html使用frameset连接页面jquery报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html使用frameset连接页面jquery报错相关的知识,希望对你有一定的参考价值。
我把一个页面分成top,center,bottom三部分,其中center又分成left,和right两部分。其中top和bottom不变,left作为导航,更改right页面的显示。如果引用jquery文件,其页面都可以用jquery函数,可是right加载时的页面能用jquery函数,一旦更改right页面后,在更改后的页面使用函数,就会报错,对象为空。好像$(function());在进行文档加载时只会加载一次,然后更改right里面的页面文档就会找不到更改后right页面的元素,不知道什么原因,请高手解答~~~
参考技术A 在更改的页面也要加jqeury,所有用到jquery的页面都要加上 参考技术B 可以将jquery、css代码进行外部调用frameset标签设计页面
重要事项:不能将 <frameset></frameset> 标签放在<body></body> 标签里。且 HTML5 已经不支持 frameset 标签的使用!!!
1、frameset 元素可定义一个框架集,它被用来组织多个窗口(框架)。每个框架存有独立的文档。配合<frame></frame>框架的使用,我们可以对页面进行分割,局部刷新。合理的使用会给用户带来非常好的体验效果。
2、frameset 的几个属性:
①、cols:定义框架集中列的数目和尺寸。垂直切割画面(如分左右两个画面),接受整数值、百分数, * 则代表占用剩余的空间。数值的个数代表分成的视窗数目且以逗号分隔。例如 COLS="30,*,50%" 可以切成三个视窗,第一个视窗是 30 pixels 的宽度,为一绝对分割,第二个视窗是当分配完第一及第三个视窗后剩下的空间,第三个视窗则占整个视窗画面的 50% 宽度为一相对分割。你可自己调整数字。
②、rows:定义框架集中行的数目和尺寸。这是横向切割,将画面上下分开,数值设定同上。 COLS 与 ROWS 两参数尽量不要放在同一个 标记中,因 Netacape 偶然不能显示这类型的框架,尽量采用多重分割。
③、frameborder:设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。
④、border:设定框架的边框厚度。
⑤、bordercolor:设定框架的边框颜色。
⑥、framespacing:表示框架与框架间保留的空白的距离。
3、frame 标签的属性:
①、name:设定框架名称。此为必须设置的属性。
②、src:设定此框架要显示的网页名称或路径。此为必须设置的属性。
③、scrolling:设定是否要显示滚动条。设定值为auto, yes, no。
④、bordercolor:设定框架的边框颜色。
⑤、frameborder:设定是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
⑥、noresize:设定框架大小是否能手动调节。
⑦、marginwidth:设定框架边界和其中内容之间的宽度。
⑧、marginhight:设定框架边界和其中内容之间的高度。
⑨、width:设定框架宽度。
⑩、height:设定框架高度。
4、frameset使用实例:
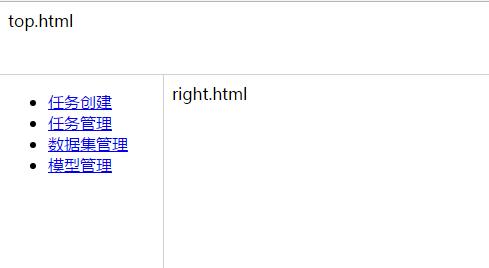
如果要实现下面的效果

页面分为三部分,顶部,左边和右边。其中点击左边的超链接,右边的框架页面会相应变化。
整体页面:main.html
1 <frameset rows="11%,*" border="1px" framespacing="0"> 2 <frame src="top.html" name="top" frameborder="0" /> 3 <frameset cols="12%,*" framespacing="0" framespacing="0"> 4 <frame src="left.html" name="left" scrolling="auto"/> 5 <frame src="right.html" name="right" scrolling="auto"/> 6 </frameset> 7 </frameset>
top.html,right.html就是一个空页面,left.html如下:
1 <!-- 左边菜单栏显示--> 2 <div > 3 <ul > 4 <li ><a href="taskCreate.html" target="right" id="taskCreat">任务创建</a></li> 5 <li ><a href="taskManage.html" target="right">任务管理</a></li> 6 <li ><a href="#" target="right" >数据集管理</a></li> 7 <li ><a href="#" target="right" >模型管理</a></li> 8 </ul> 9 </div>
页面的分层显示,主要就是 frameset 标签中对于 cols 和 rows 的使用,在配合 frame 标签的嵌套。而想要达到点击左边的菜单栏,右边的frame 相应发生变化,那必须要认识属性
target:规定在何处打开链接文档。浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。即 main.html 中,<frame name="target值">,这里的 name 属性值为多少,那么 left.html 中,<a target="name值"> 这里要相等。
5、如何在子页面中获取父页面所在的frameset中的其它的frame中的元素?
即如何在 right.html 中获取 left.html中<a></a>标签的属性值等等
$(parent.parent.mainFrame.document).contents().find("body").html(); //manFrame指的是你想要查看的那个frame的id
比如上面的 left.html页面中,任务创建的 ID 为 taskCreat,那么我们可以这样获取:并改变它的 class 属性。
$(parent.parent.left.document).contents().find("#taskCreat").attr("class","list-group-item");
6、frameset 的优缺点
我们知道,目前的 HTML5 标准已经不支持 frameset 了,虽然使用它重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,加快了网页下载速度)。但是它也有很多缺点,比如浏览器的后退按钮是没用的;会产生很多页面,不易管理;代码复杂,不易被搜索引擎搜索;小型移动设备显示不全;多框架的页面会增加服务器 http 请求等等。所以对于 frameset 的使用我们需要慎重,而且现阶段的 DIV+CSS 用来实现这个功能也是可以的。
以上是关于html使用frameset连接页面jquery报错的主要内容,如果未能解决你的问题,请参考以下文章
