html中如何播放视频
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中如何播放视频相关的知识,希望对你有一定的参考价值。
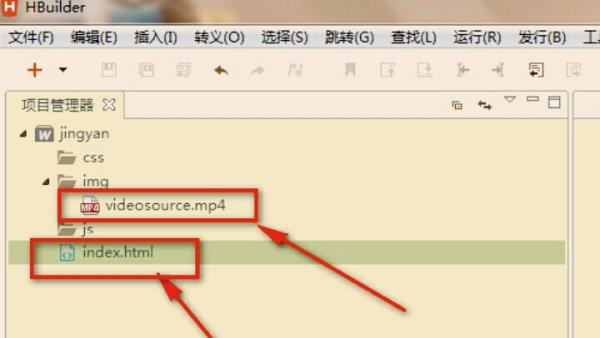
1、打开Hbuilder,在项目管理器中放置mp4格式视频点击index.html进入。

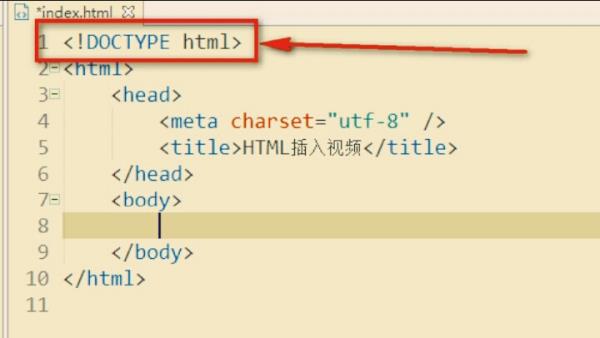
2、在这里通过红色方框中的命令来建立一个HTML5的文件。

3、这个时候添加video元素就可以插入视频了,用autoplay设置自动播放,controls设置控制栏。

4、用source可以连接对应的视频资源;

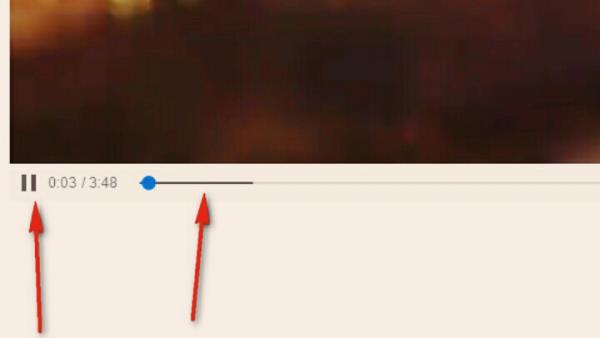
5、完成以后左边的是播放按钮、视频进度控制条等工具。

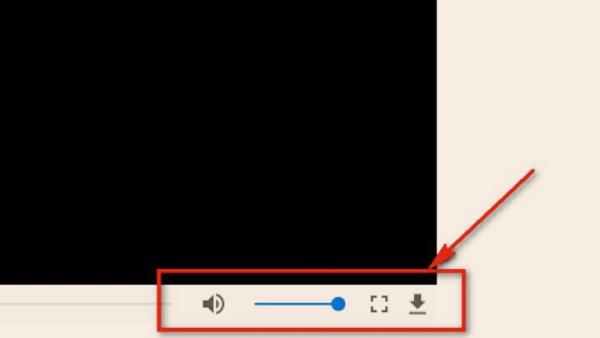
6、而右边可以调节声音大小和全屏播放,有服务器的话还可以下载。

2、可以使用播放器插件,如ckplayer、jPlayer等。
3、使用优酷等视频网站的播放代码本回答被提问者和网友采纳 参考技术B 有几种方法,最简单的就是到一些视频播放网站上直接复制人家的html代码,一般都有共享的代码,直接放到html中就可以播放了,不过这种属于调用人家的视频,
如果自己要播放自己的视频,那可以找一段视频播放器代码,再把视频文件地址换成你要播放的地址,就可以了。 参考技术C
html5的video标签
Camtasia Studio保存为html,调用flash什么的,会生成html视频文件,好使!
如何在 iOS 视频播放器中播放 webm 文件
【中文标题】如何在 iOS 视频播放器中播放 webm 文件【英文标题】:How to play webm file in iOS video player 【发布时间】:2015-01-31 20:38:10 【问题描述】:我想在 iOS 中支持 webm 文件,但 iOS 不支持这种格式来播放视频。我什至尝试通过 HTML5 视频标签播放它,但 safari 不支持 HTML5 视频标签中的 webm 格式,这意味着我也无法通过 UIWebView 让它工作。但是我在他们的媒体播放器中看到了一个支持这种格式的应用程序,这意味着应该有一些方法。
提前感谢您的帮助!
【问题讨论】:
你最后找到解决办法了吗? 【参考方案1】:您是否尝试过通过 VLC 集成 MediaVLCKit?
根据适用于 iOS 设备的 VLC:该应用声称能够播放不同视频格式的名副其实的聚宝盆,包括 .mkv、.vob、.wmv 和 WebM。
VLC for iOS 2.5.1 的 PFA 链接,其中还包括 MediaVLCKit 库。
希望这可行:)
【讨论】:
这很好用。但占用 1.58 GB。有什么替代方法吗?以上是关于html中如何播放视频的主要内容,如果未能解决你的问题,请参考以下文章