springboot使用vue打包过的页面资源
Posted 护花使者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot使用vue打包过的页面资源相关的知识,希望对你有一定的参考价值。
(一)webpack打包
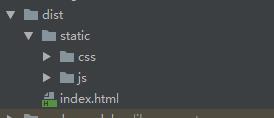
如果在vue基于webpack的,build打包后得到的是如下的资源文件:

webstorm中提示如下:

这个大致的意思就是这边的文件需要放在http服务器上访问,如果直接打开的话,无法生效。
道理也很简单,基本上这里面引的路径都是服务器的路径。

(二)后端springboot项目
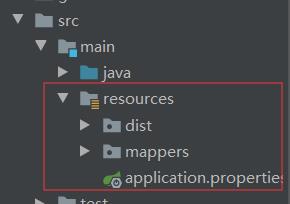
将dist目录拷贝到resources目录下:

在 properties文件里面设置 spring.resources.static-locations=classpath:/dist
spring.resources.static-locations 的默认值是:classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
区别:spring.mvc.static-path-pattern,这个配置的意思是什么样的路径,才到spring.resources.static-locations中查找静态文件, 默认的配置就是/**,就是全部的路径
如:spring.mvc.static-path-pattern=/static/**, 当访问/static/css/demo.css时,会拿/css/demo.css到spring.resources.static-locations配置的目录中去查找。
测试下访问静态文件:
http://localhost:9999/static/css/app.30790115300ab27614ce176899523b62.css

可以返回。
访问index.html:

以上是关于springboot使用vue打包过的页面资源的主要内容,如果未能解决你的问题,请参考以下文章