三");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP \'testselect.jsp\' starting page</title>
</head>
<body>
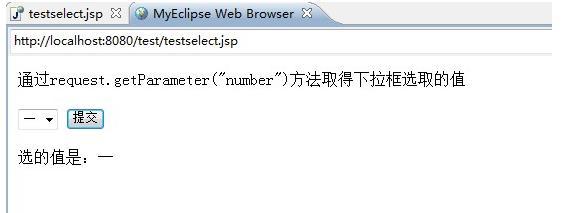
通过request.getParameter("number")方法取得下拉框选取的值
<form method=post action="testselect.jsp"> <!-- 提交给自身 -->
<select name=number>
<%
for (int i = 0; i < nu.size(); i++)
out.print("<option>" + nu.get(i) + "</option>");
%>
</select>
<input type="submit" value="提交" name="submit">
</form>
</body>
<%
//取得提交的数字,并显示
String n = (String) request.getParameter("number");
out.print("选的值是:" + n);
%>
</html>
运行界面:

<script type="text/javascript">
var aryProvince = new Array("沈阳,大连,鞍山,盘锦,辽阳",
"杭州,宁波,温州,绍兴",
"济南,青岛,淄博,泰安");
//各省份里的城市要按照lstProvince里的省份顺序排(注:城市要用逗号隔开)
function changeCity()
var selectedProvince = document.getElementById("lstProvince").value;
var divCity = document.getElementById("divCity");
divCity.innerHTML = "";
if (selectedProvince != "")
var aryCity = aryProvince[selectedProvince].split(",");
var strCityOptions = "";
for(var i=0; i<aryCity.length; i++)
strCityOptions += "<option value='0'>" + aryCity[i] + "</option>\n";
divCity.innerHTML += "<select id='lstCity'>\n" +
strCityOptions +
"</select>";
</script>
<select id="lstProvince" onchange="javascript:changeCity();">
<option value="">请选择省份</option>
<option value="0">辽宁</option>
<option value="1">浙江</option>
<option value="2">山东</option>
//value值要安01234...的顺序写,省份名称自己加(我地理不好:))
</select>
<div id="divCity">
<!-- 这个div用于城市列表的动态改变 -->
</div> 参考技术B //之前先定义好City下拉框,option项你自己随便搞
//删除下拉框City的选项数据
function clearCityOption()
var Citys = document.getElementById("City");
while(Citys.childNodes.length > 0)
Citys.removeChild(Citys.childNodes[0]);
//建立下来框的数据
function addCityOption()
var myOption = null;
for(var i = 0; i < results.length; i++)
myOption = document.createElement("OPTION");
myOption.value = results[i];//你的数组里的值
myOption.text = results2[i];//你的数组里的值
fm.City.add(myOption);//fm为你的表单
本回答被提问者采纳 参考技术C 哈哈,这个涉及到具体的代码,就不是那么一两句能说的清楚的。
在下的QQ:316112816
以上是关于jsp页面前台用jdbc如何获取sql数据库里的数据。的主要内容,如果未能解决你的问题,请参考以下文章