怎样才能用css控制第一个li标签的样式,和其他li的样式不同
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样才能用css控制第一个li标签的样式,和其他li的样式不同相关的知识,希望对你有一定的参考价值。
css控制第一个li标签的样式,和其他li的样式不同:给第一个<li>标签添加class或者id,然后编写css代码。
html:给第一个li元素添加一个class类名为“menu1”。
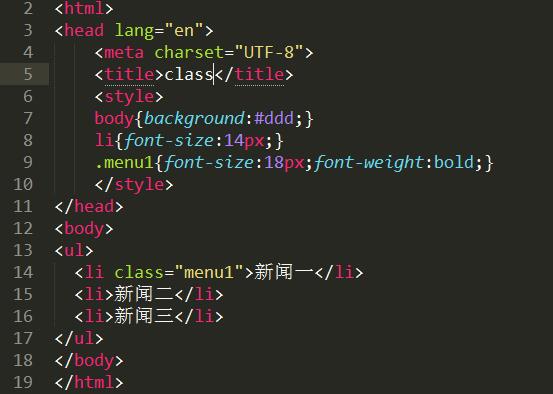
html:
<ul>
<li class=“menu1”>新闻一</li>
<li>新闻二</li>
<li>新闻三</li>
</ul>
css代码:
lifont-size:14px; //4px大小的字体
.menu1font-size:18px;font-weight:bold; //字体样式:粗体18px字体

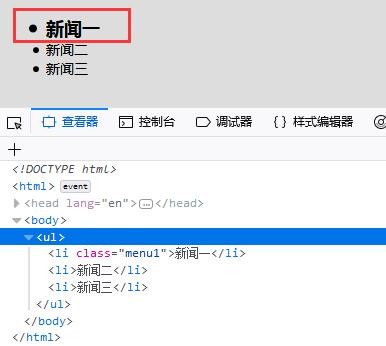
效果:

<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*list-style: none;padding: 0px;margin: 0px
ul li:nth-child(1)color:#0080FF;
ul li:nth-child(2)color:#0000FF;margin-left: 10px
ul li:nth-child(3)color:#FF8040;margin-left: 20px
</style>
</head>
<body>
<ul>
<li>我是第一个li</li>
<li>我是第二个li</li>
<li>我是第三个li</li>
</ul>
</body>
</html>本回答被提问者采纳 参考技术B nth-child(1)或者first-child 参考技术C 单独设置个class
css怎样让div里的表格居中对齐
表格在包含它的div里面水平居中,效果就是距离div的左右边距是一样的,多谢各位的帮助,谢谢.
css让div里的表格居中对齐的方法有很多,可以改变改变表格的样式属性,也可以通过改变div的样式属性,这里介绍通过改变表格的样式属性使表格居中,这样不会改变div里除表格的其他元素的样式属性和位置。以下演示具体步骤:
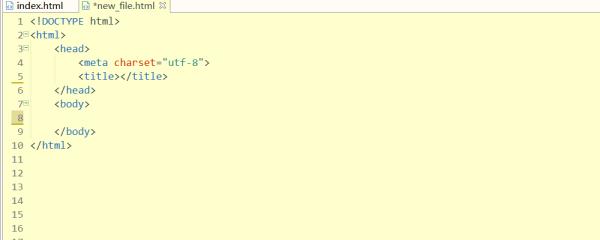
1、打开HTML文件编辑器,新建一个HTML文件并添加HTML的基本元素标签。

2、添加好基本元素标签后在body里添加div元素,然后在div元素里面添加一个表格元素。

3、接下来配置div元素样式和表格元素样式,使得效果可以明显体现出来,这里使用的是行内式,也可以使用行外式和外部式。其中核心代码都是:margin:auto。

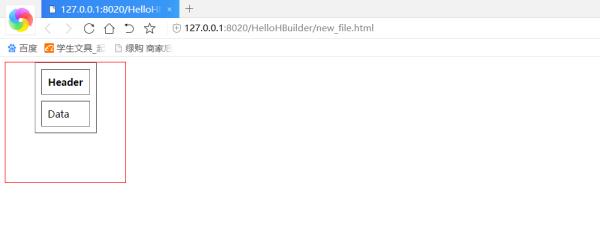
4、保存好后运行这个HTML文件。效果如图:

方法和详细的操作步骤如下:
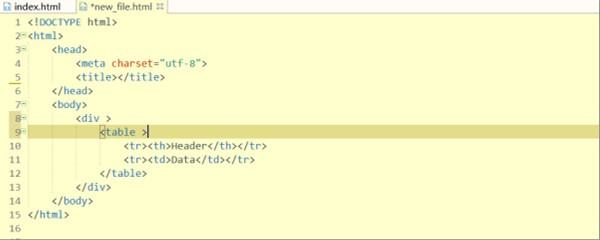
1、第一步,打开HTML文件编辑器,创建一个新的HTML文件并添加HTML基本元素标签,见下图,转到下面的步骤。

2、第二步,完成上述步骤后,在body中添加一个div元素,然后在div元素内添加一个表元素,见下图,转到下面的步骤。

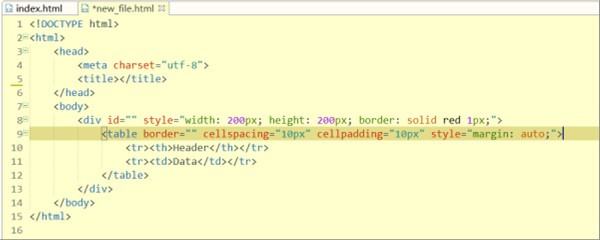
3、第三步,完成上述步骤后,配置div元素样式和table元素样式,这里使用行内式,其核心代码是:margin:auto,见下图,转到下面的步骤。

4、第四步,完成上述步骤后,保存并运行此HTML文件,表格已居中对齐,见下图。这样,就解决了这个问题了。

<div style="text-align:center; overflow:hidden;">
<table style="margin:0 auto; width:100px; height:50px;">
<tr><td style="text-align:center">ssss</td></tr>
</table>
</div>本回答被提问者采纳 参考技术C 最简单的就是不用CSS,表格那里直接写:<table align="center"></table> 参考技术D 在table里加align=“center”代码更简洁一些
以上是关于怎样才能用css控制第一个li标签的样式,和其他li的样式不同的主要内容,如果未能解决你的问题,请参考以下文章