css 中title属性怎样设置文本样式?如加颜色、设置大小 <div title="样式"></div>
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 中title属性怎样设置文本样式?如加颜色、设置大小 <div title="样式"></div>相关的知识,希望对你有一定的参考价值。
1、打开开发工具,新建一个html文件。

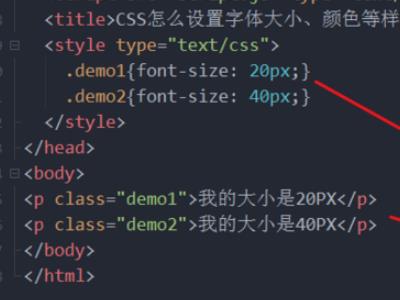
2、使用font-family属性设置,字体代码:.demo1font-family: "microsoft yahei";。

3、使用font-size属性设置字体的大小代码:.demo1font-size: 20px;。

4、使用font-style 属性设置字体风格:normal - 文本正常显示italic - 文本斜体显示oblique - 文本倾斜显示。

5、使用font-weight属性设置字体的粗细代码:.demo2font-weight: 600;。

6、使用color设置字体颜色代码:.demo1color: #FF0000;。就完成了。

.class-with-tooltip:hover:after
content: 'Tooltip';
position: absolute;
padding: 5px;
border: 1px solid gray;
background: whitesmoke;
font-size: 20px;
<a href="real_link" class="class-with-tooltip">foo bar</a>

title是浏览器最上面浏览器显示的
你要这个样式干嘛?
如果你是页面里的内容
完全可以用<h1></h1>搞定
title的样式你用CSS是没办法实现的 只能用JS
而且建议你不用修改title
页面里的内容就用h1 参考技术D 我只知道用JS能做出那样的效果,但title里好像没有这些属性
如何使用css改变某个元素的文本颜色
使用css的color属性可以更改字体颜色。color用法如下:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
要设置一个元素的前景色,最容易的方法是使用 color 属性。
可能的值
规定颜色值为颜色名称的颜色(比如 red)。
规定颜色值为十六进制值的颜色(比如 #ff0000)。
规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。
inherit,规定应该从父元素继承颜色。
举例:
bodycolor:red;
将页面所有文字设置为红色。 参考技术A jq可以实现 给你的DIV 设置个id 名字是id
$(document).ready(function()
$('#id').click(function()
$('img').css("filter","gray")
)
)本回答被提问者和网友采纳 参考技术B color就行,如果不行就内嵌 color
以上是关于css 中title属性怎样设置文本样式?如加颜色、设置大小 <div title="样式"></div>的主要内容,如果未能解决你的问题,请参考以下文章
CSSCSS 文本样式 ④ ( CSS 外观属性 | color 文本颜色 | text-align 文本对齐方式 | line-height 行间距设置 | 首行缩进设置 | 文本装饰设置 )