css字体渐变,css怎样定义让字体有渐变颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css字体渐变,css怎样定义让字体有渐变颜色相关的知识,希望对你有一定的参考价值。
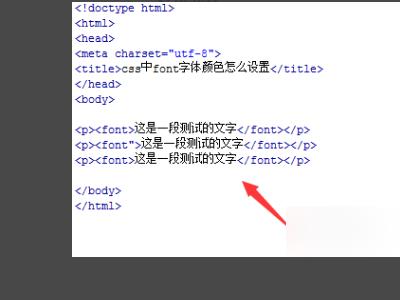
1、新建一个html文件,命名为test.html。

2、在test.html文件内,使用font标签创建三行文字,分别用不同的方法给font字体设置颜色。

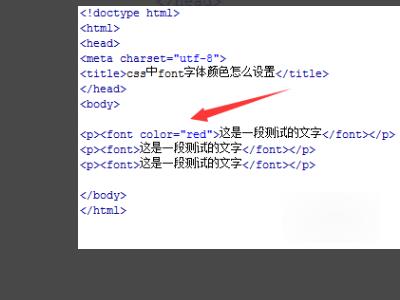
3、在test.html文件内,直接在font标签上,通过color属性来设置字体的颜色。例如,设置font字体的颜色为红色。

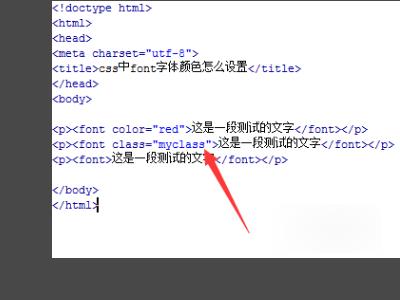
4、在test.html文件内,设置font标签的class属性为myclass,主要用于下面通过该class来设置css样式。

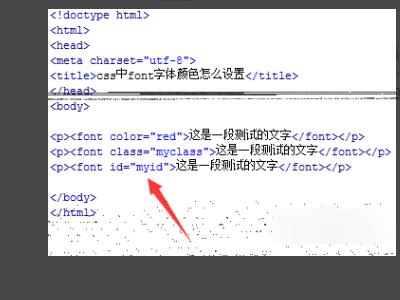
5、在test.html文件内,设置font标签的id属性为myid,主要用于下面通过该id来设置css样式。

6、在css标签中,设置类名为myclass的样式,例如,设置color属性为蓝色(blue);设置id为myid的样式,例如,设置color属性为粉红色(pink)。

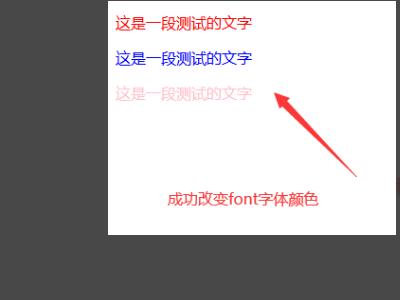
7、在浏览器打开test.html文件,查看实现的效果。

<html>
<head>
<meta charset="utf-8">
<style>
span
background:linear-gradient(to right, red, blue);
-webkit-background-clip: text;
color: transparent;
</style>
</head>
<body>
<span>这个字体的颜色就是渐变色的</span>
</body>
</html> 参考技术B background-image: -webkit-gradient
CSS小笔记
记录个人 css3 学习…
CSS小笔记
Tips
- 学习 CSS Layout
- 添加 Page Icon
<header>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon">
</header>
- 初始化:Normalize.css 或 Reset.css
- 如果没有使用 Normalize 或 Reset, 在 .css 文件最开始设置
:root
font-size: 62.5% // 默认字体改为 10px,剩下的单位可以使用 rem,相对于 10px的大小
- CSS Library:Bootstrap Bootstrap 小笔记 / Tailwind Tailwind 小笔记
Bootstrap 是别人写好的 component, 可以直接用
Tailwind 是别人写好的样式,相比 Bootstrap 自由度更高 - 响应式布局:@media / Flex Flex 阮一峰教程 Flex 小笔记 / Grid System
Grid System: 每个元素宽度定死,并可以随着页面变小而变小,常用于页面整体布局
Flex Box: 元素可以随着页面变小换行,元素大小不变 - 预编译工具:sass sass 小笔记 / less - 提供一个更方便的方式编写 css
- 设置大小/宽高:calc(),容器百分比
- CSS Variables
// 变量以 `--` 开头
//`:root` 表示文档树的根元素,即 `<html>`
:root
--main-color: red;
--card-height: 50px;
--link: "www.baidu.com";
使用:var(变量名,如果变量不存在则使用这个)
div
color: var(--main-color);
color: var(--main-color, green);
颜色渐变
背景颜色渐变
方式一: linear-gradient
linear-gradient(方向, 起始颜色, 目标颜色);
linear-gradient(方向, 起始颜色, 中间色 颜色改变时高度, ...多个中间色..., 目标颜色);
不写 方向 默认为从上到下
background: linear-gradient(to right top, red, blue);
background: linear-gradient(0deg, blue, green 40%, yellow 50%, red);
字体颜色渐变
方式一: linear-gradient
linear-gradient(方向, 起始颜色, 目标颜色);
不写 方向 默认为从上到下
// 颜色渐变以及渐变方向
background: linear-gradient(rgb(146, 146, 146), rgb(255, 255, 255));
// 渐变蒙版覆盖的内容
background-clip: text;
text-fill-color: transparent;
背景图片
background-image: url("./img/1.png");
background-repeat: no-repeat;
background-position: center;
background-size: 100%;
简写
顺序:image -> repeat -> position
background: url('images/bg-3.png') no-repeat center;
以上是关于css字体渐变,css怎样定义让字体有渐变颜色的主要内容,如果未能解决你的问题,请参考以下文章