为啥我js动态添加的a标签相应的js会失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥我js动态添加的a标签相应的js会失效相关的知识,希望对你有一定的参考价值。
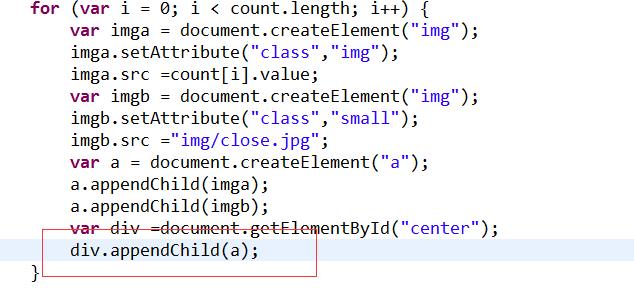
我用js动态添加a标签后发现在前面写的a标签的事件没有效果了,本来是当鼠标移上去会有效果,但是动态加上去的a标签没有这个效果.

个人理解
我猜测的会失效,应该是通过jquery绑定的事件失效了吧?
如何解决
//可以通过delegate 进行绑定
$('body').delegate('a','click',function()
//此处为处理过程
);
//而且要保证$('body') 中的选择器不是动态添加的。
3. 如果该回答没有对应您的问题,请您贴出您的问题代码。
为啥HTML调用JS无效
如果调用的是外部js文件,看看路径是否正确;
如果是在HTML文件中写在head标签中,看你的函数或者其他是否写错;
有时候js的script标签要写在body中相应元素标签的下面,才会有效。
在HTML中JS无效,主要看一下你的JS书写是否正确,可以用网页调试工具来看一下,出错的话会有提示。 参考技术C 可能是js代码哪里有错误,才无法执行。 参考技术D <script src="js文件地址"></script>
你也可以将这串写到html文件最后,让他最后加载试试
以上是关于为啥我js动态添加的a标签相应的js会失效的主要内容,如果未能解决你的问题,请参考以下文章
Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法