手把手教你用vue-clic3搭建vue-element-admin项目
Posted lzzxm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你用vue-clic3搭建vue-element-admin项目相关的知识,希望对你有一定的参考价值。
- 下载element-admin框架
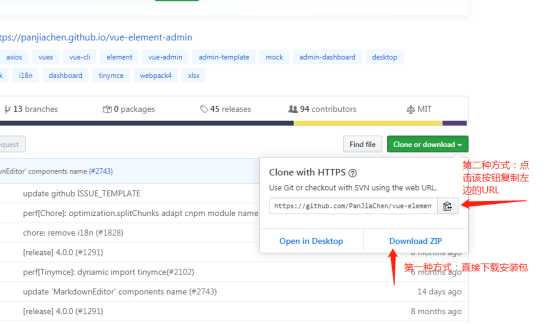
点击该地址:https://github.com/PanJiaChen/vue-element-admin
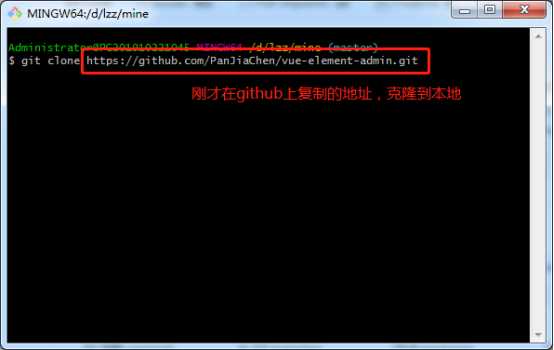
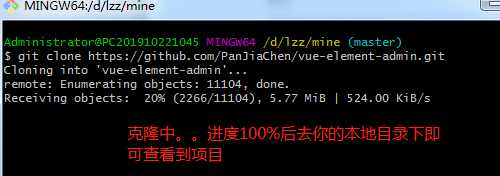
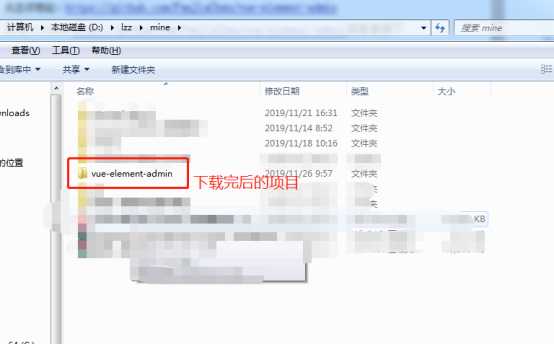
用git clone https://github.com/PanJiaChen/vue-element-admin或者直接下载压缩包都可以




2.安装依赖
打开项目根目录,在根目录下使用npm install 安装依赖,这种方式可能耗时较长,可采用镜像安装npm install --registry=https://registry.npm.taobao.org。在这里我用webstorm做开发工具演示。

安装完成后,会在此生成一个依赖文件夹

3.修改配置
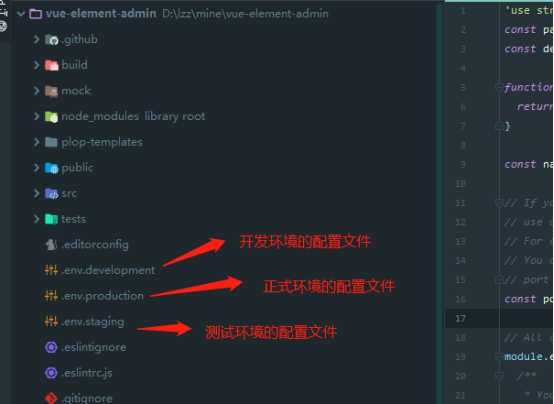
最新版本生成的项目的配置文件没有了config文件夹,配置文件主要放在了vue.config.js里面,简单介绍一下重点的配置:


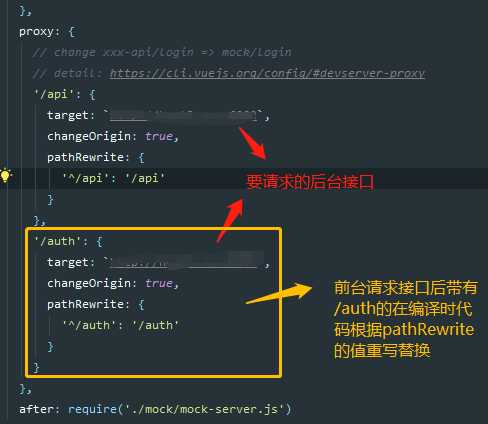
现在打开vue.config.js修改里面的配置

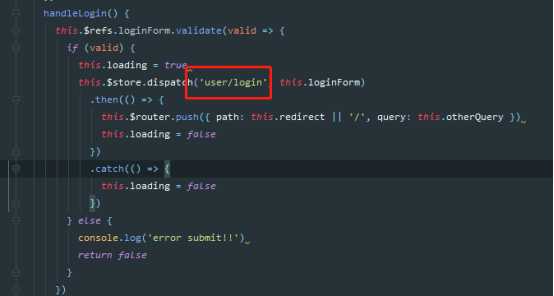
现在后台接口修改完成,那么如何登陆成功呢?接下来找到view->login->index.vue找到登录方法,可以看到在该方法里调用了store里面的login方法,

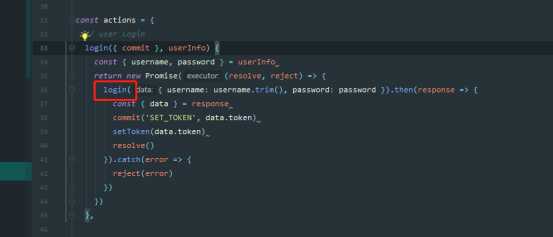
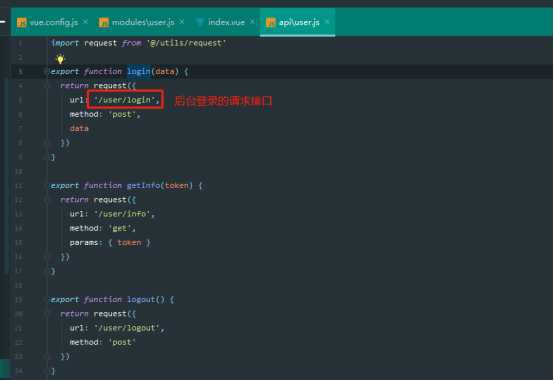
再来,找到store->modules->user.js文件,找到login方法,可以看到在方法里面调用了login接口,按住ctrl键点击login会跳转到该接口的文件


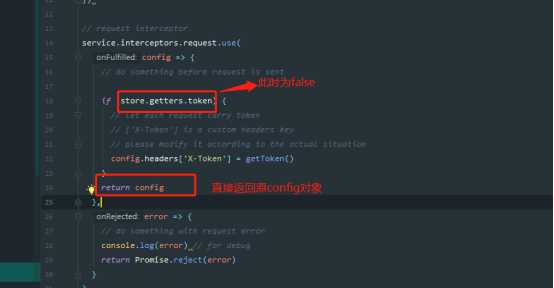
在这里可以看到请求登录接口是用的一个封装好的request请求,该文件里面包含了请求拦截和响应拦截,现在我们打开这个request文件看一下里面的逻辑。

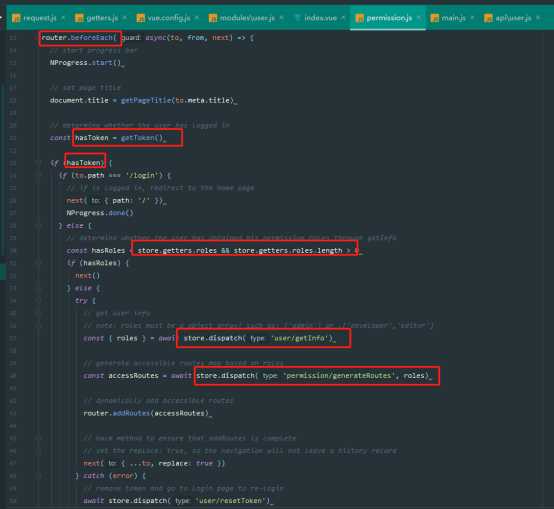
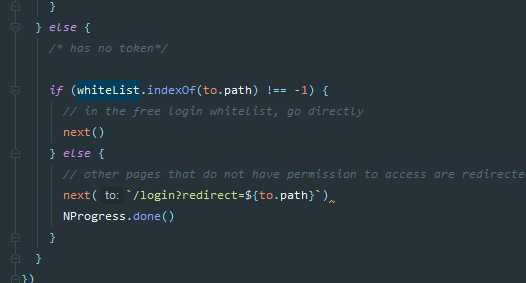
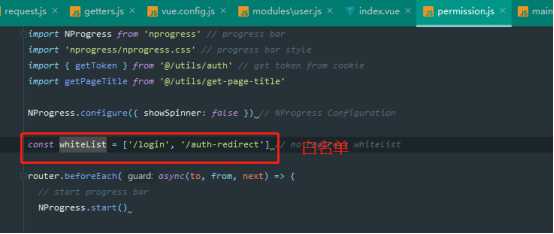
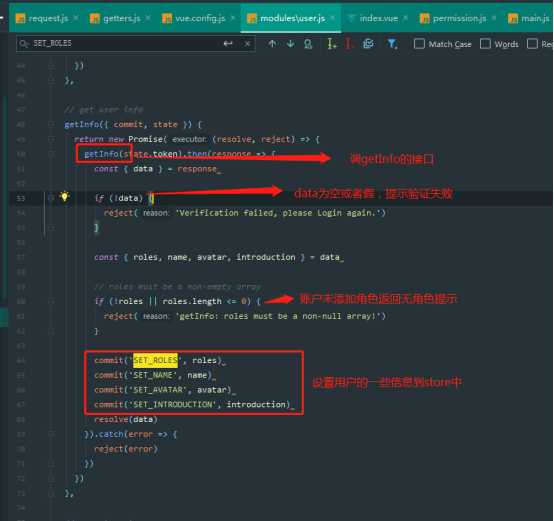
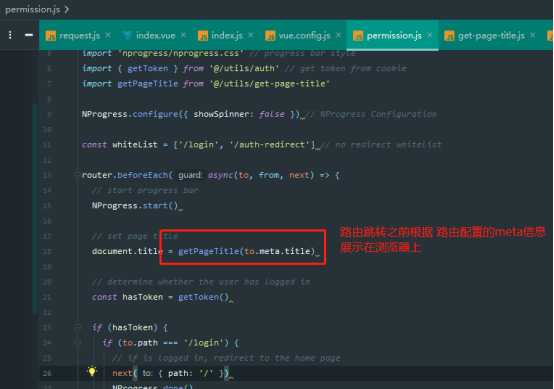
拦截请求,先判断store里面是否有token,如果没有直接返回原config对象,login接口请求拦截解除,继续调接口,接口请求成功后,回到store的login方法里面走then,将获取到的response展开处理,给store的state设置token值(以便后期请求拦截时从store中直接获取token进而来判断是否要在header中添加‘X-Token’验证。为什么不直接用cookie中的token呢?这个问题在官网中有讲解过,在这顺便简单介绍一下:如果在A台电脑上登录了,在B台电脑上也登陆,同时,在B台电脑上修改了个人信息,此时A台电脑的用户信息是从缓存中取出来的,所以仍然是修改之前的信息,除非退出登录),同时给cookie中的‘Admin-Token’设值。紧接着store的login方法结束之后回到index.vue的登录方法,然后开始路由跳转。路由跳转也添加了拦截,在该拦截里,会根据缓存中的token去判断,如果有token且路由是/login,直接放行,如果没有token,在白名单里直接跳,不在白名单里调到登录页,如果有token且不是/login则去store里获得角色信息




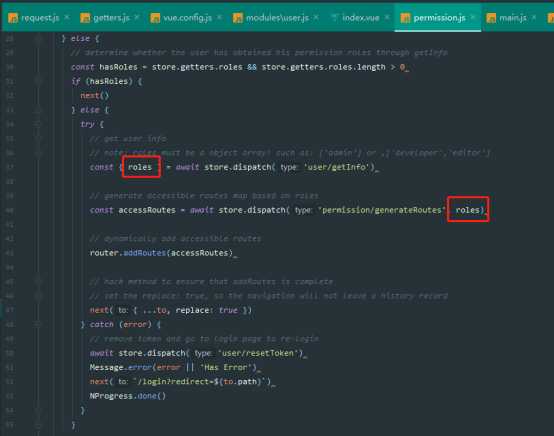
回到路由拦截的permission.js文件,拿到用户角色roles,将其传递给store的生成路由配置的方法(生成左侧菜单栏)

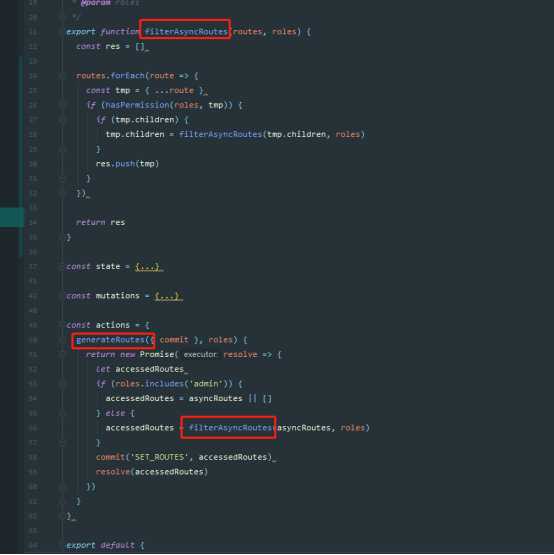
判断角色是否是admin如果是,会将常量路由和权限路由全部添加并返回,如果是其他权限,会根据权限筛选返回

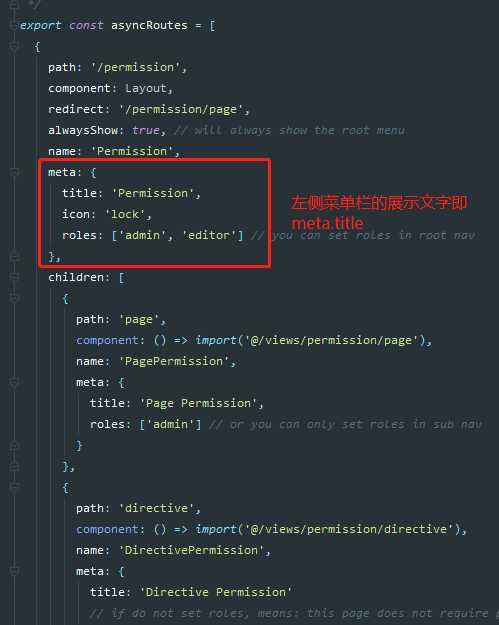
4.给新添加的页面配置权限


以上就是一个基本的流程逻辑,结束喽~
以上是关于手把手教你用vue-clic3搭建vue-element-admin项目的主要内容,如果未能解决你的问题,请参考以下文章
手把手教你用 Jenkins 自动部署 SpringBoot
手把手教你用 Jenkins 自动部署 SpringBoot