手把手教你用VUE开发后台管理系统:搭建SpringBoo 2.xt环境
Posted 码农Hugo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你用VUE开发后台管理系统:搭建SpringBoo 2.xt环境相关的知识,希望对你有一定的参考价值。
一、什么是SpringBoot
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。
简单说,Spring Boot 就是来整合Spring、SpringMVC、Mybatis等等开源框架的,提供了默认配置。以前我们开发一个应用,需要写很多配置文件,且需要去下很多jar包,而通过Spring Boot,如果没有特殊的要求,基本可以不写配置或很少的配置,而且基本只需要在 application.prpperties中配置即可,非常方便。
二、第一个HelloWorld程序
这里开发工具我们用Intellij idea,我在公司一直用的是Eclipse,也非常好用,这里做为学习,所以我用的是Intellij idea,挺智能的,不好的地方就是要收费或破解:)
如果要用Eclipse的,可以参考这篇文章:https://www.cnblogs.com/jedjia/p/spring_boot.html
1)打开Intellij idea,选择 file->new->project.... 注:如果是第一次打开这个工具,可以直接在欢迎界面选择Create project 即可。
然后会弹出下图的对话框,选择Spring Initializr,然后点Next。 注意这个Default的地址(这里我们选默认就可以)。 其实可以直接在浏览器中输入这个url,可以从这个界面直接生成一个项目再导入进来也是可以的,只是这种麻烦一点,我们不用这种方式,有兴趣的可以一试。

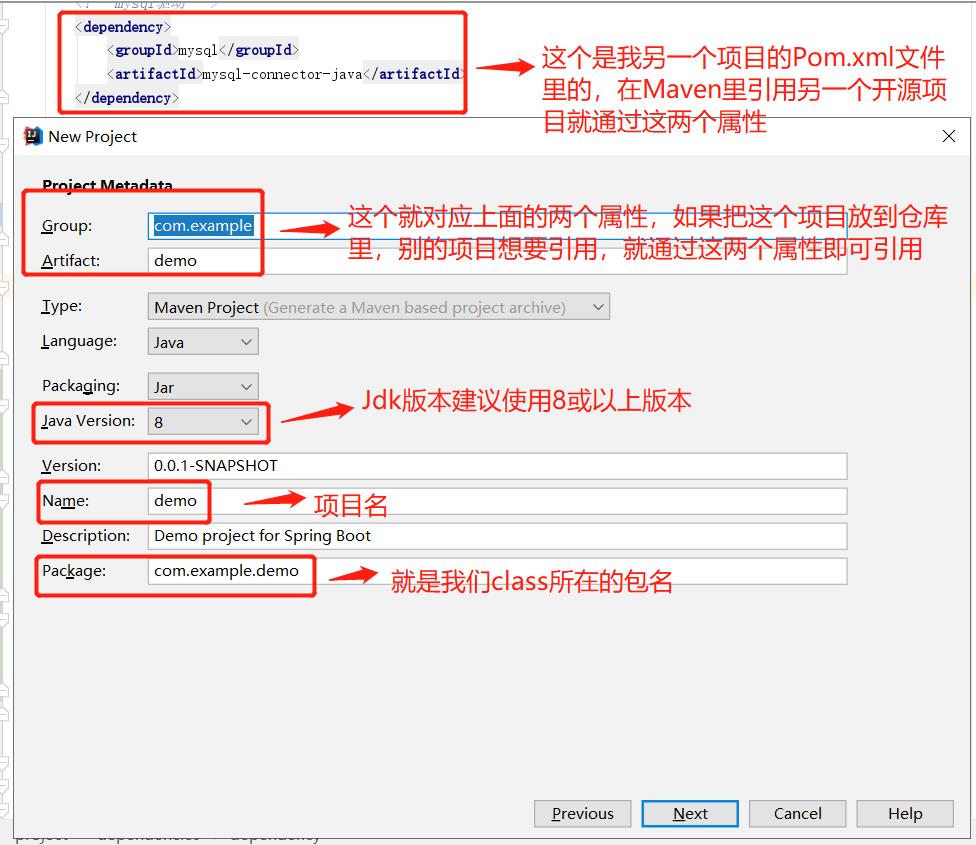
2、进入到项目的相关信息界面如下图:

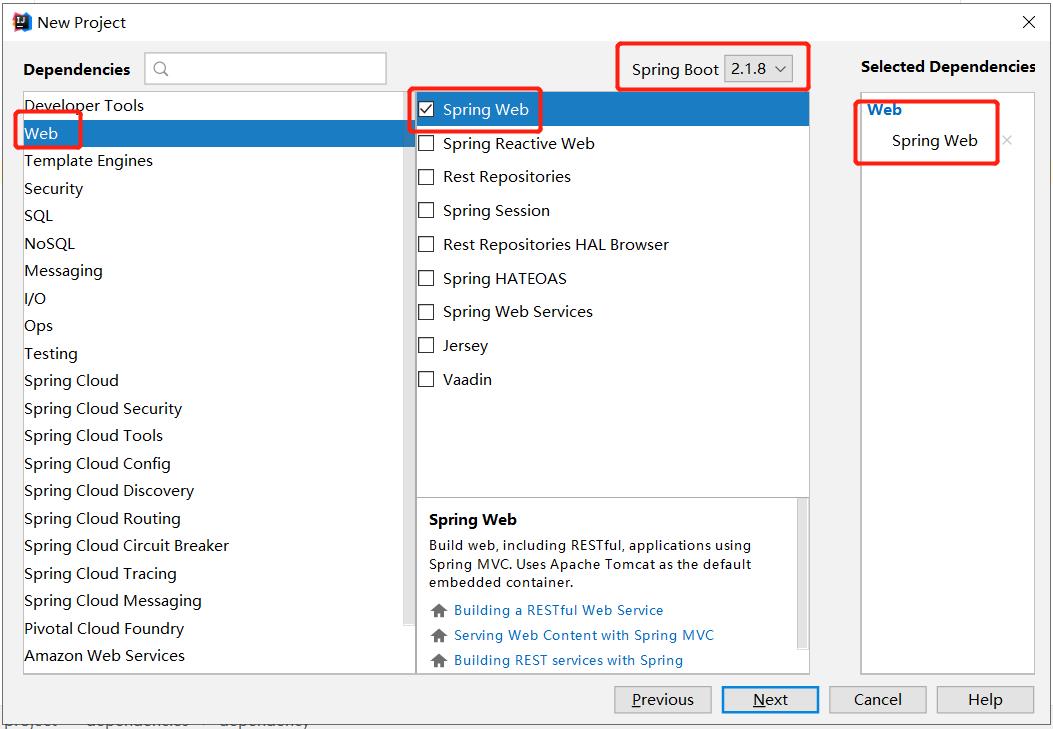
3、点Next,进入到项目需要使用的哪些开源项目的选择界面,这里我只选择Spring Web,后续如要用别的,可以在pom.xml里加上相关项目的依赖即可。

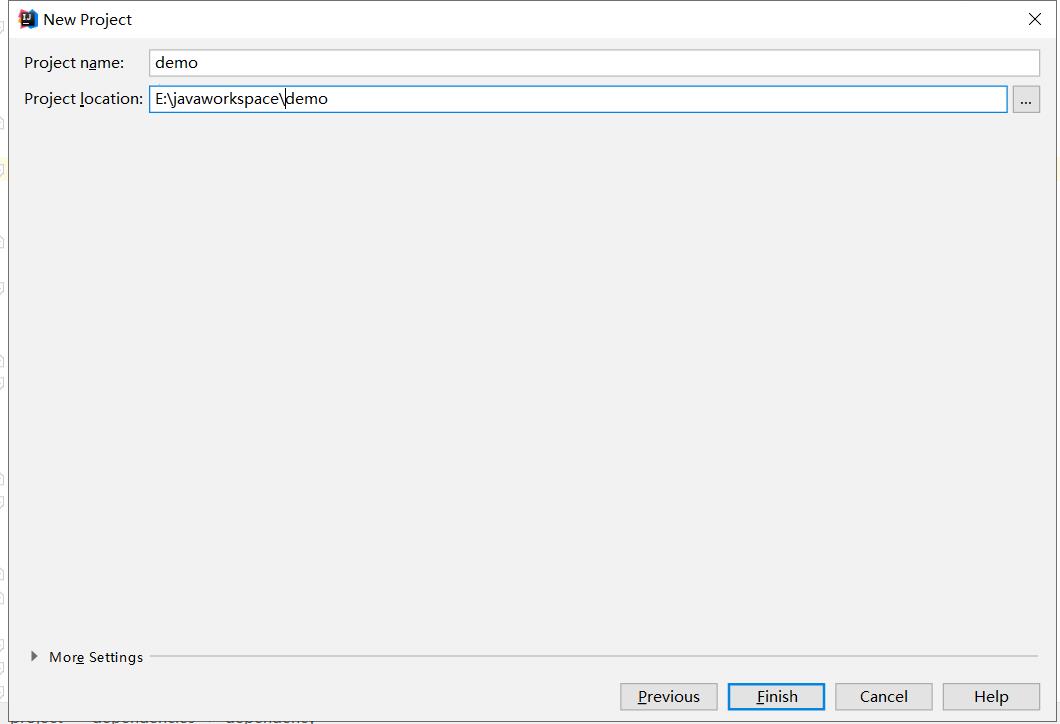
4、进入到项目路径设置界面,选择一个路径,再点Finish即可(注:由于要下载相关的依赖包,会需要一点时间才能打开项目)。

5、打开生成的项目,发现只有一个DemoApplication.java代码文件,这个项目启动时,就是通过这个类来启动的。 其它相关目录说明如下:
main - java :该目录是项目业务处理类目录
mian - resources - static:静态文件目录
mian - resources - templates:模板文件目录
application.properties : springBoot 的配置文件 (这里我们要说明一下 sprignBoot 没有 web.xml )
test - java:该目录是编写测试类的目录
6、编写我们的HelloWorld程序
1)新建controller包名,在 com.example.demo上点右键,选择new->Package,输入controller,再点击确定。

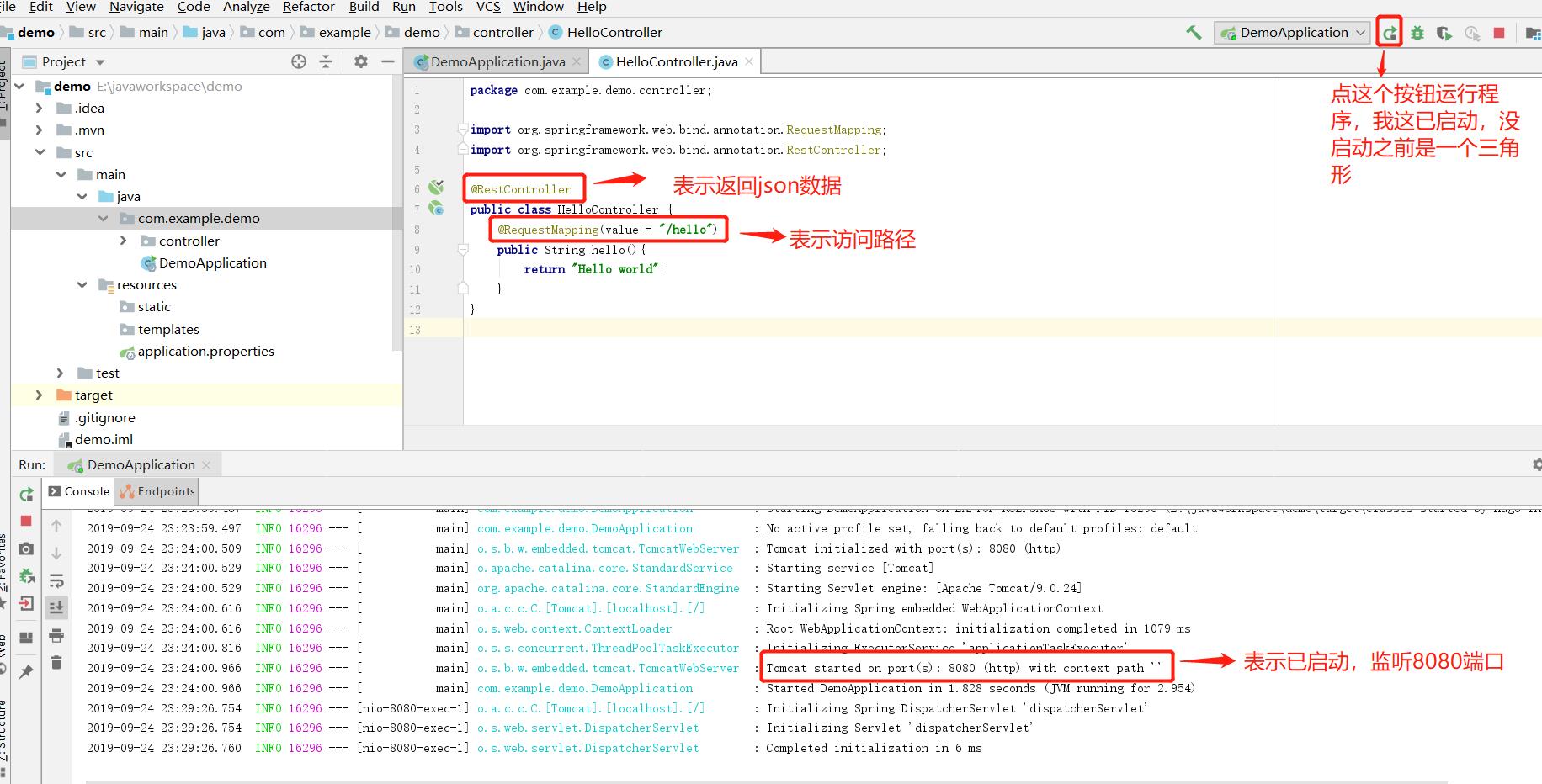
2)在新建的controller包上点右键,选new->java class,输入HelloController,点击确定,再在该类里新加如下图方法,加好后点击运行按钮:

7、在浏览器中输入http://localhost:8080/hello,即可看到页面中输出了一个Hello world程序。

以上是关于手把手教你用VUE开发后台管理系统:搭建SpringBoo 2.xt环境的主要内容,如果未能解决你的问题,请参考以下文章
手把手教你用vue-clic3搭建vue-element-admin项目