百度地图坐标点的颜色能显示不同颜色吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图坐标点的颜色能显示不同颜色吗相关的知识,希望对你有一定的参考价值。
图中都是红的 ,我要同时显示 红色 黄色 等(条件判断)
这个气泡可以自定义 我知道 ,但是 我想在一个地图显示多种颜色 百度地图api

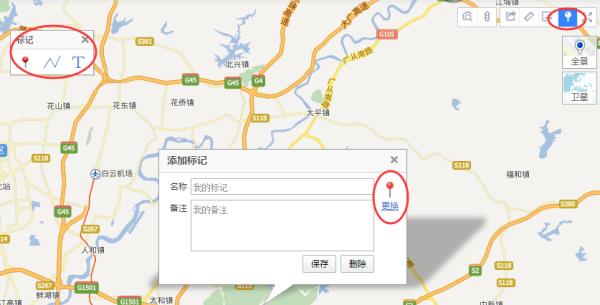
打开百度地图,点击地图右上角的标记,在地图弹出标记工具;
点击标记地点工具选中,在地图任意位置点击即可标记;
点击添加的标记,在打开的编辑框,点击右侧的更换图标,即可选择喜欢的颜色。

自定义的图标可以弄得跟百度那个一样换种颜色的图片..
以下提供一段JS代码,你用过API应该会吧
var icons = "image/蓝色.png"; //这个是你要显示坐标的图片的相对路径
var markers = new BMap.Marker(new BMap.Point(lng, lat)); //lng为经度,lat为纬度
var icon = new BMap.Icon(icons, new BMap.Size(15, 15)); //显示图标大小
markers.setIcon(icon);//设置标签的图标为自定义图标
map.addOverlay(markers);//将标签添加到地图中去
希望对你有用 参考技术B
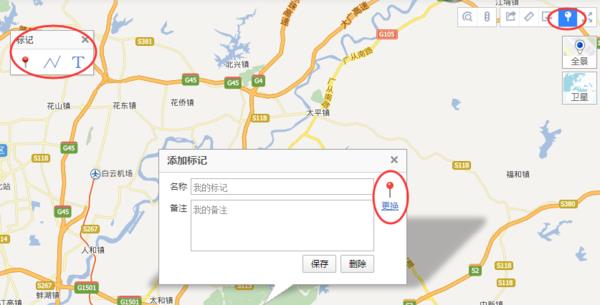
打开百度地图,点击地图右上角的标记,在地图弹出标记工具;
点击标记地点工具选中,在地图任意位置点击即可标记;
点击添加的标记,在打开的编辑框,点击右侧的更换图标,即可选择喜欢的颜色。

百度地图javascript API的使用
最近做自己的网站,调用百度地图的js API,在页面上显示一些坐标点。遇到一个问题,就是当坐标点超过10个时,convertor.translate(tempPointArr, 1, 5, translateCallback)执行完后,在translateCallback中数据的状态不是0,应该就是GPS经纬度转换没有完成,导致坐标点不会被添加到地图上显示。不知道原因所在,看API文档应该能找到答案,无奈装的艾普宽带,现在百度地图的js API网页打不开。把坐标转换分成10个一组来做,可以解决这个问题。
var groups = 0; //坐标转换完之后的回调函数 translateCallback = function (data){ if(data.status === 0) { for (var i = 0; i < data.points.length; i++) { var marker = new BMap.Marker(data.points[i]); var label = new BMap.Label(groups * 10 + i,{offset:new BMap.Size(20,-10)}); marker.setLabel(label); //添加百度label map.addOverlay(marker); } groups++; map.setCenter(data.points[i-1]); //alert("the center is the: " + (i - 1) + "th point"); } else { alert("data status is not 0"); } } setTimeout(function(){ var convertor = new BMap.Convertor(); var n = 10; alert("the totall number of points is : " + pointArr.length); var remain = pointArr.length % 10; var rounds = (pointArr.length - remain) / 10; alert(rounds + " groups of points and " + remain + " points to translate"); var tempPointArr = []; var index = 0; for(var r = 0; r < rounds; r++) { tempPointArr = []; for(var i = 0; i < n; i++) { alert("the index of point: " + index); tempPointArr.push(pointArr[index]); index++; } convertor.translate(tempPointArr, 1, 5, translateCallback); } tempPointArr = []; for(var i = 0; i < remain; i++) { alert("the index of point: " + index); tempPointArr.push(pointArr[index]); index++; } convertor.translate(tempPointArr, 1, 5, translateCallback); }, 1000);
以上是关于百度地图坐标点的颜色能显示不同颜色吗的主要内容,如果未能解决你的问题,请参考以下文章