FrameSet定义页面宽度并且居中
Posted deepsleeping
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FrameSet定义页面宽度并且居中相关的知识,希望对你有一定的参考价值。
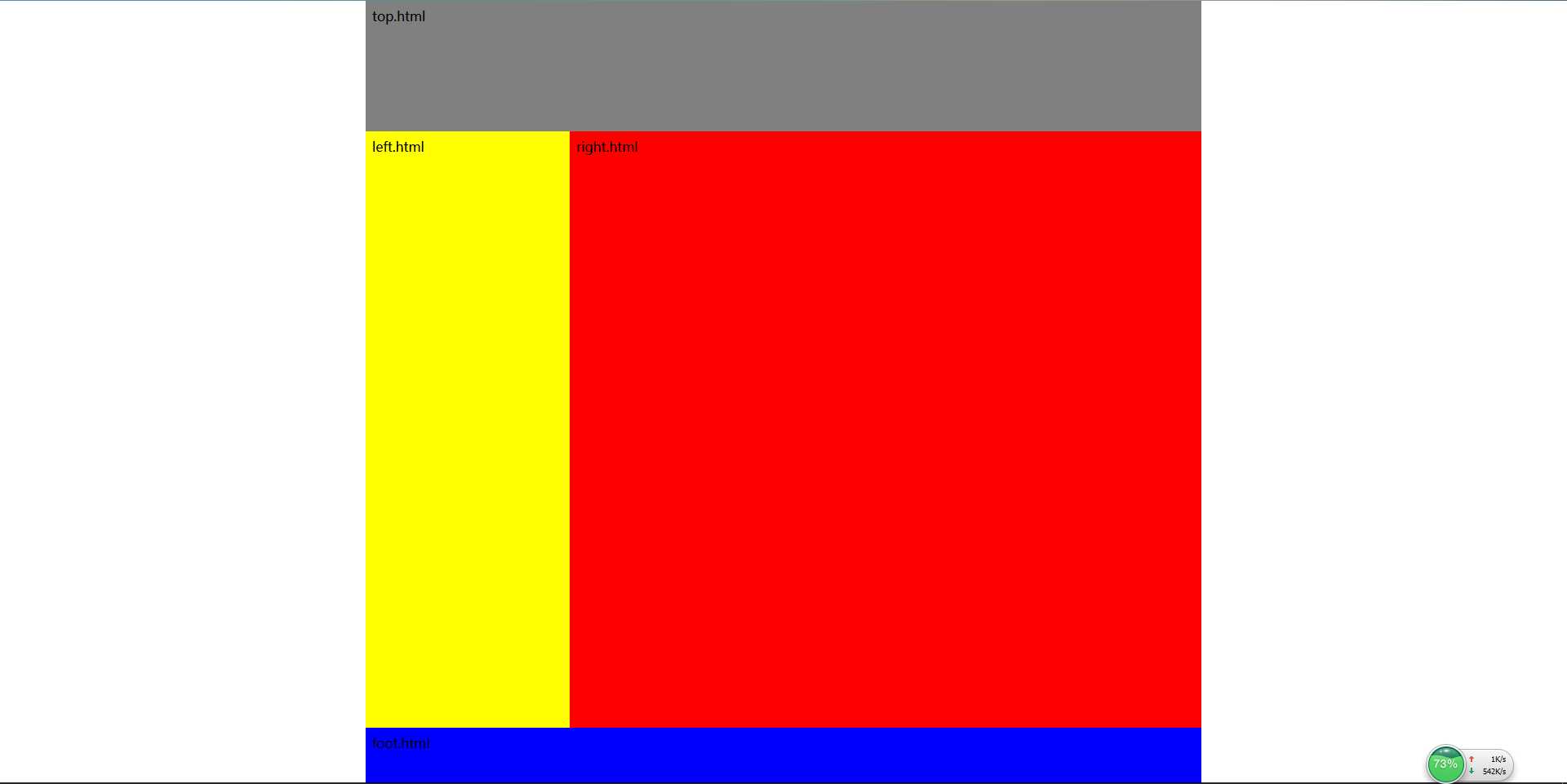
frameset定义一个1000px的页面并且居中
<frame src = "about:blank"></frame> : 这个语句的功能是在一个框架里引用一个空白页
<noframes>可为那些不支持框架的浏览器显示文本。noframes 元素位于 frameset 元素内部。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面居中</title>
</head>
<frameset cols="*,1024,*">
<noframes> <body>页面不支持frameset</body> </noframes>
<frame src="about:blank"></frame>
<frameset rows="350,1600,149">
<frame name="top" src="top.html"/>
<frameset cols="250,*">
<frame name="left" src="left.html"/>
<frame name="right" src="right.html"/>
</frameset>
<frame name="foot" src="foot.html"/>
</frameset>
<frame src="about:blank"></frame>
</frameset>
</html>

以上是关于FrameSet定义页面宽度并且居中的主要内容,如果未能解决你的问题,请参考以下文章