关于vue打包后,访问不到页面和访问不到图片。
Posted blueball
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue打包后,访问不到页面和访问不到图片。相关的知识,希望对你有一定的参考价值。
vue项目完成打包上线的时候很多人都会碰到静态资源找不到,常见的有两个
第一种:js,css路径不对
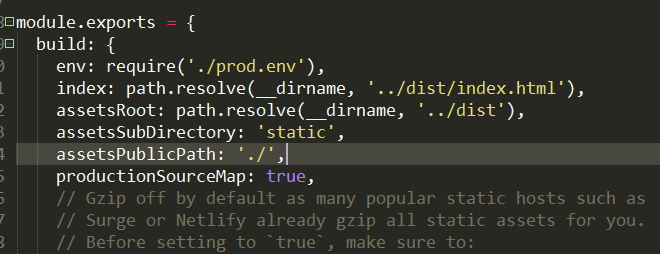
解决办法:打开config/index.js,将其中的assetsPublicPath值改为’./’

第二种:css中引用的图片资源找不到
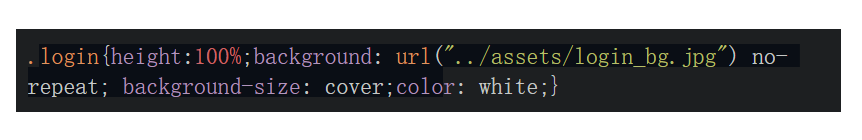
我的项目文件中有一段css,其中引用了一个背景图片
“src/assets/”文件夹下有这张图片,打包后路径发生变化这个图片就找不到了,解决办法:
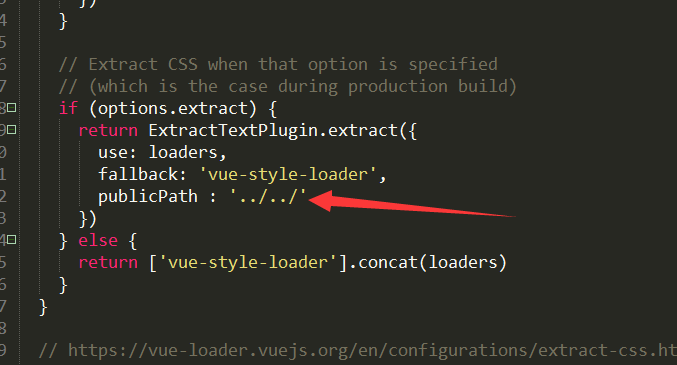
打开“build/utils.js”,增加一行代码即可

以上是关于关于vue打包后,访问不到页面和访问不到图片。的主要内容,如果未能解决你的问题,请参考以下文章