求助:百度地图最多标点50个,有没有其他方法能增加标记数量?或求助一款能无限标记的地图软件。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求助:百度地图最多标点50个,有没有其他方法能增加标记数量?或求助一款能无限标记的地图软件。相关的知识,希望对你有一定的参考价值。
google Earth 能标记跟多个,但仅限于卫星地图,网页版谷歌地图能否直接标记?求详细步骤,感激不尽。

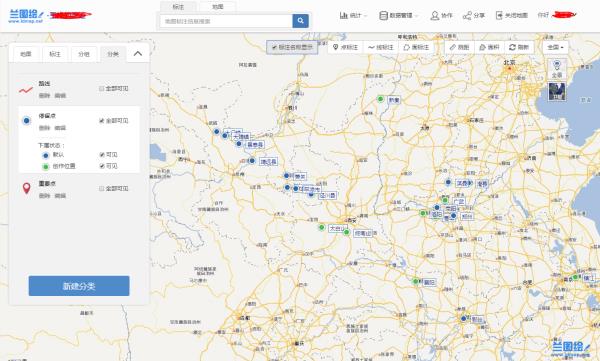
我们可以在兰图绘上添加标注,通过兰图绘在百度地图上添加标注,最多是可以支持百万级的;
操作方法也很简单。
第1步:搜索打开兰图绘网站
第2步:通过点击定位添加标注,或者通过excel批量导入标注即可
希望可以帮到题主! 参考技术A 你可以先登录百度账号把那些标记收藏,收藏完了之后再重新启动一下网页版的百度地图,然后就可以继续标记了,你也能看到那些你收藏过的地方。 参考技术B 那是不可能的,可视太有限了,太多了不好弄! 参考技术C
可以用兰图绘来管理你的标注,也是基于百度地图的,还能给标注添加属性。

百度地图,创建标点
引用一个地图的网络路径
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥1g1fQ88FPyxtTBZakPQzIqPRVf1ZrSEq"></script>
页面放一个div即可
<div id="ditu">
</div>
页面加载完成后一个执行一个函数
$(function(){
newMap()
})
function newMap(){
//创建地图实例
var map = new BMap.Map("ditu");
//设置中心点坐标
var point = new BMap.Point(118.051324, 36.797857);
//根据中心点和层级显示地图
map.centerAndZoom(point, 15);
//设置显示城市
map.setCurrentCity("淄博");
//设置滚轮缩放
map.enableScrollWheelZoom();
//禁用双击放大
map.disableDoubleClickZoom();
addMarker(map);
}
/*功能:双击时添加一个标注*/
function addMarker(map){
//定义一个数组,保存点击的点的经纬度
var pointArr = [];
map.addEventListener("dblclick",function(e){
//获取当前点击点的经纬度,在此位置添加标注
var nowPoint = new BMap.Point(parseFloat(e.point.lng),parseFloat(e.point.lat));
//console.log(nowPoint);
//将本次点击的经纬度追加进数组
pointArr.push(nowPoint);
//console.log(pointArr);
//设置标注图标
var myIcon = new BMap.Icon("../../resouse/img/10.dingweishen/8.png",new BMap.Size(36, 36),{anchor: new BMap.Size(10, 35)});
//创建标注
var marker = new BMap.Marker(nowPoint,{icon:myIcon});
//将标注添加到地图中
map.addOverlay(marker);
//设置标注信息及文本
var opts = {
width : 150, // 信息窗口宽度
height: 60, // 信息窗口高度
title : "海底捞王府井店" , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
message:"亲耐滴,晚上一起吃个饭吧?戳下面的链接看下地址喔~"
};
var infoWindow = new BMap.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opts); // 创建信息窗口对象
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,nowPoint); //开启信息窗口
});
//设置的标注点可以拖拽
//marker.enableDragging();
//根据点显示折线:pointArr--点的数组。折线的颜色,折线的宽度,折线的透明度
var polyline = new BMap.Polyline(pointArr,{strokeColor:"black", strokeWeight:2, strokeOpacity:0.5});
//将点连成线
map.addOverlay(polyline);
});
}
以上是关于求助:百度地图最多标点50个,有没有其他方法能增加标记数量?或求助一款能无限标记的地图软件。的主要内容,如果未能解决你的问题,请参考以下文章