Vue事件总线(EventBus)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue事件总线(EventBus)相关的知识,希望对你有一定的参考价值。
参考技术A (EventBus)可以称之为事件总线,当两个组件属于不同的两个组件分支,或者两个组件没有任何联系的时候,不想使用Vuex这样的库来进行数据通信,就可以通过事件总线来进行通信。vue事件总线就像所有组件的事件中心,在组件中,我们可以使用 $emit , $on , $off 分别来分发、监听、取消监听事件。2.在组件中基于全局事件总线中发送和监听事件
vue是单页应用,如果你在某一个页面刷新了之后,与之相关的EventBus会被移除,这样就导致业务走不下去。还有就是如果业务有反复操作的页面,EventBus 在监听的时候就会触发很多次,也是一个非常大的隐患。这时候我们就需要好好处理 EventBus 在项目中的关系。通常会用到,在vue页面销毁时,同时移除EventBus 事件监听。
EventBus.$off() -----------移除当前组件的所有事件监听者
EventBus.$off(param:string) ------------移除当前组件对某个事件的所有监听
EventBus.$off(param:string,param) -------移除某个方法对某个事件的监听如: this.addTodo
Vue eventBus 事件总线




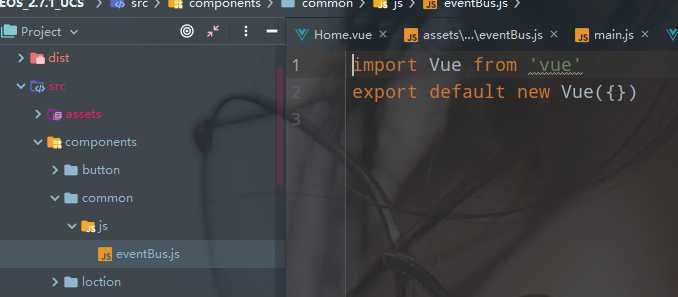
1.创建总线JS
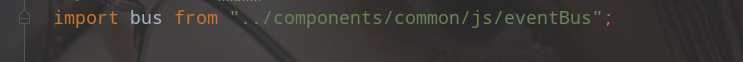
2.引入需要使用的地方,或者在main.js里面全局引入 注册
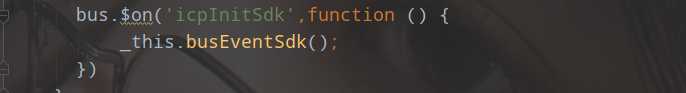
3.绑定bus.$on总线名称
4.使用总线的方法bus.$emit
以上是关于Vue事件总线(EventBus)的主要内容,如果未能解决你的问题,请参考以下文章